HTML হেডিং ট্যাগ ও এর ব্যবহার
সাধারণত HTML এ ছয় ধরনের হেডিং ট্যাগ রয়েছে, h1 to h6 পর্যন্ত। তবে h1 সবচেয়ে বড় হেডিং ট্যাগ এবং সবার ছোট h6 Heading Tag. HTML এ কোন ওয়েবপেজে কোন ডকুমেন্ট বা প্যারাগ্যাফের শিরোনাম লেখার জন্য হেডিং ট্যাগ ব্যবহার করা হয়ে থাকে।
h1 tag এর গুরুত্ত সবচেয়ে বেশি এবং পর্যায় ক্রমে h2, h3 … h6. । <h1> হেডিং ট্যাগের ফ্রন্ট বড় আকারের হয়। আর প্রর্যায়ক্রমে <h2>, <h3>, <h4>, <h5>, <h6> থেকে ফ্রন্ট ছোট হতে থাকে। আসুন আমরা নিচের অংশে হেডিং ট্যাগের ব্যবহার সর্ম্পকে জেনে নেই।
HTML হেডিং ট্যাগ
<h1>This is heading tag</h1> <h2>This is heading tag</h2> <h3>This is heading tag</h3> <h4>This is heading tag</h4> <h5>This is heading tag</h5> <h6>This is heading tag</h6>
উপরের অংশে যে কোডগুলো দেওয়া আছে, সেগুলো মূলত HTML ট্যাগ। যেকোন কোড এডিটের গিয়ে HTML মার্কআপ করে নিন। মার্কআপ করানো হয়ে গেলে, এবার যেকোন ব্রাউজারে রান করুন। রান করার পর নিচের ছবির মতো দেখা যাবে।
উপরের ছবিতে দেখুন। সেখানে <h1> থেকে <h6> ট্যাগ পর্যন্ত প্রর্দশন দেখানো হয়েছে। সেখানে একটু মনোযগ সহকারে দেখলে, ফ্রন্ট বড় থেকে আসতে আসতে ছোট পর্যন্ত দেওয়া আছে।
h1 – h6 এই ট্যাগ গুলো block element কারন এরা নতুন নতুন লাইন তৈরি করে আসে যদি কোন স্টাইল না লিখা হয় । প্রতিটি h tag এর ই closing tag আছে যেমন <h1>… </h1> , <h2>… </h> … <h6>… </h6>
হেডিং ট্যাগ ব্যবহার বিধি
হেডিং ট্যাগ খুবই গুরুত্ব পুর্ন একটি HTML ট্যাগ এবং এর ভিতরে যে টেক্সট থাকে, Search Engine গুলো যেমন গুগল কিংবা বিং সেই টেক্সট গুলো খুব দ্রুত ইন্ডেক্স করে । আর তাই, এর সঠিক ব্যবহার না করলে কন্টেন্টগুলো SEO Friendly যেমন হয়না তেমনি অতিরিক্ত ব্যবহার ও ঠিক নয় ।
h1 tag একটি ওয়েব পেজে একবারের বেশি ব্যবহার করা ঠিক না । তবে একই ওয়েব পেজে একাধিক article tag, aside tag কিংবা section tag থাকলে সেগুলোর ভিতরে এক বার করে h1 tag ব্যবহার করা যেতে পারে ।
আবার প্রতিটি article tag, aside tag কিংবা section tag এর ভিতরে একটি করে heading tag দিতে হয় । সেটি h tag গুলোর যে কোন একটি ।
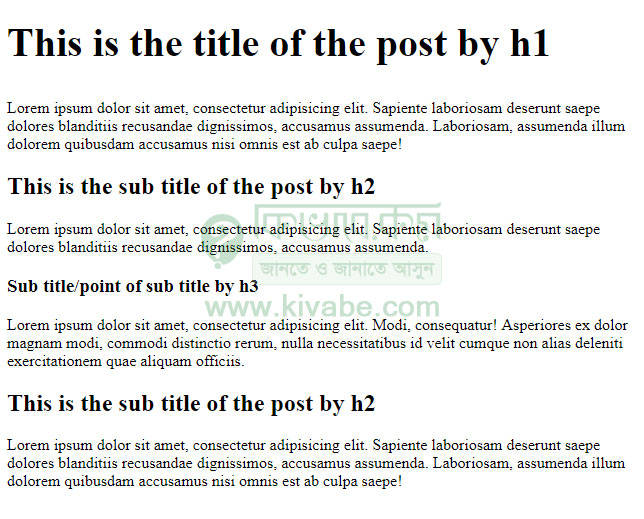
আবার h tag এর ব্যবহারের ধারনাটা এই রকম ও না যে শুরু হবে h1 দিয়ে এবং ক্রমে h6 এর দিকে যাবে । যে কোন article এ আপনি একটি h1 ট্যাগ ব্যবহার করলেন, সেটি সেই আরটিকেল টির শিরনাম হিসেবে কাজ করবে । এবার সেই আরটিকেল টির sub heading হিসেবে হয়তো h2 ট্যাগ দিলেন । আবার যদি sub heading এর ও sub heading থাকে, সেক্ষেত্রে হয়তো h3 ব্যবহার করলেন । অনেকটা এই রকম
উপরের ছবিটিতে একটি আরটিকেলের ধারনা দেয়া হয়েছে যেখানে আমরা শুরু করেছি h1 দিয়ে এবং এটি artitle title হিসেবে আছে । এবার এর sub title হিসেবে দিয়েছি একটি h2 tag । আবার মাঝে মাঝে এমন হয় যে sub title এর ও sub title বা sub point থাকে, সেটি আমরা h3 দিয়ে দেখিয়েছি ।
আশা করি হেডিং ট্যাগ এর ব্যবহার টি বোঝাতে পেরেছি । তার পরও সমস্যা হলে নিচে কমেন্টে জানান আমাদের । ধন্যবাদ …












Jannah ওয়ার্ডপ্রেস থিমে কিভাবে মেটা ট্যাগ সংযুক্ত করবো? সেখানে ব্লগার থিম এডিটরের মতো তো থিম এডিটর পাওয়া যায় না। সুতরাং কিভাবে মেটা ট্যাগ এড করবো। বিস্তারিত জানালে ভাল হয়।
ব্লগার এবং ওয়ার্ডপ্রেস ইন্জিন দুটো আলাদা, ওয়ার্ডপ্রেস এর পিএচপি।, ওয়ার্ডপ্রেস থিমের মধ্যে হেডিং এ মেটা ট্যাগ যুক্ত করতে চাইলে WordPress plugin ব্যবহার করতে পারেন । WordPress plugin directory তে search দেখতে পারেন অথবা নিচের গুলো ব্যবহার করতে পারেন ।
https://wordpress.org/plugins/head-meta-data/
অথবা
https://wordpress.org/plugins/all-meta-tags/