HTML title ট্যাগ ও title ট্যাগের ব্যবহার
একটি ওয়েবপেজ তৈরি করার সময় HTML Page এ title বা শিরোনাম দেয়ার প্রয়োজন হয় এবং এটি থাকে সবার উপরে ট্যাব এর নাম আকারে এর সঠিক ব্যবহারে আপনার কন্টেন্ট গুলো SEO Friendly ও হবে। HTML Page এ title দেবার জন্য Title ট্যাগ ব্যবহার করা হয় । তো নিচের অংশে দেখে নেই title ট্যাগের ব্যবহার।
HTML title ট্যাগের ব্যবহারঃ
<!DOCTYPE html>
<html>
<head>
<title>Use of HTML title tag..</title>
</head>
<body>
<h2>Use of HTML title tag that will show as a tab heading</h2>
</body>
</html>
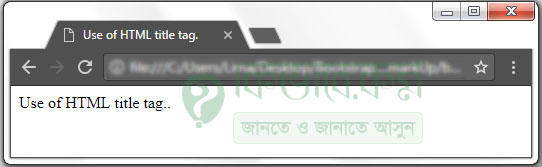
উপরের প্রথম অংশে HTML DOCTYPE দেয়া রয়েছে যা ডকুমেন্টের টাইপ বলে দেয় । এরপর html, head, এবং title ট্যাগ। সেখানে title ট্যাগের মধ্যে টাইটেল আকারে কিছু লেখা রয়েছে। এবার body ট্যাগের মধ্যে কিছু লেখা আছে। এরপর যেকোন ব্রাউজারে উপরের কোডগুলো রান করলে নিচের ছবির মতো দেখা যাবে।
যেখাবে একদম উপরে দেখতে পাচ্ছি ব্রাউজারের ট্যাব এর নাম আকারে এসেছে title tag এর মধ্যা ব্যবহৃত টেক্সট টি ।
title ট্যাগ এর পাশাপাশি title Attribute ও আছে এবং শুরুর দিকে অনেকেই গুলিয়ে ফেলে । যদি title attribute হয় তো এটি হবে নিচের মতো
<a href="https://kivabe.com" title="Click to visit kivabe.com">Kivabe.com</a>
যার আউটপুট হবে এই রকম যে আপনি যে ট্যাগে টাইটেল এট্রিব্রিউট ব্যবহার করেছেন, তার উপর মাউচ নিয়ে গেলে সেইটা দেখা যাবে । যেমন Kivabe.com এর উপর মাউস নিয়ে একটু অপেক্ষা করুন।
নোট :
- আপনি একবারের বেশি title tag ব্যবহার করতে পাবেন না ।
- টাইটেল ট্যাগ সবসময় হেড ট্যাগ (head tag) এর মধ্যেই বসে ।
- ওয়েব পেজে টাইটেল ট্যাগ না থাকলে HTML Validator আপনার ডকুমেন্ট ভেলিডেট করবেনা ।