HTML iframe ট্যাগ ও iframe ট্যাগের ব্যবহার
সাধারণত iframe ট্যাগ ব্যবহার করে একটি ওয়েবসাইটের মধ্যে অন্য একটি ওয়েবসাইট কিংবা ওয়েবপেজ ভিউ করানো হয়ে থাকে। ধরুন, আপনি কোন একটি ওয়েবসাইট অন্য কোন ওয়েবসাইটের মধ্যে সম্পুর্ন আকারে ভিউ করাবেন। তাহলে আমরা HTML iframe ট্যাগ ব্যবহার করে খুব সহজে কাজটি করে নিতে পারি। যেমনঃ Youtube, google map iframe ট্যাগ ব্যবহার করে নিজের ওয়েবপেজে ব্যবহার করা যায়। চলুন কথা না বাড়িয়ে নিচের অংশে দেখে নেয়া যাক।
iframe ট্যাগ এর কোডঃ
<iframe src="https://kivabe.com"></iframe>
উপরের লাইনটি আপনার যে কোন html page এ এড করে নিন। সেখানে এট্রিবিউট আকারে src দেয়া আছে এবং তার মধ্যে ভেলু হিসাবে ওয়েব এড্রেস দেয়া হয়েছে https://kivabe.com । এবার যেকোন ব্রাউজারে আপনার html page টি রান করলে নিচের ছবিটির মতো দেখা যাবে।

iframe tag
উপরের সাইটটি ছোট আকারে দেখা যাচ্ছে কারন আমরা এখন ও এখানি হাইট কিংবা ওয়াইড ঠিক করে দেইনি। আমরা iframe এর মাধ্যমে আনা ওয়েবসাইটটিকে বড় আকারে প্রর্দশন করার জন্য width ও height এট্রিবিউট ব্যবহার করতে পারি। তো চলুন নিচের কোডে width, height এর ব্যবহার দেখে নেই।
<iframe src="https://kivabe.com" width="750" height="400"></iframe>
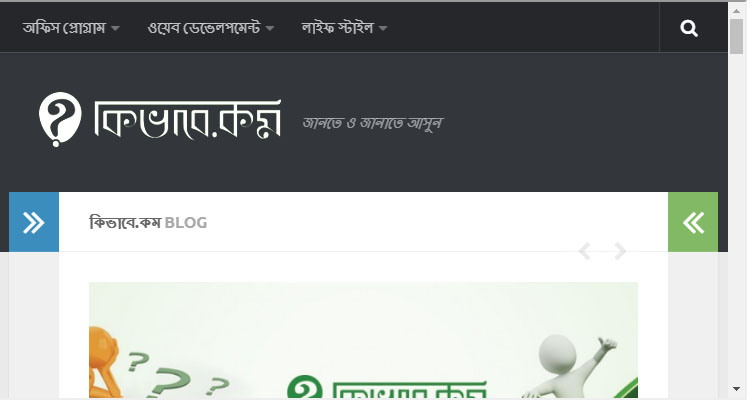
উপরের কোডে iframe ট্যাগের সাথে width, height ব্যবহার করা হয়েছে যেখানে width এর ভ্যালু দেখা আছে 750 আর height এর ভ্যালু দেয়া আছে 400. এবার আগের পেজটি ব্রাউজারে রিলোড দিলে কিংবা নতুন করে ব্রাউজারে ওপেন করলে নিচের ছবিটির মতো দেখা যাবে। আপনি আপনার প্রয়োজন মতো width, height বাড়াতে পারেন।

iframe
উপরের ছবিটিতে ভালো ভাবে লক্ষ করলে বোর্ডার দেখা যাবে এবং ওয়েবসাইটিকে সম্পর্ন ভাবে দেখার জন্য scroll বার আছে।
iframe ট্যাগ ব্যবহার করে লোকাল ফাইল দেখানো:
ধরুন আপনার মেশিনে ইন্টারনেট নেই কিংবা আপনি চাচ্ছেন আপনার আগের তৈরি করা অন্য একটি ওপেব পেজ নতুন একটি html page এ দেখাবেন। এবং ধরে নিলাম তারা একই ফোল্ডারে আছে । ধরে নিলাম আপনি যে পেজটি এড করবেন তার নাম work.html , নিচের কোডটি দেখুন …
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ifamre use</title> </head> <body> <h3>Following is a website/web page loaded using iframe</h3> <iframe src="work.html" width="600" height="400" frameborder="0"></iframe> </body> </html>
এবার নতুন পেজ টি ব্রাউজারে রান করে দেখুন , দেখবেন যে আপনার নতুন পেজে আগের ওয়েব পেজটি দেখাচ্ছে । উপরের কোডে আমরা আরও একটু নতুন attribute ব্যবহার করেছি যার নাম framebordre, এটি আইফ্রেমের বডার থাকলে সেটিকে বন্ধ করে দেয় ।
ভালো থাকবেন সবায় আর আমাদের পোস্টগুলো ভালো লাগলে অন্যদের সাথে শেয়ার করতে ভুলবেন না 🙂









