কিভাবে ওয়ার্ডপ্রেস মেনু তৈরি করবেন – ওয়ার্ডপ্রেস মেনুবার
আজকে আমরা দেখবো কিভাবে ওয়ার্ডপ্রেস সাইটে মেনু অ্যাড কিংবা তৈরি করা যায়। আমরা যখন কোন ওয়েবসাইট ভিজিট করি তখন সে ওয়েবপেজের মধ্যে মেনু দেখতে পাই বা দেখা যায়। তো দেখে নেই, কিভাবে ওয়ার্ডপ্রেস দিয়ে মেনু তৈরি করা যায়।
কিভাবে ওয়ার্ডপ্রেস মেনু তৈরি করবেনঃ
নিচের ছবিটিকে দেখুন,
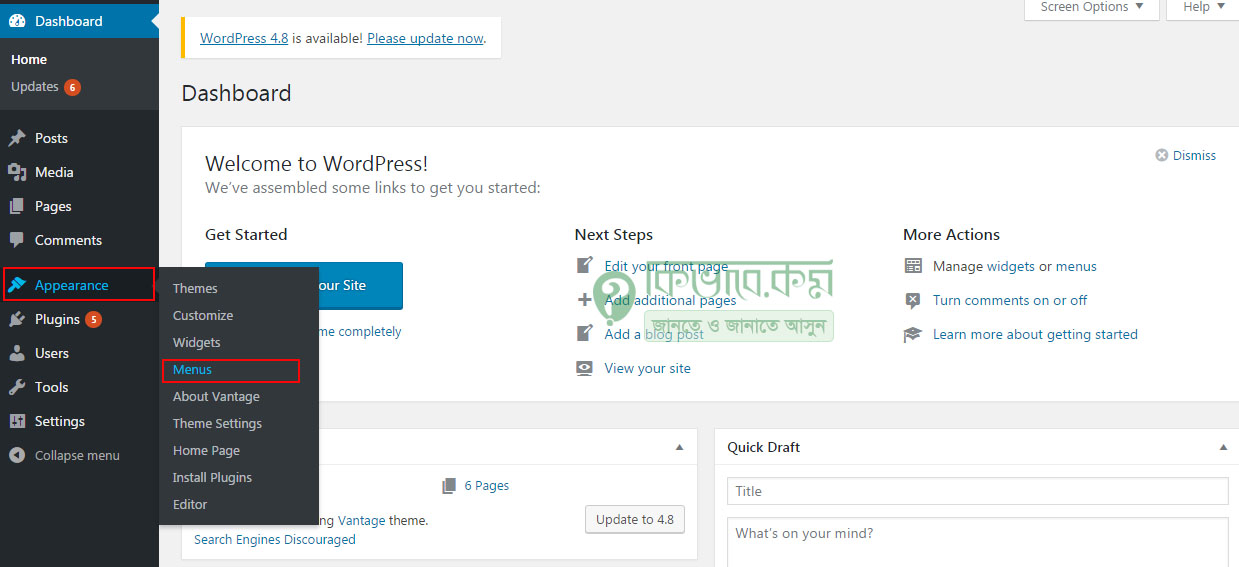
প্রথমে ওয়ার্ডপ্রেস ডাসবোর্ড থেকে Appearance লেখা অপশনের উপর মাউস পয়েন্টার নিয়ে গেলে, নিচের দিকে বেশ কিছু অপশন দেখা যাবে। সেখানে Menus লেখা নামে একটি অপশন দেখা যাবে, সেই অপশনে ক্লিক করুন। Menus এ ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপে। নিচের অংশে দেখুন।
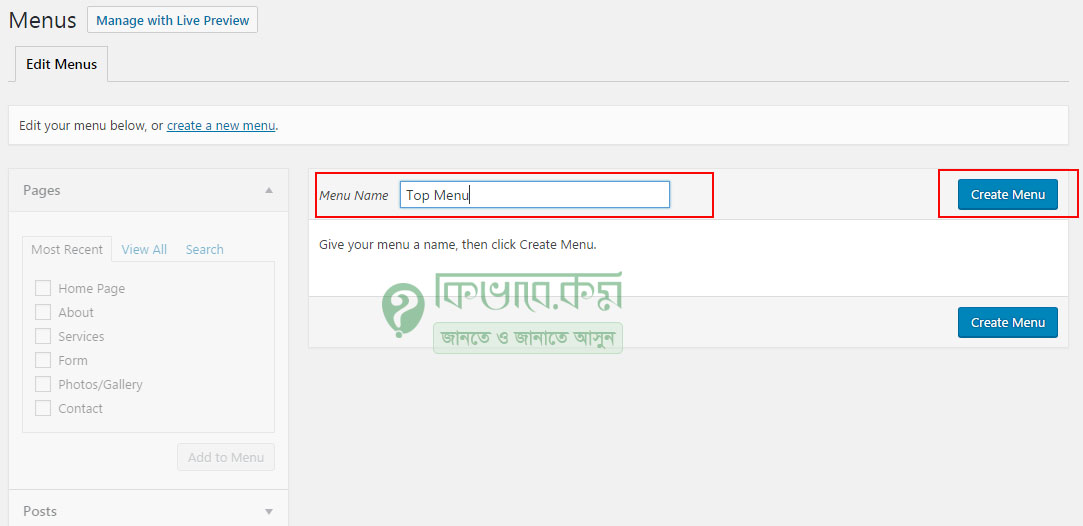
Menus এ ক্লিক করার পর উপরের ছবিটির মতো একটি পেজ চলে আসবে। উপরের ছবিটিতে লক্ষ করলে দেখা যাবে, কিছু অংশ মার্ক করা আছে। বাম দিকে লাল মার্ক করা Menu Name এর বক্সে মধ্যে মেনু নাম বসে দিন। এরপর ডান পাশে লাল মার্ক করা Create Menu লেখা বাটনে ক্লিক করুন। Create Menu তে ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপে। সেই অংশে আপনি মেনু অ্যাড কিংবা তৈরি করতে পারবেন।
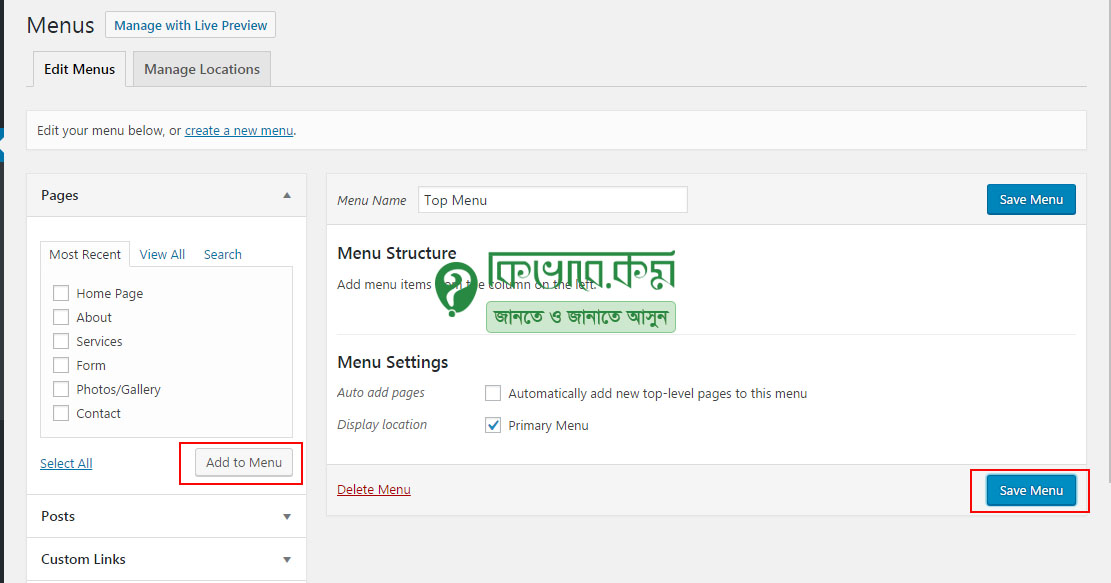
উপরের ছবিটিতে ভালো ভাবে দেখুন। ছবিটির বাম দিকে লাল মার্ক করা Add to Menu লেখা একটি অপশন আছে। আপনি যা যা মেনুতে নিতে চনা সেগুলো সিলেক্ট করে নিন বাম পাশে । এবার Add to Menu তে ক্লিক করলে ডান দিকে মেনু তৈরি করার একটি বক্স চলে আসবে। এখন আপনি সেখান থেকে মেনু তৈরি করে নিন। মেনু তৈরি করার পর ডান পাশে লাল মার্ক করা Save Menu লেখা বাটনে ক্লিক করুন। এরপরের অংশে দেখুন।
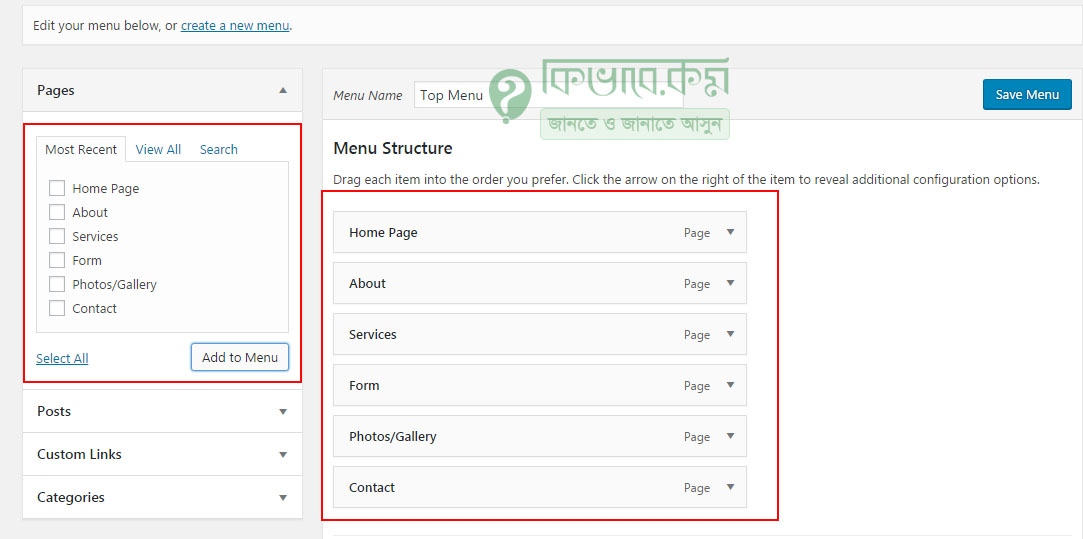
ছবিটির বাম পাশে লাল মার্ক করা কিছু মেনু দেখা যাচ্ছে, সেগুলোকে সিলেক্ট করে নিন কিংবা সিলেক্ট করার জন্য মেনুর নিচে বাম পাশে Select All লেখা বাটনে ক্লিক করুন। সিলেক্ট করা হয়ে গেলে Add to Menu লেখা বাটনে ক্লিক করুন। Add to Menu তে ক্লিক করার পর মেনু গুলো ডান অংশে চলে আসবে। পরের অংশে দেখুন।
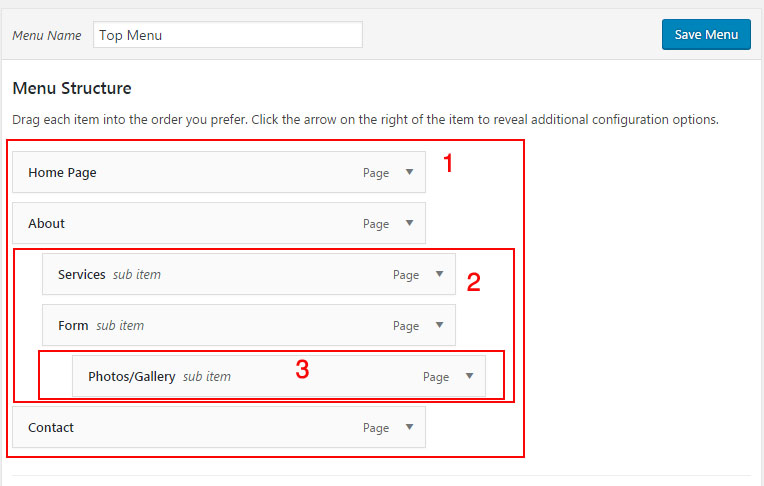
উপরের ছবিটিতে দেখুন। সাধারণত একটি ওয়েবসাইটে প্রথম, দ্বিতীয়, তৃতীয় সারির মেনু কিংবা তারও বেশি মেনু থাকে। প্রথম সারির মেনু তৈরি করবার জন্য Home Page থেকে নিচের Contact পর্যন্ত মেনু গুলো সোজা করে রাখুন। দ্বিতীয় সারির মেনু তৈরি করার জন্য প্রথম সারির মেনু থেকে ডান দিকের অংশে মেনু নিয়ে যান (ক্লিক করে একটু ড্রাগ করুন ) ঠিক উপরের ছবিটির ২ নাম্বারের মতো। তৃতীয় সারির মেনু তৈরি করার জন্য দ্বিতীয় থেকে ডান দিকের অংশে নিয়ে যান।
এডিট করা হয়ে গেলে আবার Save Menu বাটনে ক্লিক করুন। শুধু মেনু তৈরি করলেই অনেক সময় হয়না । সেটিকে দেখিয়ে দিতে হয় কোন জায়গায় বাসবে । সেটি করতে নিচের অংশ দেখুন ।
ওয়ার্ডপ্রেস মেনু লোকেশন
সেই পেজের এ্কটু উপরের দিকে দেখুন আছে Manage Location, নিচের ছবিটির লাল মার্ক করা অংশ । সেখানে ক্লিক করলে দেখবেন যে আপনি কোথায় মেনুটি বসাবের আর অপশন দিচ্ছে । এটিও ওয়ার্ডপ্রেস থিম এর উপর নির্ভর করে ।
থিম ভেদে মেনুল লোকেশন গুলো আলাদা আলাদা হয় । উপরের অংশ থেকে ঠিক করে দিন আপনার মেনুটি কোথায় দেখাবে চাচ্ছেন । এবার Save Changes বাটনে ক্লিক করে নিন । ব্যাস , কাজ শেষ, দেখে নিন যে মেনুটি কাজ করছে কিনা ।