ফটোশপ মুভ টুল এর ব্যবহার – Move Tool – Photoshop 07
এর আগের টিউটোরিয়াল এ আমরা জেনেছি ফটোশপ লেয়ার এর ব্যবহার এবং এবারের আলোচনায় থাকছে ফটোশপ মুভ টুল এর ব্যবহার । মুভটুল ব্যবহার করে ফটোশপের লেয়ার গুলোকে সরানো যায় এক অবস্থান থেকে অন্য অবস্থানে । লেয়ার এর আরো কিছু এই অধ্যায় এ আমরা আলোচনা করবো যেমন লেয়ার মুভ করা এবং কোন লেয়ার উপরে ও কোনটি নিচে থাকবে ।
ফটোশপ মুভ টুল ব্যবহারের ভিডিও টিউটোরিয়াল
ফটোশপ মুভ টুল এ ব্যবহার করার নিয়ম
আগের ফটোশপ টিউটোরিয়াল এ লেয়ার এর ব্যবহার দেখাতে গিয়ে আমরা তৈরি করেছিলাম একটি ডকুমেন্ট যেটির সাদা ব্যকগ্রাউন্ড এর উপরে দুইটি বক্স পাশাপাশি ছিল । এবার আমরা চাইছি যে ওদের একটির উপর আর একটি বসাবো। তো চলুন দেখি কিভাবে …
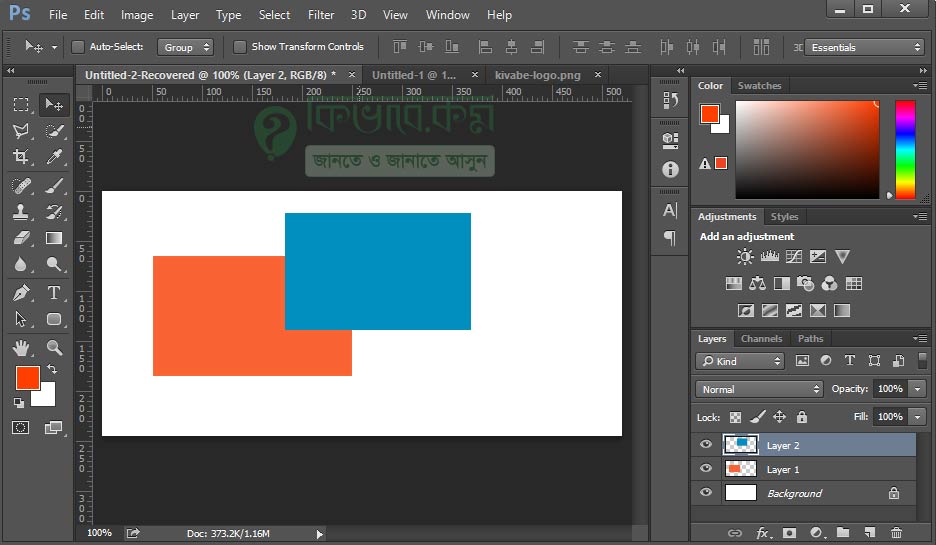
উপরের ছবিটির লেয়ার অংশে একটু ভালো করে দেখুন, Layer 2 সিলেক্ট আছে । এবার টুলবক্স থেকে মুভ টুল টি সিলেক্ট করবো আমরা । কিবোর্ড কমান্ড V মুভ টুল সিলেক্ট করার জন্য।
যেহেতু নিল বক্সটির লেয়ার সিলেক্ট করা আছে ( প্রথম ইমেজ টিতে দেখুন ) এবার আমরা সেই বক্সটির উপর ( ক্যানভাস এ ) ক্লিক করে বাম পাশে উপরের দিকে সরাবো । দেখবেন যে লেয়ার টি সরছে (লেয়ার প্যানেল এ না, ক্যানভাস এ) এবং লাল বক্স এর উপরে নিল বক্সটি চলে এসেছে । নিচের ছবিতে দেখুন …
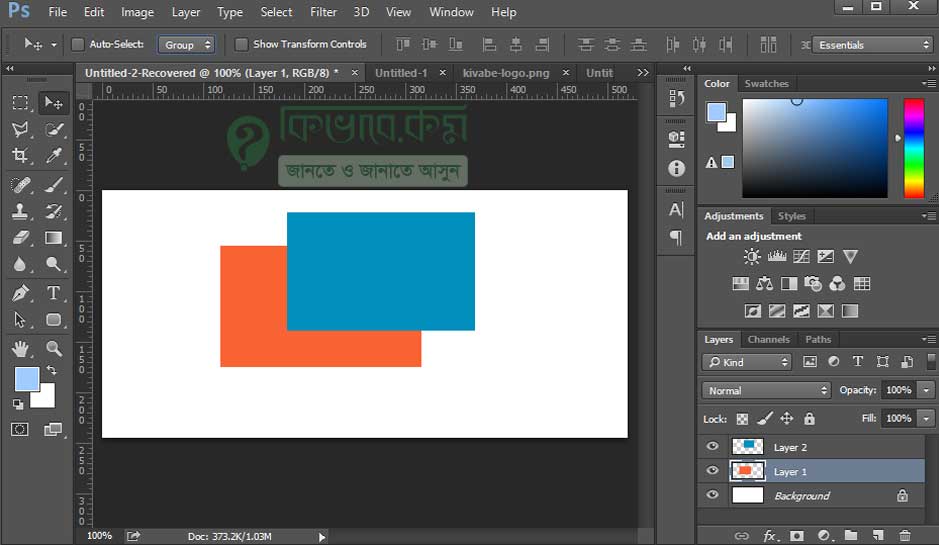
এবার যদি লাল বক্স টিকে সরাতে চাই, তাহলে ওর উপরে ক্লিক করে সরালে সরবার কথা । কিন্তু সরবেনা সাধানর ভাবে । যেটা করতে হবে সেটা হলো, ডান পাসে লেয়ার প্যালেট থেকে Layer 1 এ ক্লিক করে সেটাকে সিলেক্ট করে নিতে হবে । এবার লাল বক্সের উপরে কিংবা যে কোন জায়গায় ক্লিক করে ( মুভ টুল যেন সিলেক্ট থাকে ) ড্রাগ করুন । দেখবেন সেটাও সরছে …
উপরের ছবিটিতে দেখুন, লাল বক্স টি একটু সরে আরো ভিতরের দিকে গেছে । আর ডান পাসে Layer 1 ( লাল বক্সের লেয়ার ) সিলেক্ট হয়ে আছে ।
লেয়ার উপর নিচ করা
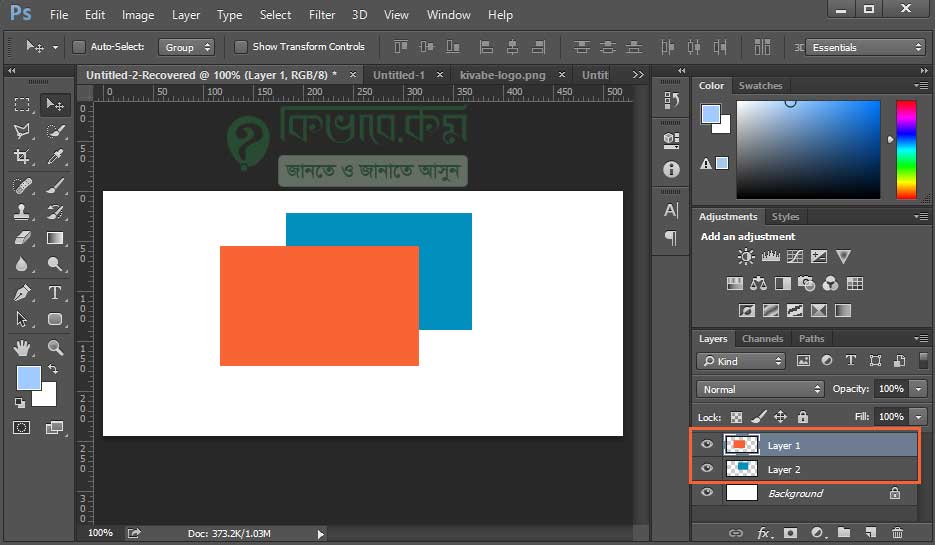
উপরের ছবিতে দেখা যাচ্ছে যে নীল বক্স টি লাল বক্স এর উপরে আছে । এখন ইচ্ছে করলো যে লাল বক্সটি নীল বক্স এর উপরে আসুক । তো সেটা সহজের করা যায় ডান পাশের লেয়ার প্যালেট থেকে লেয়ার গুলো উপর নিচ করে । এবার আমরা Layer 1 এর উপর মাউচ নিয়ে গেলে হাতের আইকন আকারে মাউচ পয়েন্টার পাবো ।
তো, layer 1 এ ক্লিক করে ড্রাগ করে উপরের দিকে নিয়ে Layer 2 এর ও উপর ছেড়ে দিন । নিচের ছবিটি দেখুন …
তো বিষয় হলো ডান পাশে লেযার প্যালেটে যে লেয়ার যতো উপরে থাকবে সে বাম পাশে ক্যানভাসে তত উপরের দিকে দেখাবে ।
Layer Auto Select
আচ্ছা, এমন যদি হতো যে বাম পাশে ক্যানভাস এ আপনি যে লেয়ার এ ক্লিক করছেন, ডান পাশে সে লেয়ারটি অটো সিলেক্ট হয়ে যাচ্ছে এবং সেটিকে আপনি মুভ করতে পারছেন !! আমার তো ভালোই লাগে 🙂 কিছুটা অশুবিধাও আছে, পরে আলোচনা করছি, আগে দেখি কিভাবে করা যায় কাজটা ।
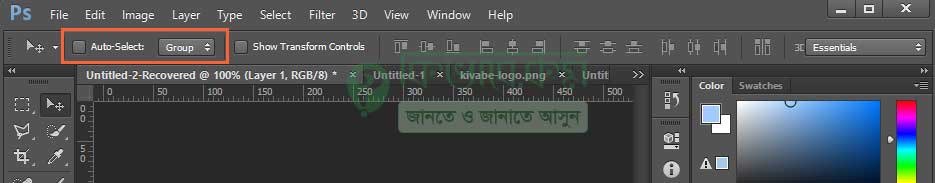
নিচের ছবিটি দেখুন … Move Tools সিলেক্ট থাকা অবস্থায় Option Bar এর একটি অংশ লাল বক্সের মধ্যে সিলেক্ট করে রেখেছি ।
তো মুভ টুল সিলেক্ট থাকা অবস্থায় অপশন বার থেকে Auto Select এর বাম পাশে বক্স এ টিক দিন এবং এর ডান পাশে যেখানে Group এর ড্রপডাউন আছে, সেখান থেকে Layer সিলেক্ট করে দিন । এবার নিচের ক্যানভাস থেকে নীল বক্স এর উপরে ক্লিক করলে দেখবেন ডান পাশে Layer 2 সিলেক্ট হয়ে গেছে । আবার লাল বক্স এর উপর ক্লিক রকলে Layer 1 সিলেক্ট হয়ে গেছে । তো এবার যেকোন লেয়ার এর উপর ( ক্যানভাস থেকে ) ক্লিক করে সেটি সরাতে পারবেন সহজে্ই ।
সমস্যা যেটা হতে পারে অটো সিলেক্ট অন থাকলে, সেটা হলো কখন কোন লেয়ার এর উপর ক্লিক করছেন সেটা ঠিকমতো খেয়াল না রাখরে লেয়ার নড়ে যেতে পারে । তাই একটু খেয়ার রেখে টানাটানি করবেন । এর একটি সমাধানও আছে আর তা হলো লেয়ার লক করা ।
ফটোশপ এ লেয়ার লক করা
ফটোশপ এ লেয়ার লক করা হয় সাধারনত লেয়ার মুভ করানো বন্ধ করার জন্য । যেমন ধরুন উপরেই আমরা দেখলাম যে অটো লেয়ার সিলেক্ট করা যায় এবং সেটিকে সহজেই মুভ করানো যায় । তো এতে করে সমস্যা যেটা হতে পারে, সেটি হলো একটি লেয়ার এর অবস্থান ঠিক করার পর আবাড় নড়ে গেলে কিছুটা ঝামেলা ।
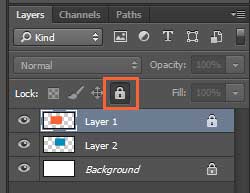
তো লেয়ার লক করার জন্য যে লেয়ার টি লক করতে চান, সেটির উপর ক্লিক করে সিলেক্ট করে নিন ডান পাশে লেয়ার প্যালেট থেকে । এবার দেখুন লেয়ার প্যালেটে একটি তালার আইকন আছে, নিচের ছবিতে দেখুন ।
তো সেই লক আইকন এ ক্লিক করুন । এর পর দেখবেন যে সেই লেয়ার টি লক হয়ে গেছে এবং ক্যানভাস এ আর মুভ করানো যাচ্ছেনা ।
তো এই ছিলো মুভ টুলের মোটামুটি ব্যবহার, প্র্যাকটিস করতে থাকুন আর সাথেই থাকুন । সামনে আরো ফটোশপ টিউটোরিয়াল নিয়ে আসছি …