ফটোশপ Image Size এবং Canvas Size – Photoshop 66
অনেক সময় আমাদের ইমেজ পিক্সেল ঠিক রেখে ছবির কোয়ালিটি ঠিক রাখার প্রয়োজন পড়ে । যেমন ধরুন, একটি ইমেজের Pixel বেশি । এখন আপনি ওই ইমেজটির কোয়ালিটি ঠিক রেখে ছবির পিক্সেল কম করবেন । কিন্তু কিভাবে ছবির কোয়ালিটি ঠিক রেখে ছবির পিক্সেল কম করবো ? এই কাজটি করার জন্য আমরা ফটোশপ থেকে Image Size অপশন ব্যবহার করে ছবির কোয়ালিটি ঠিক রেখে ছবি ছোট করতে পারি । চলুন তো তাহলে নিচের অংশে দেখে নেই ।
ফটোশপ Image Size এর ব্যবহার
ফটোশপ প্রোগ্রাম ওপেন করে ফটোশপে নতুন একটি ছবি খুলুন করুন । অর্থাৎ আপনি যে ছবিটি ছোট করবেন । আমার ক্ষেত্রে নিচের ছবির ব্যবহার করে আলোচনা করবো ।
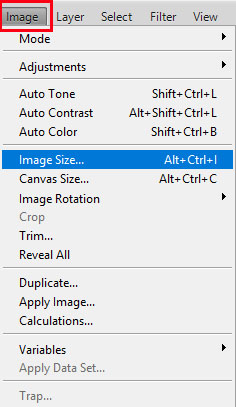
উপরের ছবিতে দেখুন । উপরের ছবির ইমেজটি আকারে বেশ বড় । এবার আমরা ওই Image Size অপশন ব্যবহার করে উপরের ছবিকে ছোট করবো । সেটি করার জন্য ফটোশপ মেনু থেকে Image লেখাতে ক্লিক করুন ।
ক্লিক করার পর উপরের ছবির মতো বেশ কিছু মেনু দেখা যাবে । এবার সেখান থেকে নীল কালার করা Image Size সিলেক্ট করুন অথবা কিবোর্ড শর্ট কাট (Al+Ctrl+I ) সিলেক্ট করার পর নিচের ছবির মতো ডায়ালগ বক্স বের হবে ।
উপরের ছবিতে Width ও Height লেখা ঘরে ইমেজ পিক্সেল সাইজ ৯৬০ এবং ৬৪০ দেওয়া আছে । এবার সেটি কমে আমরা ৬০০ বাই ৪০০ পিক্সেল করবো । এর ফলে ইমেজের সাইজ সাইজ কমে যাবে ।
ইমেজ সাইজ ছোট করার জন্য Width = 600 পিক্সেল দিলে হাইড নিজের থেকেই নির্ধারণ করে নিবে Height ক্ষেত্রেও একই ভাবে পিক্সেল সাইজ নির্ধারণ করে নিবে । অর্থাৎ দুইটার একটি পিক্সেল সাইজ নির্ধারণ করে দিলে একটি অটোমেটিক সেট হবে । উপরের ছবির সব কিছু ঠিক ঠাক করে নেবার পর OK লেখা বাটনে ক্লিক করুন। দেখবেন ইমেজ এর পিক্সেল কম ও ছবির সাইজ ঠিক থাকবে ।
নোট : ছোট ইমেজকে বড় করা যাবে না সেক্ষেত্রে ইমেজ ফেটে যাবে । বড় ইমেজকে ছোট করতে পারবো ।
ঠিক নিচের ছবির মতো ইমেজ সাইজ হবে ।
ফটোশপ Canvas Size এর ব্যবহার
অনেক সময় এমন হয় আপনার একটি ফিক্সড সাইজ ছবি আছে । আপনি ছবির সাইজ পরিবর্তন না করে ছবির তলাতে অথবা ছবির দুই ধারে লেখা বা ছবি যোগ করবেন । সেক্ষেত্রে আপনি ফটোশপ থেকে Canvas Size অপশন ব্যবহার করতে পারেন । নিচের অংশে ধাপে ধাপে Canvas সাইজের ব্যবহার দেখে নেই ।
এবার ফটোশপে একটি ছবি ওপেন করুন । আমার ক্ষেত্রে নিচের ছবির ব্যবহার করে আলোচনা করবো ।
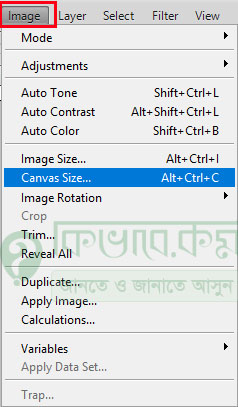
উপরের ছবিতে দেখুন । উপরের ছবির ওয়াইড 600 Pixel এবং হাইট 400 Pixel দেওয়া আছে । আপনি উপরের ছবির ডান দিকে বা বাম দিকে কিছু লিখবেন বা কোন একটি ছবির অ্যাড করবেন । সেটি করার জন্য ফটোশপ মেনু থেকে Image লেখাতে ক্লিক করুন ।
Image লেখাতে ক্লিক করার পর উপরের ছবির মতো বেশ কিছু অপশন বের হবে । এবার সেখান থেকে Canvas Size অপশন নির্ধারণ করুন । নির্বাচন করার পর নিচের ছবির মতো ডায়ালগ বক্স ওপেন হবে ।
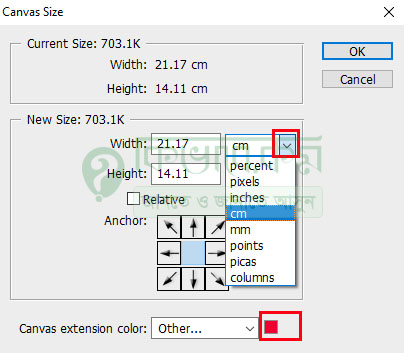
এবার উপরের ছবির নিচের দিকে New Size লেখা অপশনের নিচের দিকে লাল দাগ করা অংশে ক্লিক করুন । ক্লিক করার পর নিচের বেশ কিছু Pixels,cm ,mm, points আছে । সেখান থেকে Pixels সিলেক্ট করুন । আপনি অন্য অপশনও ব্যবহার করতে পারেন । Pixels সিলেক্ট করার পর উপরের ছবির Width এবং height পিক্সেল শো করবে ।
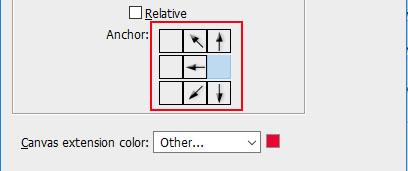
এবার আপনি ছবি বা লেখা নিচের দিকে বসাতে চান না উপরের দিকে সেটি করার জন্য উপরের ছবির তীর Arrow তে ক্লিক করে যে দিকে ইচ্ছে সেই দিকে লেখা সেট করতে নিতে পারবেন । ছবির সাইজ পরিবর্তন ছাড়ায় । ঠিক উপরের ছবির লাল দাগ করা Arrow মতো ।
সেই Pixels অনুসারে ডাবল ওয়াইড ও হাইড বসে দিন । অর্থাৎ 200 Pixels থাকলে 400 Pixels লেখুন । আপনি আপনার মতো করে ব্যবহার করতে পারেন । তবে ক্যানভাস অংশে অটোমেটিক ওয়াইড, হাইড নির্ধারণ হবে না ।
আপনি চাইলে উপরের লাল দাগ করা লাল কালার অংশে থেকে কালার নির্বাচন করে নিতে পারেন । উপরের অংশে সব কিছু ঠিক ঠাক করে নেবার পর OK লেখা বাটনে ক্লিক করুন । ক্লিক করার পর নিচের ছবির মতো দেখা যাবে ।
আমার ক্ষেত্রে ইমেজ থেকে 800 পিক্সেল এবং 600 পিক্সেল Width এবং Height দিয়েছি । এবার উপরের ছবিতে নতুন করে আরও একটি ছবি বা লেখা লেখি করতে পারেন ।


















Adobe photoshop a যৌতুক pic er map koto
sb gular tutorial dile valo hoto