ফটোশপ স্লাইস টুলের ব্যবহার – Slice Tool – Photoshop 12
স্লাইস টুল ব্যবহার করে সোর্স ইমেজেকে খন্ড খন্ড করে আলাদা অংশ হিসাবে ইউজ করা যায় । স্লাইস করা ইমেজকে ওয়েবপেজ হিসাবে সেভ করলে, প্রত্যেকটি স্লাইস আলাদা File হিসাবে সেভ করা যায় । যাতে নিজস্ব সেটিং, কালার প্যালেট, লিংক, রোলওভার ইফেক্টস এবং অ্যানিমেশন ইফেক্টস দেওয়া যেতে পারে । ডাউনলোডকে দ্রুততম করা এবং ডকুমেন্ট কাজ করার সময় ইমেজ কোয়ালিটি বাড়ানোর জন্য Slice Tool ব্যবহার করা যায় । তো চলুন নিচের অংশে স্লাইস টুল এর ব্যবহার দেখে নেই ।
এর আগের আলোচনায় আমরা দেখিয়েছি, ক্রপ টুল ব্যবহার করে ছবি ক্রপ করার নিয়ম আজকে তারই আলোকে আমরা দেখা কিভাবে Slice Tool ব্যবহার করা যায় । Photoshop Slice Tool Video Tutorial টি দেখে নিতে পারেন আরো বিস্তারিত আকারে জানতে ।
ফটোশপ স্লাইস টুলের ব্যবহার (Slice Tool):
উপরের অংশের আগেই আলোচনা করা হয়েছে, স্লাইস টুল ব্যবহার করে একটি ইমেজ বা একটি ওয়েব টেমপ্লেটকে টুকরো টুকরো করে আলাদা করা যায় ।

new template
উপরের ছবিটিতে দেখুন । আমার ক্ষেত্রে উপরের ছবিটি স্লাইস টুল ব্যবহার করে বিভিন্ন ভাগে ভাগ এবং লিংক অ্যাড করবো ।
খন্ড খন্ড ইমেজ স্লাইস করার নিয়মঃ
উপরের টেমপ্লেট খন্ড খন্ড করার জন্য আপনি আপনার ডিভাইস থেকে ফটোশপ প্রোগ্রাম ওপেন করুন । ফটোশপ প্রোগ্রাম ওপেন করার পর Ctrl + O কি প্রেস করে ফটোশপে একটি ইমেজ নিন ।

slice tool
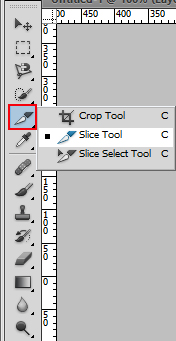
ফটোশপে ইমেজ নেবার পর ফটোশপের টুলবক্স থেকে উপরের লাল মার্ক করা আইকনের উপর মাউস নিয়ে গিয়ে Right বাটনে ক্লিক করলে, সেখানে টুল দেখা যাবে । এবার সেখান থেকে Slice Tool সিলেক্ট করুন ।

সিলেকশন এরিয়া
এরপর যে ইমেজটি খন্ড খন্ড করে আলাদা অংশে ব্যবহার করবেন, সেই ইমেজটির উপর স্লাইস টুলের সাহায্যে মাউসের বাম বাটন চেপে ধরে নির্দিষ্ট অংশ সিলেক্ট করুন । ঠিক উপরের ছবির মতো ,
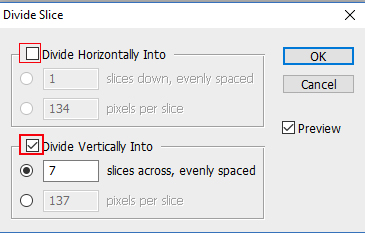
ইমেজটিকে সাত ভাগে ভাগ করার জন্য ইমেজের উপর মাউসের রাইট বাটনে ক্লিক করলে, সেখানে বেশ কিছু অপশন দেখা যাবে। এবার সেখানে Divide Slice লেখায় ক্লিক করুন , ক্লিক করলে নিচের ছবিটির মতো উইন্ডো দেখা যাবে ।

Divide Slice
উপরের ছবিটিতে ভালো ভাবে দেখুন । সেখানে প্রথমে Divide Horizontally Into আছে, আপনি যদি ছবিকে লম্বা লম্বি টুকরো টুকরো করতে চান । তাহলে Divide Horizontally Into বামে টিক চিহ্ন বসিয়ে দিয়ে, নিচের ঘরে কয় ভাগে ভাগ করবেন, সেটি বসিয়ে দিন ।
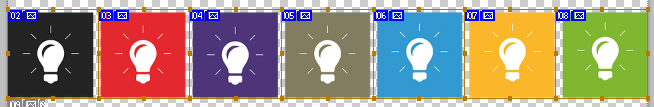
দ্বিতীয় Divide Vertically Into টিক চিহ্ন দিয়ে, ইমেজকে প্রস্থ আকারে আলাদা করতে পারেন । যেমন, আমি আমার ইমেজটিকে 7 খন্ড করবো, তার সংখ্যা উপরের ঘরে বসিয়ে দেওয়া হয়েছে । সব কিছু ঠিক ঠাক করার পর উপরের ছবিটির OK লেখায় ক্লিক করলে নিচের ছবিটির মতো সিলেকশন এরিয়া দেখা যাবে ।

সিলেক্ট ইমেজ
স্লাইস করা ছবি সেভ
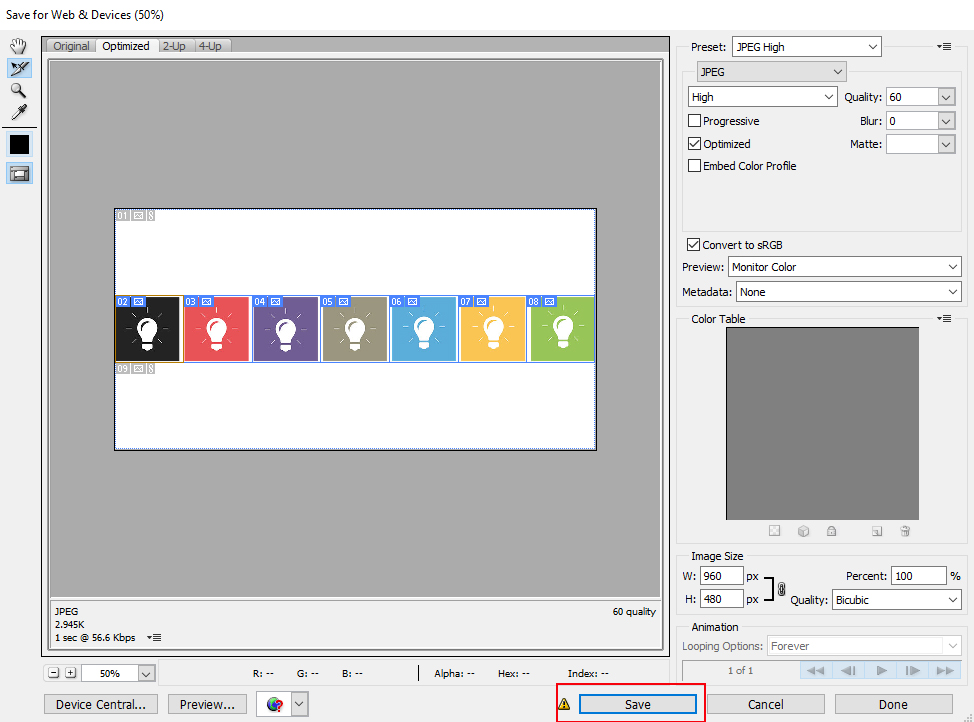
স্লাইস টুল দিয়ে সিলেকশন করা ইমেজটি সেভ করার জন্য ফটোশপ মেনু থেকে File > Save for Web & Devices এ ক্লিক করলে নিচের ছবিটির মতো অপশন দেখা যাবে ।

Save for web
উপরের ছবিটিতে দেখুন । ইমেজটি সেভ করার জন্য লাল মার্ক করা Save লেখা বাটনে ক্লিক করুন । ক্লিক করলে আপনি চলে যাবেন পরের স্টেপ ।

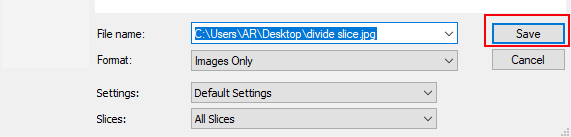
Save image
সেখানে উপরের ছবিটির মতো অপশন দেখা যাবে । এরপর ইমেজটি সেভ করার জন্য উপরের নীল কালার করা অংশে ইমেজের নাম এবং jpg সিলেক্ট করে লাল মার্ক করা Save লেখা বাটনে ক্লিক করুন ।
ইমেজ সেভ করার পর আপনার ডিভাইসে একটি Images নামে ফোল্ডার তৈরি হবে , তবে আপনার ক্ষেত্রে অন্যও আসতে পারে । সেই ফোল্ডারটি ওপেন করার পর সাত খন্ডে ইমেজটিকে দেখা যাবে ।









