HTML এ div ট্যাগ ও div ট্যাগের ব্যবহার
HTML এ একটি নির্দিষ্ট অংশকে আলাদাভাবে স্টাইল কিংবা ব্লক আকারে তৈরি করবার জন্য সাধারণত div ট্যাগ ব্যবহার করা হয়ে থাকে। আমরা যখন একটি ওয়েবসাইট ভিজিট করি, তখন সেই ওয়েবসাইটে বিভিন্ন রকমের ব্লক দেখা যায়, সেইগুলো মূলত div ট্যাগ ব্যবহার করে করা হয়। যেমন ধরুন মেনু, হেডার, সাইডবার, কনটেন্ট ইত্যাদি। division থেকে div ট্যাগ এসেছে।
HTML div ট্যাগের উদাহরন
div ট্যাগের উধাহরণ স্বরূপ নিচের অংশে একটি কোড ব্লক দেখে নেয়া যাক।
<div> some text or other tag will be here </div>
উপরের উদাহরনে আমরা ডিভ ট্যাগ ওপেন ও ক্লোজ করেছি । আসলে ডিভ ট্যাগ এর ভিতরে আবার ডিভ ট্যাগ নেয়া যায় এবং ওয়েব লে-আউট করার জন্য অনেক ব্যবহার হয়ে থাকে । চলুন div ট্যাগের ব্যবহার নিচে দেখে নেয়া যাক ।
HTML div ট্যাগ এর ব্যবহার
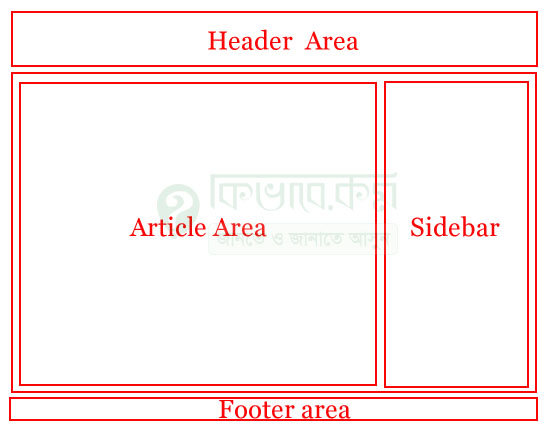
ধরুন আমরা একটি ওয়েব পেজ লেআউট করতে চাচ্ছি নিচের মতো করে যেখানে header area থাকবে header tag এর ভিতরে, Footer area থাকবে footer tag এর ভিতরে । আর মেইন যে এরিয়াটি আছে সেটিকে আমরা div tag এর ভিতরে রাখবো । এবং মেইন যে কন্টেইনার টি থাকবে তার ভিতরে থাকবে article area এবং side bar area. নিচের ছবিটি দেখুন ।
উপরের অংশের হেডার ও ফুটার ছাড়া বাকি অংশ নিয়ে কোড করলে অনেকটা নিচের মতো হতে পারে কোড গুলো
<div class="container"> <div class="main"> <article> <h2>Post title will be here</h2> <p> some text will be here </p> <p> some other text will be here... </p> </article> </div> <div class="sidebar"> <aside> <h3>Sidebar title</h3> <p> some site bar text will be here... </p> </aside> </div> </div>
উপরের কোডগুলো মূলত HTML কোড। কোডের প্রথম অংশে div ট্যাগ ব্যবহার করা হয়েছে। div এর মধ্যে class এট্রিবিউট এবং class এর ভেলু আকারে container ব্যবহার করা হয়েছে। আমরা আসলে একটি কন্টেইনার এর ভিতরে আটিকেল ও সাইডবার এরিয়াটি নিতে চাই । তাই আবার ডিভ এর ভিতরে নতুন আর একটি div নিয়েছি যার class দিয়েছি main.
এবার main class যুক্ত div এর ভিতরে নিয়েছি article tag এবং এর ভিতরে একটি হেডিং ট্যাগ ও কিছু পেরাগ্রাফ রেখেছি p ট্যাগ এর ভিতরে ।
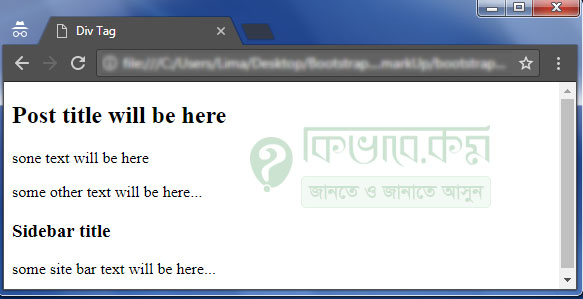
এবার main class যুক্ত div এর closing div ( </div> ) এর বাইরে কিন্তু container class যুক্ত ডিভের ভিতরে নিয়েছি আর একটি ডিভ ট্যাগ যার ক্লাস দিয়েছি sidebar. এবার sidebar এর ভিতরে নিয়েছি aside tag. এবার এর ভিতরে নিয়েছি কিছু টেক্সট। পুরো code টি রান করলে দেখাবে নিচের মতো ।
যেহেতু আমরা এখানে কোন রকম CSS ব্যবহার করিনি, তাই ইমেজের মতো লেআউট হবেনা ।
নোট: div ট্যাগ বাই ডিফল্ট একটি করে লাইন ব্রেক করে আসে । এটি আসলে ব্লক লেভেল এলিমেন্ট ।
আশা করি div tag এর প্রাথমিক ব্যবহারের ধারনা পেয়ে গেছেন । সামনে আমরা প্রজেস্ট বেইজড এইচটিএমএল সিএসএস নিয়ে আলোচনা করবো । তখন বিষয় গুলো আরো ক্লিয়ার হবে ।
ভালো থাকবেন সবায়, আর উপরের অংশ বুুঝতে সমস্যা হলে নিচে কমেন্টে জানাতে ভুলবেন না ।