HTML blockquote, q ট্যাগ ও blockquote এবং q ট্যাগের ব্যবহার
blockquote একটি HTML এর এলিমেন্ট । সাধারণত HTML blockquote ট্যাগ ব্যবহার করা হয় কোন বড় ধরনের quotation লেখার ক্ষেত্রে। হতে পারে, কোন বই থেকে উক্তি বা কোন ব্যক্তির বাণী কিংবা কম্যান্ট লেখার ক্ষেত্রে blockquote tag ইউজ হয়ে থাকে । নিচের অংশে ব্লককোড এইচটিএমএল ট্যাগ এর ব্যবহার সম্পর্কে দেখে নেই ।
আমরা আগের পোস্ট আলোচনা করেছি, HTML5 এর বেশ কিছু ট্যাগ এর ব্যবহার নিয়ে । আপনার চাইলে দেখে নিতে পারেন, HTML5 টিউটোরিয়াল
HTML blockquote ট্যাগ ও এর ব্যবহার
<blockquote cite="https://kivabe.com"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod. tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse. cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non. proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </blockquote>
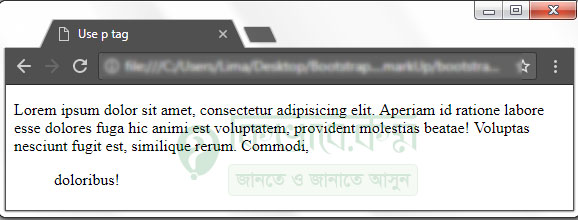
উপরের প্রথম অংশে blockquote ট্যাগ ব্যবহার করা হয়েছে এবং এরপর এট্রিবিউট আকারে cite । তার মধ্যে একটি সাইটের লোকেশন দেয়া রয়েছে। যেমনঃ https://kivabe.com/ আপনার ক্ষেত্রে অন্যও হতে পারে এবং এটি না দিলেও চলে । এরপর যেকোন ব্রাউজারে রান করলে নিচের ছবিটির মতো দেখা যাবে। তবে css style এর কারনে অন্য রকম ভাবেও দেখাতে পারে ।
উপরের ছবিটিতে দেখুন। সেখানে কন্টেন্ট দেখা যাচ্ছে। এরপর নিচের অংশে দেখে নেয়া যাক HTML q ট্যাগ এর ব্যবহার।
<q>Lorem ipsum dolor sit amet,consectetur adipisicing elit.</q>
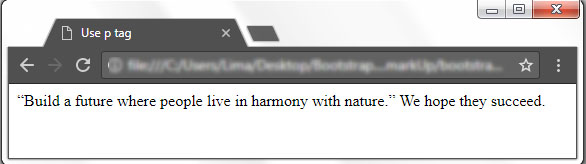
উপরের অংশে দেখুন। উপরের অংশে আমরা q ট্যাগ এর কোড লিখেছি । q tag এর কোড লেখার পর যেকোন ব্রাউজারে গিয়ে কোডগুলো রান করলে নিচের ছবিটির মতো দেখা যাবে। আপনার ক্ষেত্রে অন্যও হতে পারে ।
blockquote ও q ট্যাগ এর মধ্যে পার্থক্য
blockquote ও q ট্যাগ দুটি দিয়েই কোটেশন তৈরি করা গেলেও এদের মাঝে একটু পার্থক্য আছে । blockquote একটি ব্লক লেভেল এইচটিএমএল এলেমেন্ট যেখানে q ইনলাইন এলিমেন্ট । অর্থাৎ blockquote দিয়ে তৈরি কোটেশন একটি ব্লক তৈরি করে যেখানে q দিয়ে তৈরি কোটেশন একই লাইনের মধ্যেই থাকে ।