লাইভ কোড এডিটর – HTML CSS JS Live Editor
Front End Web Development শেখার গতিকে আরও একটু এগিয়ে নিতে আমরা আমাদের ওয়েব সাইটে যোগ করেছি লাইভ কোড এডিটর যা অনেকটা w3schools এর Tryit এর মত । আর আমাদের লাইভ কোড এডিটর টিতে আরো বেশি ফাংশনালিটি এড করা হয়েছে যাতে করে আপনি সহজেই মোবাইল ফোন কিংবা পিসিতে HTML CSS JS এর কোড গুলো করতে পারেন।
লাইভ কোড এডিটর
আমাদের Live Code Editor টি লাইভ করা আছে আমাদের কিভাবে.কম এ ই এবং সেটির লিংক https://kivabe.com/code/try/
এটিতে পাবেন ডেক্সটপ/ল্যাপটপ থেকে এক রকম ভিউ এবং মোবাইল ফোন থেকে অন্য রকম ভিউ । তবে মোটামুটি একই ফাংশনালিটি সহ দুটোই । Front End এর সব ধরনের কোডিং গুলো এখানে করতে ও লাইভ প্রিভিউ দেখতে পারবেন এখানেই ।
কি কি সুবিধা আছে ?
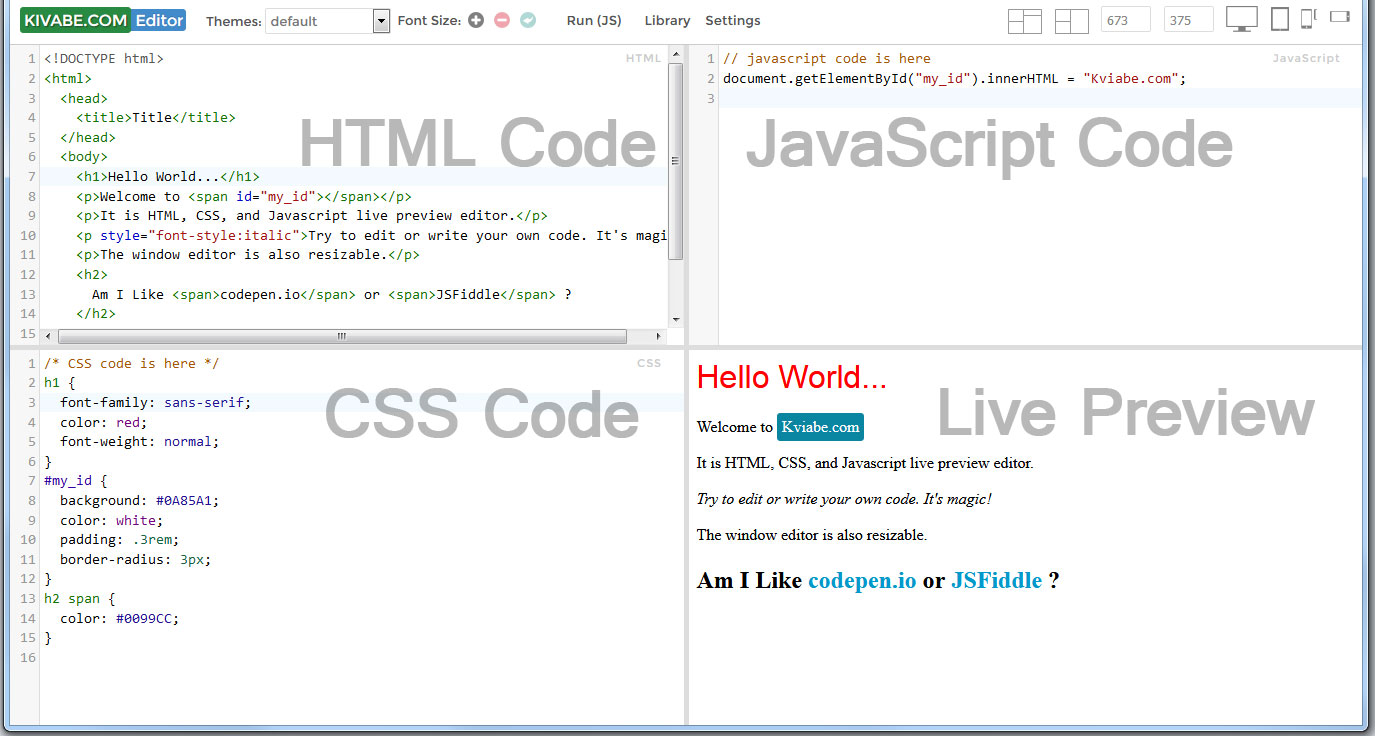
Editor Box : চারটি আলাদা বক্স আছে এবং এদের প্রথম টিতে HTML Code, আর নিচের টিতে CSS Code, ডান দিকে উপরের টিতে JavaScript Code এবং তার নিচের টিতে Live Preview দেখার অপশন আছে ডেক্সটপ ভার্সনে। আর মোবাইল ফোনের জন্য সেগুলো ট্যাব আকারে দেয়া আছে । নিচের ছবিটি ডেক্সটপ ভার্সনের প্রিভিউ ।
ডিসপ্লে কন্ট্রল:
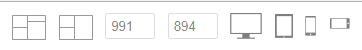
ডেক্সটপ ভার্সনে উপরের ডান পাশে আছে ডিসপ্লে কন্ট্রল যার ৩ ঘরের আইকন টিতে ক্লিক করলে এডিটর টি ৩ ভাগে ভাগ হবে এবং JS Editor টি থাকবেনা । আবর ৪ ঘরের আইকনে ক্লিক করলে সেটি চলে আসবে । একেবারে বাম পাশে যে মনিটর, ট্যাব, মোবাইলের আইকন গুলো আছে সেগুলো তে ক্লিক করলে Live Preview এর বক্সটি তার সাইজ পরিবর্তন করবে ।
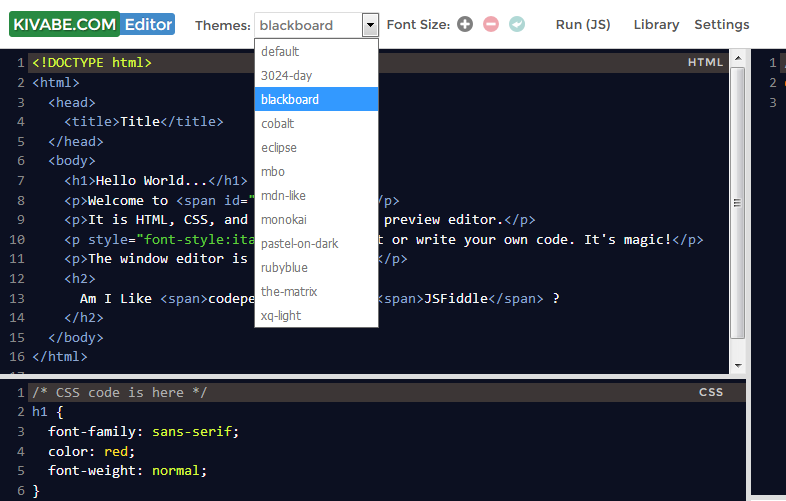
Themes
কোড এডিটর এ সাদা ব্যাকগ্রাউন্ড অনেকের ই পছন্দ না । আপনি চাইলে সেটি পরিবর্তন করে নিতে পারেন Themes অপশন থেকে । উপরের ছবিতে দেখুন ।
Font Size : কোড গুলোকে বড়ো বা ছোট করে দেখবার জন্য Font Size এর + বা – এ ক্লিক করতে পারেন । আর আগের মতো চাইলে + – এর পাশের সবুজ আইকন টিতে ক্লিক করুন ।
Run ( JS ) : সাধারনত JS Auto Run হয় । তবে সেটিংস থেকে অফ করে রাখলে Run (JS) এ ক্লিক করার পর রান করে জাভাস্ক্রিপ্ট ।
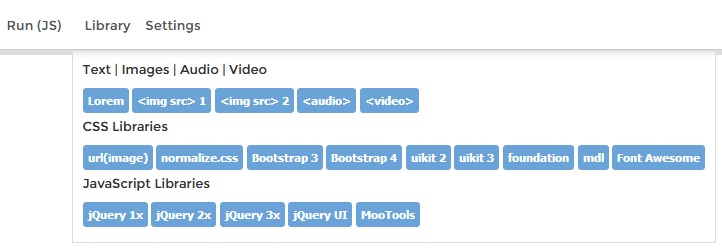
Library:
Library তে ক্লিক করলে উপরের মতো পাবেন যেখান থেকে আপনি আপনার কোডে এগুলোকে এড করে নিতে পারেন । ধরুন আপনার প্রজেক্ট টি Bootstrap 3 এর উপর নির্ভর করে করতে চাইছেন, Library থেকে CSS Libraries এ গিয়ে Bootstrap 3 ক্লিক করুন । এড হয়ে যাবে Bootstrap 3
মোবাইল লাইভ কোড এডিটর
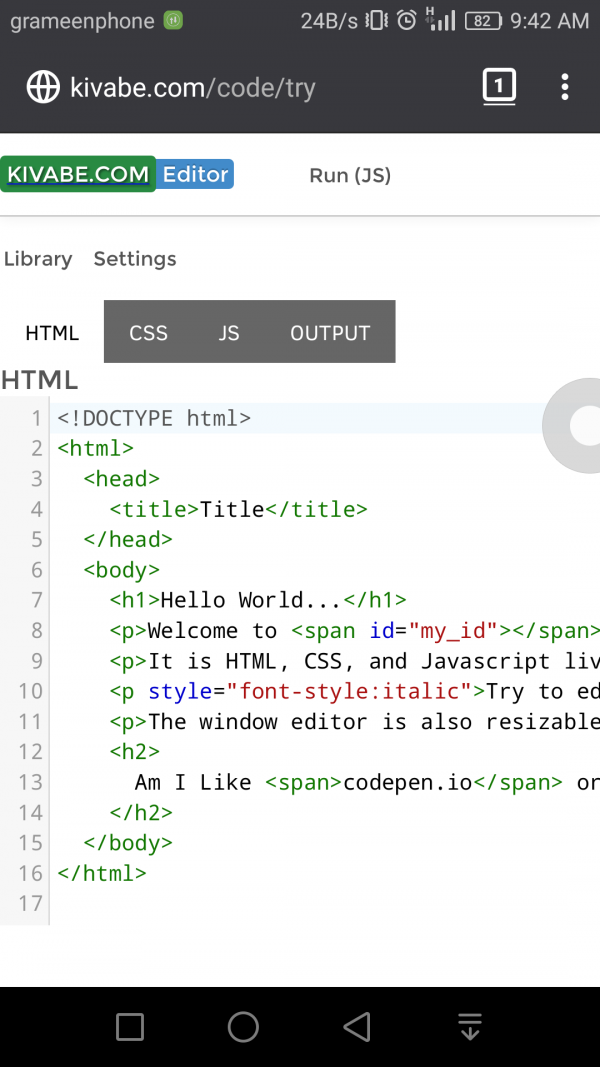
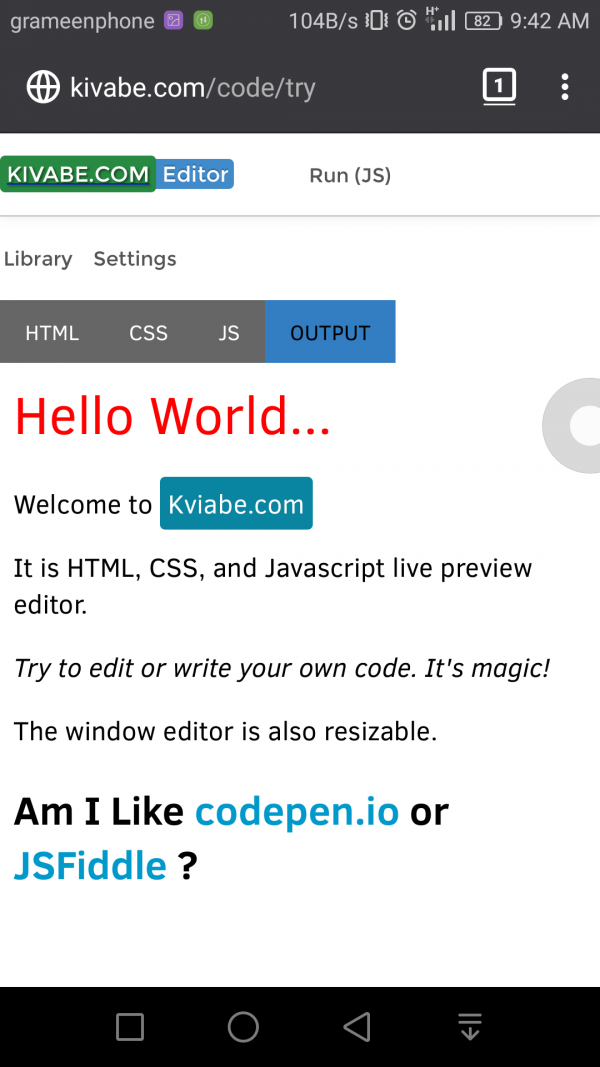
মোবাইল দিয়ে ওই একই ওয়েব সাইট https://kivabe.com/code/try/ ভিজিট করলে নিচের মতো পাবেন ।
মোবাইলে ট্যাব আকারে প্রতিটি পার্ট আছে । যখন যেটা নিয়ে কাজ করবেন সেই ট্যাব এ গেলেই পেয়ে যাবেন ।
















wow, ধন্যবাদ এই সুন্দর কোড এডিটর টার জন্য। এখন মোবাইল এ ও বুট স্ট্রাপ করা যাবে