অ্যাডোবি ইলাস্ট্রেটর ওয়াইড টুল এবং র্যাপ টুল এর ব্যবহার – Adobe Illustrator 26
Width Tool মূলত স্ট্রোক কালারে কাজ করে থাকে । অর্থাৎ আপনি লাইন টুল ব্যবহার করে স্ট্রোক তৈরি করে নিয়ে তাতে width tool ব্যবহার করে আপনি আপনার মতো লাইনকে মোটা কিংবা চিকন করে নিতে পারেন । চলুন তাহলে নিচের অংশে দেখে নেই, কিভাবে ইলাস্ট্রেটরে ওয়াইড টুল ব্যবহার করতে হয় তা দেখে নেই ।
আজকের আলোচনায় আমরা শিখবো, অ্যাডোবি ইলাস্ট্রেটর ওয়াইড টুল এবং হাইড টুলের ব্যবহার । চলুন তাহলে নিচের অংশ থেকে জেনে নেই ।
ইলাস্ট্রেটর ওয়াইড টুল – Illustrator Width Tool
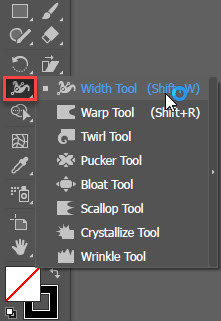
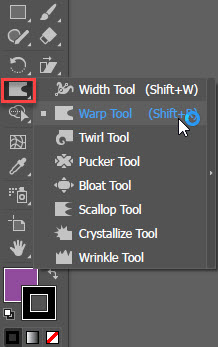
এবার ইলাস্ট্রেটর টুলবক্স থেকে Width Tool সিলেক্ট করে নিন । ঠিক নিচের মতো করে,

উপরের ছবিতে দেখুন । ইলাস্ট্রেটর টুলবক্স এর স্কেল টুলের পাশের টুলটি Width Tool সিলেক্ট করে নিন (কিবোর্ড শর্টকাট Shift + W) । সিলেক্ট করার পর লাইন টুল কিংবা র্যাক্ট্যাঙ্গল টুল ব্যবহার করে Stroke Create করুন । ঠিক নিচের মতো । আপনার ক্ষেত্রে ভিন্নও হতে পারে ।

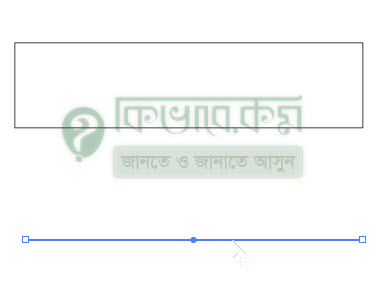
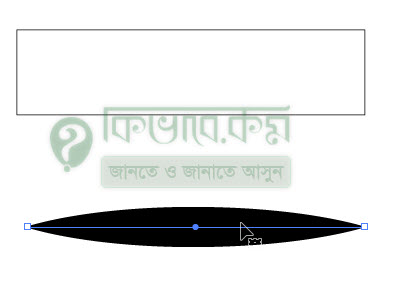
উপরের ছবিতে দেখুন । ওয়াইড টুল সিলেক্ট থাকা অবস্থায় যে স্ট্রোকটি মোটা করবেন । সেই স্ট্রোক কালারের উপর ক্লিক করুন । ক্লিক করে ড্রাগ করুন । ঠিক নিচের ছবির মতো,

উপরের ছবিতে দেখুন । সেখানে নিচের স্ট্রোক কালার মাউস পয়েন্টারের সাহায্যে টেনে নিচের দিকে এনেছি । টেনে আনার পর দেখবেন সেখানে কালার শো করবে । আমার ক্ষেত্রে কালো রং দেখা যাচ্ছে, আপনার ক্ষেত্রে অন্যও হতে পারে ।

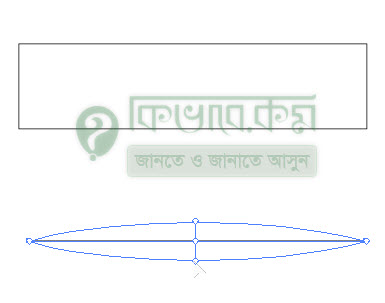
উপরের ছবিতে দেখুন । সেখানে স্ট্রোক কালার শো করছে, আপনি ওয়াইড টুলের সাহায্যে সেই লাইনকে আপনার মতো করে পরিবর্তন করে নিতে পারেন ।
র্যাপ টুলের ব্যবহার – Warp Tool
Warp Tool ব্যবহার করে স্ট্রোক এবং ফিল কালারে কাজ করা যায় । আপনি ইলাস্ট্রেটর থেকে ওয়ারপ টুল সিলেক্ট করে ফিল কালার এবং স্ট্রোক কালার বৃদ্ধি করতে পারবেন । চলুন তাহলে নিচের অংশে দেখে নেই ।

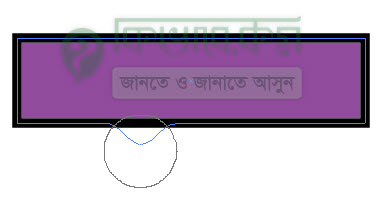
উপরের ছবিতে দেখুন । সেখানে স্ট্রোক কালার এবং ফিল কালার দেওয়া রয়েছে । এবার ইলাস্ট্রেটর টুলবক্স থেকে Warp Tool সিলেক্ট করে আমরা উপরের ফিল কালার এবং স্ট্রোক কালার বৃদ্ধি করবো ।
এবার টুলবক্স থেকে Warp Tool সিলেক্ট করুন । ঠিক নিচের ছবির মতো,

ওয়াইড টুলের পরের টুলটি হচ্ছে, Warp Tool । Warp Tool সিলেক্ট করে নিন । Warp Tool সিলেক্ট থাকা অবস্থায় শেপের উপর ড্রাগ করুন । ঠিক নিচের মতো,

উপরের ছবিতে দেখুন । উপরের ছবিতে ড্রাগ করার পর নিচের দিকে স্ট্রোক এর বার্তি অংশ দেখা যাচ্ছে, অর্থাৎ শেপের নিচের অংশটুকু বৃদ্ধি পাবে । যা দেখতে নিচের মতো । আপনার ক্ষেত্রে অন্যও হতে পারে ।

আপনি ড্রাগ করে করে শেপের কিংবা অবজেক্ট আকার পরিবর্তন করে নিতে পারেন । Alt + Shift কি চেপে ধরে পয়েন্টার আকার ছোট বড় করে নিতে পারেন ।