ওয়েবসাইটে গুগল ম্যাপ যোগ করবো কিভাবে
অনেক সময় কিছু কিছু ওয়েবসাইটে ভিজিট করার সময় আমরা Google Map দেখে থাকি। আমরা অনেকেই জানি Google Map ব্যবহার করে রোড়ম্যাপ, লোকেশন ট্র্যাক সহ অনেক ধরনের কাজে ব্যবহার হয়ে থাকে। আর আজ আমরা আলোচনা করবো কিভাবে গুগল ম্যাপ ওয়েবসাইটে অ্যাড করা যায়। চলুন কথা না বাড়িয়ে নিচের অংশে দেখে নেয়া যাক।
ওয়েবসাইটে গুগল ম্যাপ
ওয়েবসাইটে গুগল ম্যাপ যোগ করার জন্য প্রথমে যে লোকেশনটি ওয়েবসাইটে প্রর্দশন করবেন, সেটি যেকোন ব্রাউজার থেকে সার্চ করে বের করুন। যেমনঃ আমি আমার ক্ষেত্রে ঢাকার লোকেশন ওয়েবসাইটে HTML এর সাহায্য প্রর্দশন করবো।

choose maps tab from google search
যেকোন ব্রাউজার থেকে সার্চ করার পর নিচের দিকে বেশ কিছু অপশন দেখা যাবে। সেখান থেকে উপরের ছবিটির লাল মার্ক করা Maps লেখা অপশন ক্লিক করুন। ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপে।

click on share to get the link
সেখানে নতুন একটি পেজ দেখা যাবে। সেটির বাম পাশে উপরের ছবিটির মতো লাল মার্ক করা SHARE লেখা অপশন দেখা যাবে। এবার SHARE এ ক্লিক করুন। ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপে।

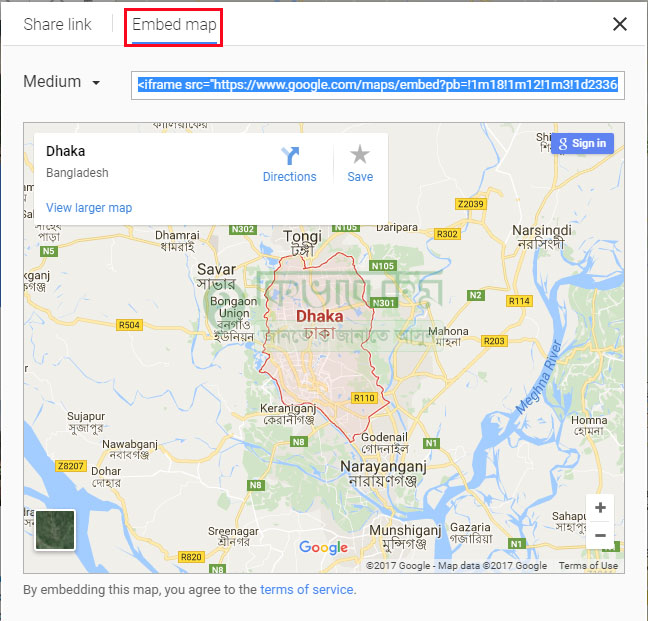
click to embed map
সেখানে উপরের ছবিটির মতো নতুন পেজ দেখা যাবে। এবার সেখান থেকে উপরের লাল মার্ক করা Embed map এ ক্লিক করুন। ক্লিক করার নিচের নীল কালারের একটি লিংক দেখা যাচ্ছে। সেটি কপি করুন। কপি করার পর এখন আমরা ওয়েবসাইটে ম্যাপ প্রর্দশন করার জন্য কোড এডিটের যাবো।
Map Embed করার আগে আপনি চাইলে এডজাস্ট করে নিতে পারেন ম্যাপ কে ম্যাপের ডান পাশে নিচে থাকা + – সাইন গুলো থেকে । আর যদি ছোট বা বড় করতে চান তো কপি করার ঠিক আগ মুহুর্তে বাম পাশে যেখানে Medium আছে, সেখানে ক্লিক করে ঠিক করে নিন। তার পর কপি করে নিন কোড । এবার নিচের দিকে দেখুন।
কোড এডিটরে নতুন একটি HTML Page তৈরি করুন কিংবা আগের যে কোন পেজ যেমন হতে পারে আপনার Contact page, সেটি ওপেন করে তাতে একটি ডিভ ট্যাগ বা অন্য কোন কন্টেইনার টাইপের ট্যাগ নিন।
<div class="map"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d233668.38703692693!2d90.27923991057244!3d23.780573258035957!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x3755b8b087026b81%3A0x8fa563bbdd5904c2!2sDhaka%2C+Bangladesh!5e0!3m2!1sen!2s!4v1506755928011" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe> </div>
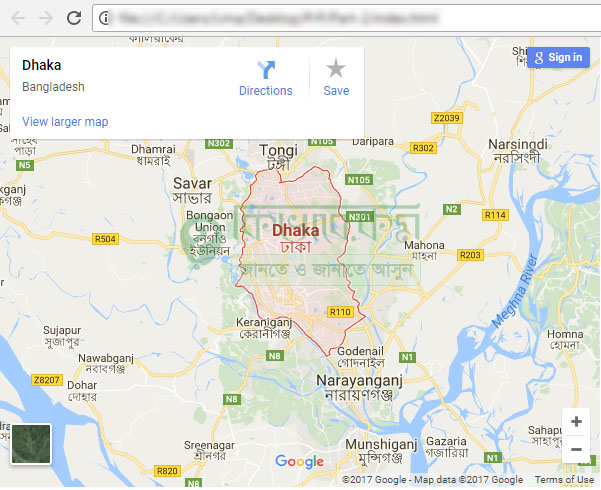
উপরের অংশে প্রথমে আছে div ট্যাগ। এখন আমরা Google Maps এর Embed থেকে যে অংশটি কপি করেছি, সেটি div ট্যাগের মধ্যে Paste করুন। করার পর সেখানে অটোমেটিক iframe ট্যাগ লিংক হবে। এবার কোড এডিটর থেকে যেকোন ব্রাউজারে কোডগুলো রান করলে নিচের ছবিটির মতো দেখা যাবে।

এইচটিএমএল পেজে গুগল ম্যাপ
কি ? আপনার আসছে তো ? আশা করি আপনারও আসবে । উপরের দিকে ম্যাপ কিভাবে নিবেন তার উপর একটি ভিডিও টিউটোরিয়াল দেয়া আছে । চাইলে সেটিও দেখে নিতে পারেন কারন সেখানে দেখিয়ে দেয়া হয়েছে কিভাবে আপনি আপনার ওয়েব পেজে গুগল ম্যাপ নিয়ে আসবেন । ভালো থাকবেন আর ভালো লাগলে প্লিজ শেয়ার করতে ভুলবেন না । যদি কোন মতামত থাকে তো নিচে কমেন্টে আমাদের জানাতে ভুলবেন না ।









