HTML address ট্যাগ এর ব্যবহার
কোন তথ্য বা নথির যোগাযোগের ক্ষেত্রে address ট্যাগ ব্যবহার করা হয়। আবার ওয়েব পেজে কোন ঠিকান লেখবার জন্যও address ট্যাগ ব্যবহার করা হয়ে থাকে। ধরুন, আপনি কোন একটি ওয়েবসাইট তৈরি করেছেন এবং তার কন্টাক পেজে প্রতিস্ঠানের কিংবা ঠিকানা যোগ করবেন। সেক্ষেত্রে address ট্যাগ ব্যবহার করতে পারেন। নিচে এর উদাহরন স্বরুপ একটি কোড ব্লক দেয়া হয়
<address> this is <a href="https://kivabe.com">kivabe</a><br> Visit us at:<br> Example<br> Box 570, bangla<br> BD </address>
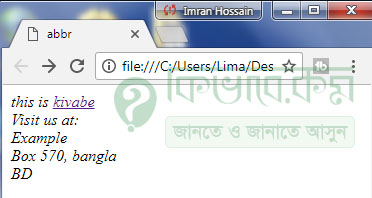
উপরের কোডগুলো মূলত HTML কোড। কোডের প্রথমে <address>…</address> কোড ব্যবহার করা হয়েছে। তার মধ্যে <a> এবং <br> ট্যাগ। a ট্যাগ ব্যবহার করে ওয়েবপেজের সাথে লিংক করা হয়েছে। এরপর br ট্যাগ ব্যবহার করা হয়েছে মূলত লাইনগুলোকে ব্রেক করার জন্য। এরপর যেকোন ব্রাউজার গিয়ে কোডগুলো রান করুন। রান করার পর নিচের ছবিটির মতো দেখা যাবে।
address ট্যাগ এর সংজ্ঞা এবং ব্যবহার
<address> ট্যাগ একটি ডকুমেন্টের লেখক / মালিক বা কোন নিবন্ধের জন্য যোগাযোগের তথ্য নির্ধারণ করে।
যদি <address> ট্যাগ টি <body> ট্যাগ এর ভিতরে থাকে তবে এটি ডকুমেন্টের জন্য যোগাযোগের তথ্য উপস্থাপন করে।
যদি <address> ট্যাগ টি <article> ট্যাগ এর ভিতরে থাকে তবে এটি সেই article এর জন্য পরিচিতি তথ্য প্রকাশ করে।
address ট্যাগ টি সাধারণত এর ভিতরের লিখাগুলোকে বাঁকা ( italic ) করে দেখায় এবং বেশিরভাগ ব্রাউজার<address> ট্যাগ টির আগে এবং পরে একটি লাইন বিরতি যুক্ত করবে।
নোট:
- address tag একটি ব্লক লেভেল এলিমেন্ট
- যোগাযোগের পেজ (contact page) না হলে address ট্যাগ টির ভিতরে পোস্টাল এড্রেস দেয়া ঠিক না ।
- footer tag এর ভিতরে অন্য ট্যাগের সাথে address ট্যাগ ব্যবহার করা যেতে পারে ।