WordPress এ Contact Form কিভাবে অ্যাড করবো
Contact Form হচ্ছে এমন একটি ফর্ম যে ফর্ম দিয়ে ইউজাররা ওয়েবসাইট এডমিনের সাথে যোগাযোগ করতে পারে । এক কথায় contact Form হচ্ছে যোগাযোগের একটি মাধ্যম। আর আজকে আমরা শিখবো সহজেই কিভাবে Contact Form ওয়েবপেজে অ্যাড করা যায়।
ওয়েবপেজে contact form অ্যাড করার জন্য আমরা এইটি প্লাগইন ইউজ করবো। এর আগে দেখিয়ে ছিলাম কিভাবে ওয়ার্ডপ্রেসে প্লাগইন ইন্সটল দিতে হয়। চলুন আমরা একটি প্লাগইন ইন্সটল করবো যে প্লাগিনটির নাম Contact Form 7 খুবই পপুলার একটি প্লাগইন। যা Contact করবার জন্য ইউজ করা হয়। চলুন দেখে নেই, কিভাবে Contact Form 7 অ্যাড করবো।
Contact Form 7 প্লাগইন অ্যাড ও অ্যাকটিভ
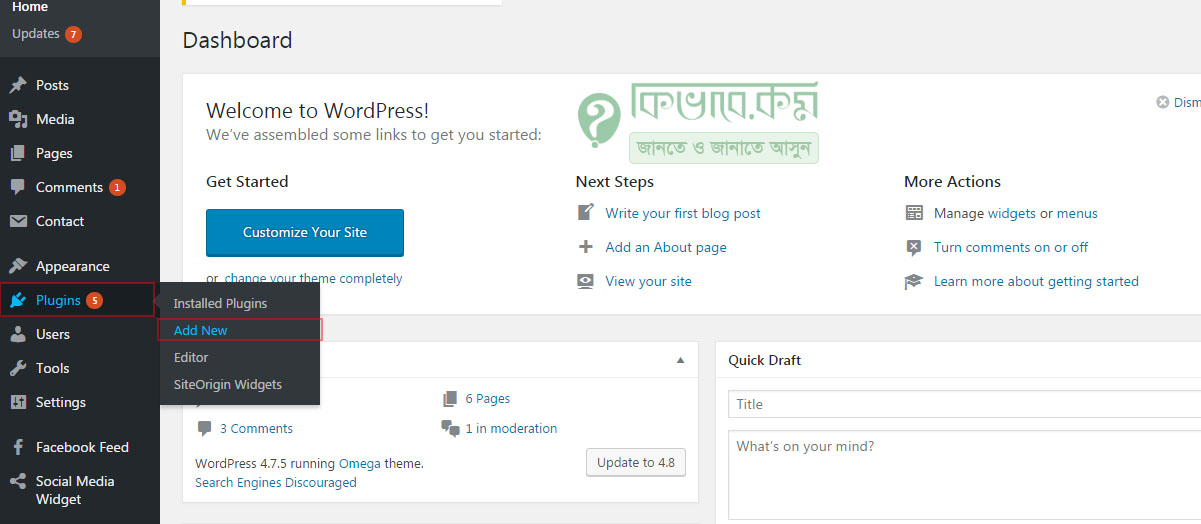
প্রথমে ওয়ার্ডপ্রেস সাইটে Contact Form 7 অ্যাড করার জন্য ওয়ার্ডপ্রেস এডমিন প্যানেল প্রবেশ করুন। প্রবেশ করার পর নিচের ছবিটির মতো ড্যাসবোর্ড দেখা যাবে। নিচের ছবিটতে দেখুন।
ছবিটির উপরের অংশে বাম দিকে লাল মার্ক করা Plugins লেখাটির উপর মাউস পয়েন্টার নিয়ে গেলে নিচের মতো কিছু অপশন দেখা যাবে, সেখান থেকে ডান দিকের লাল মার্ক করা Add New লেখা অপশনে ক্লিক করুন। Add New এ ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপে।
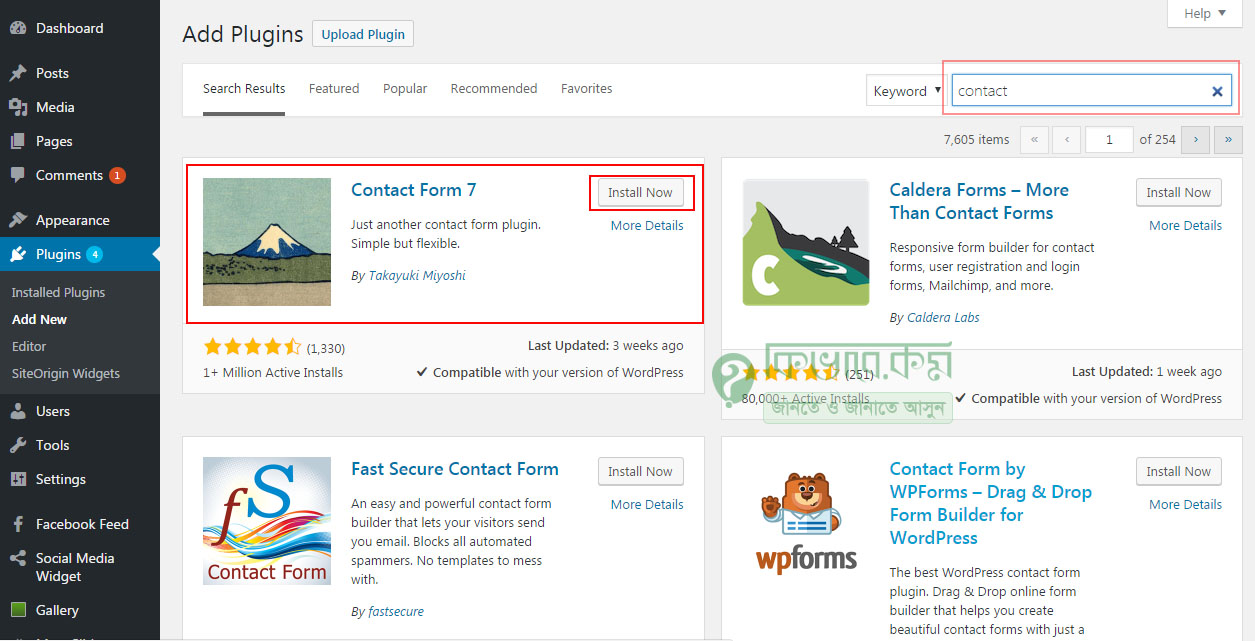
উপরের অংশে ভালো ভাবে দেখুন। আপনার ওয়ার্ডপ্রেস সাইটে Contact Form 7 অ্যাড করবার জন্য ছবিটির উপরের ডান দিকের অংশে সার্চ বার দেয়া থাকবে। সেখানে গিয়ে contact বা contact form 7 লিখে enter প্রেস করুন। enter প্রেস করার পর নিচের দিকে বেশ কিছু ফিচার দেখা যাবে। সেখানে contact form 7 প্লাগইন দেখা যাবে, অর্থাৎ উপরের লাল মার্ক করা অপশনটি মতো।
এরপর Contact Form 7 এর মধ্যে লাল মার্ক করা Install Now বাটন দেয়া আছে, সেখানে ক্লিক করুন। Install Now বাটনে ক্লিক করার পর ইন্সটলিং প্রক্রিয়া শুরু হবে। ইন্সটলিং শেষ হয়ার পর সেখানে Active লেখা বাটন দেখা যাবে, সেখানে ক্লিক করুন। ক্লিক করার পর আপনার contact form 7 টি অ্যাক্টিভ হয়ে যাবে। contact form 7 অ্যাক্টিভ করার পর ওয়েবপেজে কিভাবে অ্যাড করবেন?
contact form 7 ওয়েবপেজে অ্যাড
contact form 7 ওয়েবপেজে অ্যাড করার জন্য প্রথমে ওয়ার্ডপ্রেস সাইটের এডমিন প্যানেলে যান। এরপর সেখানে একটি contact নামে পেজ তৈরি করে নিন।
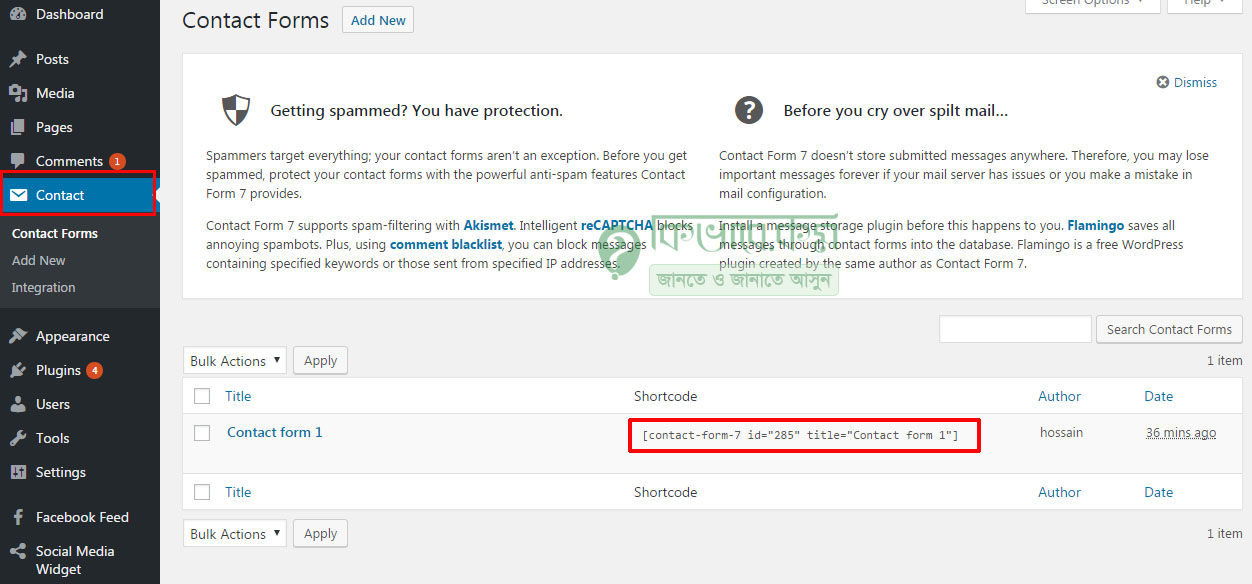
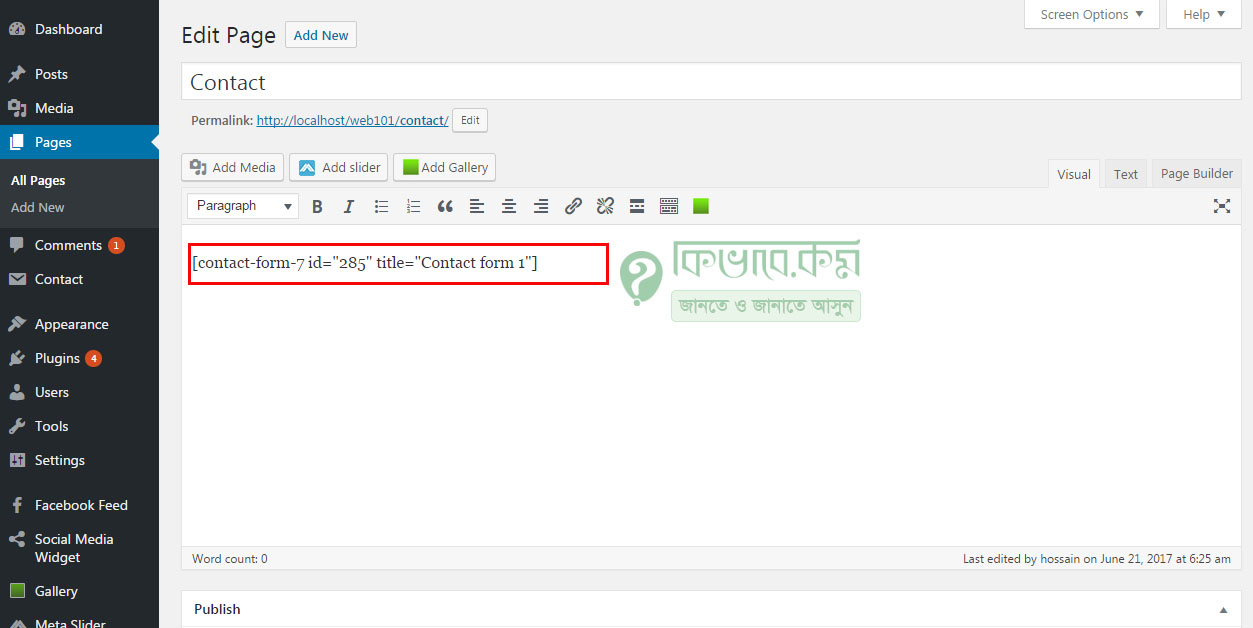
contact পেজ তৈরি করার পর বাম পাশে লাল মার্ক করা contact লেখা অপশনটি শো করবে। এবার সেই contact অপশনে ক্লিক করুন। ক্লিক করার পর ডান পাশে contact form 1 লেখা নতুন পেজ দেখা যাবে যেটি ডিফল্ট তৈরি করা থাকে। তার ডান পাশে লাল মার্ক করা contact form 7 লেখা কিছু তথ্য দেখা যাচ্ছে। এটি আসলে Short Code, WordPress এ খুব পরিচিত একটি ফিচার যা দিয়ে সহজে্ই ওঙার্ডপ্রেস এর পেজে কিংবা পোস্টে অনেক কিছু এম্বেড করা যায় কিংবা বলা ভালো নেয়া যায় ।
তো সেই shortcode টি কপি করুন। কপি করার পর ওয়ার্ডপ্রেস Dashboard এ যান। এরপর নিচের অংশে দেখুন।
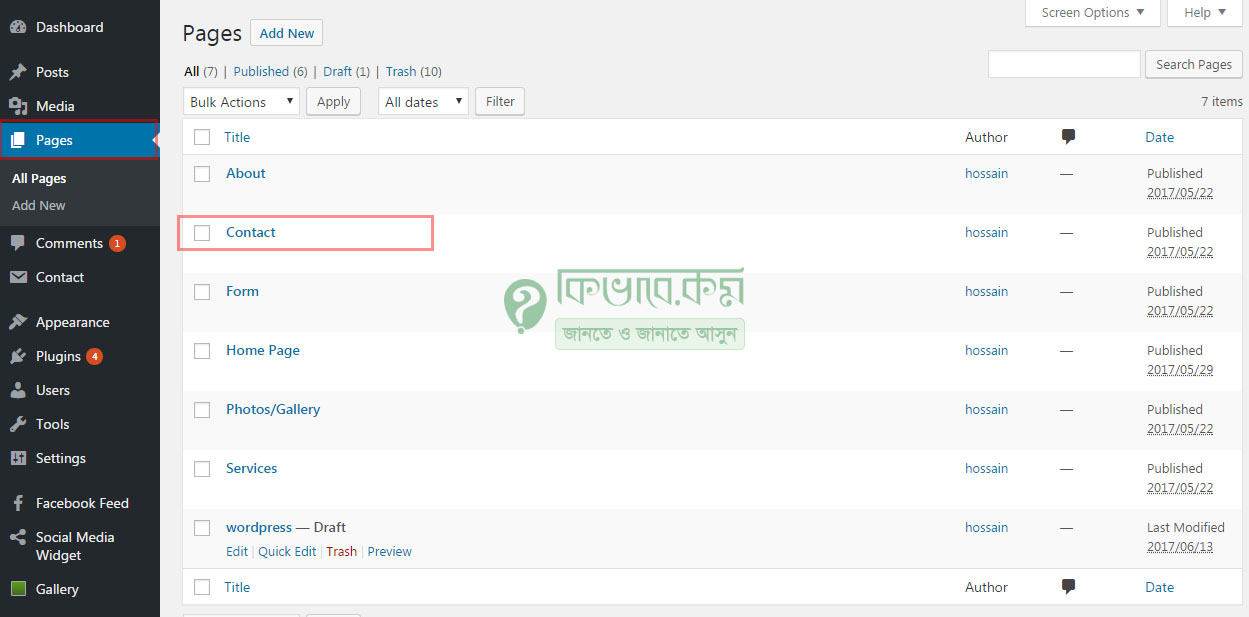
এখন Dashboard থেকে বাম পাশে pages লেখা অপশনে ক্লিক করুন। pages এ ক্লিক করার পর ডান পাশে দেখা আপনার সাইটের সবগুলো পেজ দেখা যাবে । এবার একটু আগে আমরা যে contact page টি তৈরি করেছিলাম সেটি ওপেন করে নিন । আসলে ওর উপরে মাউচ নিয়ে গেলে Edit দেখাবে, ক্লিক করুন ।
contact পেজ ফর্ম ওপেন করার পর উপরের মতো ফাঁকা একটি অংশ দেখা যাবে। এবার যে সর্টকোডটি কপি করা হয়েছে, সেটি উপরের অংশে paste করুন। ঠিক উপরের লাল মার্ক করার অংশে মতো। এখন কোডটি update করার জন্য পেজটি নিচের দিকে Scroll করলে কিংবা ডান দিকেও থাকতে আরে Update button. সেখানে ক্লিক করে update করে নিন।
Contact Form ওয়েব পেজে দেখা
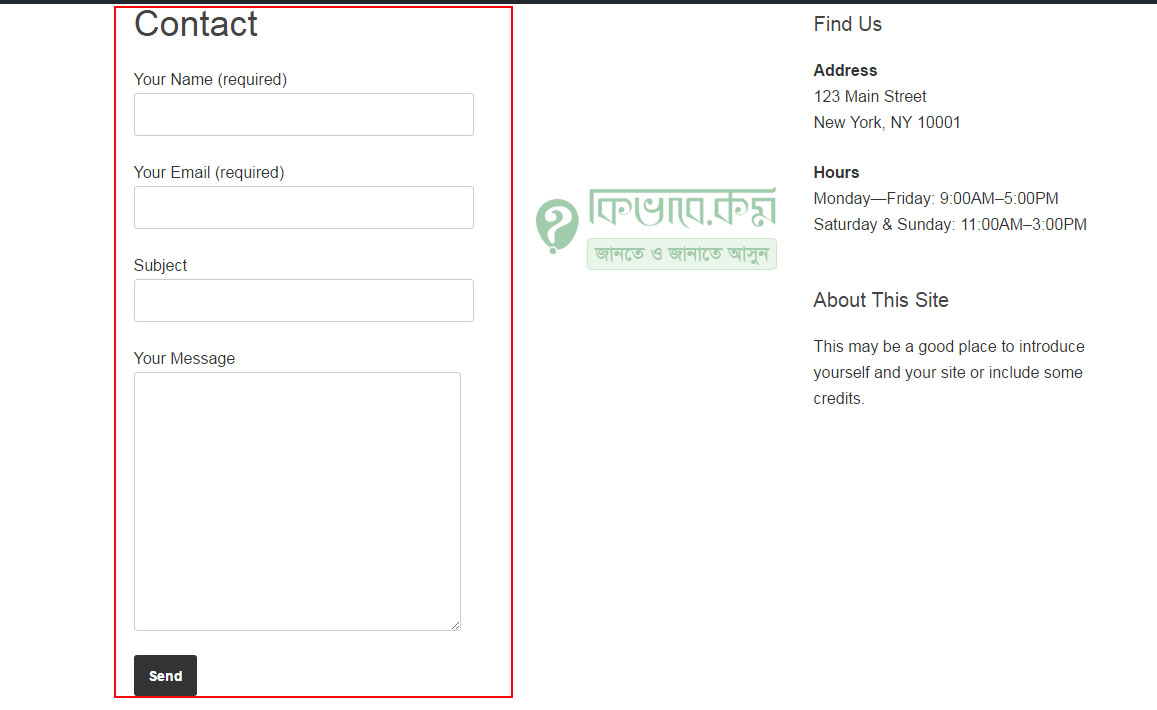
এরপর contact form 7 ওয়েবপেজে কাজ করছে কিনা তা দেখবার জন্য contact পেজটির প্রিভিউ দেখুন অথবা মেইন সাইটে গিয়ে contact page টি ওপেন করে নিন । পেজটি ওপেন হবার পর নিচের মতো contact form ওপেন হবে।
এবার Contact form টি ফিলআপ করে Send করুন । লাইভ সার্ভারে ওয়ার্ডপ্রেস থাকলে contact form টি কাজ করবে এবং এডমিন ইমেইলে একটি মেইল চলে যাবে । আর যদি আপনার ওয়ার্ডপ্রেস লোকাল সার্ভারে হয়, তাহয়ে মেইল কাজ নাও করতে পারে ।
















অনেক কাজের জিনিষ, ভালো কিছু শিখলাম