WordPress পোস্ট বা পেজ এডিটর পরিচিতি
একটি ব্লগ পোস্টকে সুন্দর ভাবে উপস্থাপন করবার জন্য ওয়ার্ডপ্রেস পোস্ট বা পেজ এডিটর পরিচিতি গুরুত্বপূর্ণ একটি দিক। ওয়ার্ডপ্রেসে পোস্ট বা পেজ এডিটর ব্যবহার করে আপনি আপনার ব্লগ পোস্টকে সাজিয়ে নিতে পারেন। এতে করে পাঠকের আকর্ষন বাড়তে পারে। চলুন নিচের অংশে ওয়ার্ডপ্রেস টুল পরিচিতি সর্ম্পকে জেনে নেই।
পোস্ট বা পেজ এডিটর পরিচিতিঃ
ওয়ার্ডপ্রেসে দুই ধরনের এডিটর আছে । একটা ভিজুয়ার এবং অন্য টা টেক্সট এডিটর । নিচে পোস্ট বা পেজ এর ভিজুয়াল এডিটর সর্ম্পকে বিস্তারিত আলোচনা করা হল।
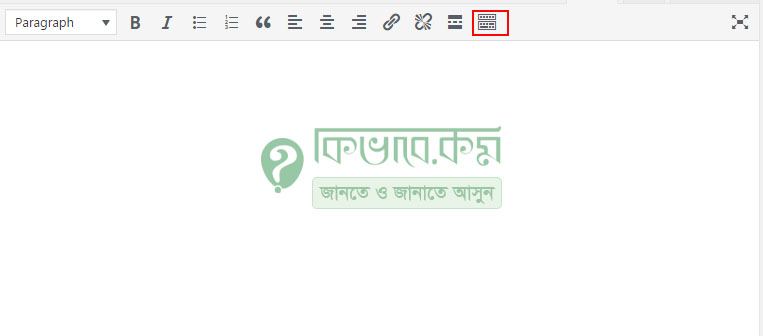
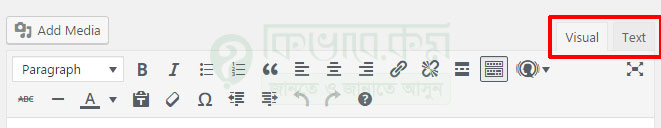
ওয়ার্ডপ্রেসে নতুন পেজ করতে গেলে আপনার সামনে একটি রিচ টেক্সট এডিটর আসে । আমরা আসলে সেই এডিটর নিয়েই কথা বলছি । একেবারে প্রথম দিকে আপনার এডিটরটি একটি বার আকারে দেখায় । তো এটির অন্য অপশন গুলো আনতে Toolbar Toggle টুল এ ক্লিক করতে হবে । ছবিটির উপরের অংশে লাল মার্ক করা যে আইকন দেখা যাচ্ছে, সেটিই Toolbar Toggle টুল। Toolbar Toggle এ ক্লিক করলে নিচের অংশে বেশ কিছু অপশন দেখা যাবে। নিচের অংশে দেখুন।
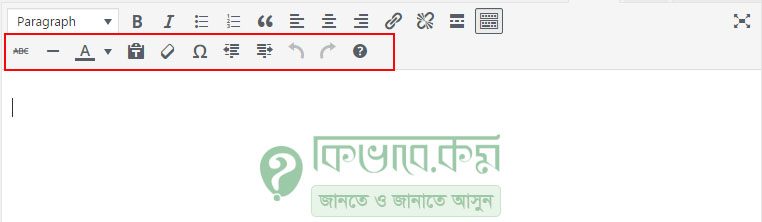
উপরের ছবিটিতে ভালো ভাবে দেখুন। toolbar toggle এ ক্লিক করার পর ছবিটির লাল মার্ক করা যে টুল বার দেখা যাচ্ছে, মুলত এই ধরনের টুলবার চলে আসবে। আপনি যখন ব্লগ পোস্ট বা পেজ তৈরি করবেন তখন আপনি এই টুলগুলো ব্যবহার করে পোস্টকে সুন্দর ভাবে সাজিয়ে নিতে পারেন। নিচের অংশে দেখুন।
Paragraph ও Heading পরিচিতিঃ
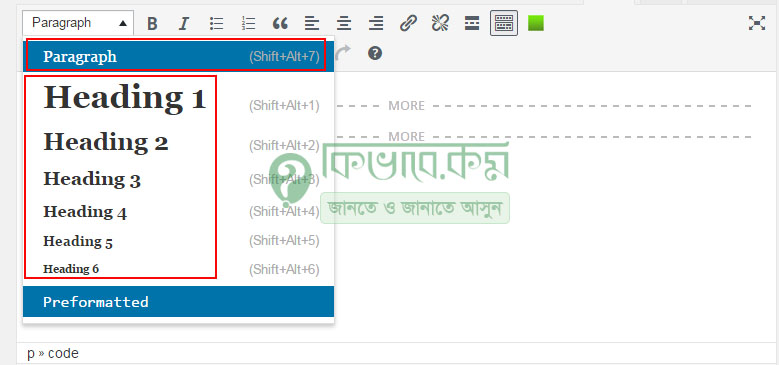
উপরের ছবিটিতে ভালো ভাবে দেখুন।
- Paragraph: অপশনে ক্লিক করলে Paragraph সহ Heading 1 থেকে Heading 6 পর্যন্ত এবং Preformatted নামে অপশন দেখা যাবে।
- Paragraph পরিচিতি: সাধারনত পোস্ট লেখার সময় Paragraph আকারে পোস্ট লেখা হয়ে থাকে। এমনি তে WP ( WordPress এর সংক্ষিপ্ত রুপ ) তে যেকোন কিছু লিখে Enter press করলে নতুন নতুন প্যারা তৈরি হয় ।
- Heading পরিচিতিঃ পোস্ট হেডিং তৈরি করবার জন্য প্রথমে লেখাটিকে সিলেক্ট করে নিন। তারপর সিলেক্ট করা লেখাটিকে heading 1 থেকে 6 এর মধ্য যেকোন একটি ব্যবহার করুন। h1 থেকে h6 পর্যন্ত হল HTML Heading Tag, সেই ট্যাগ গুলো ব্যবহার করবার জন্য এই টুল
- Preformatted পরিচিতিঃ মাঝে মাঝে ওযেব এর কডগুলো ও পোষ্ট আকারে প্রকাশ করার প্রয়োজন পড়ে । তখন আমরা সেই কোড গুলোকে Preformatted আকারে প্রকাশ করি । এটি HTML এর pre ট্যাগ এর কাজ করে ।
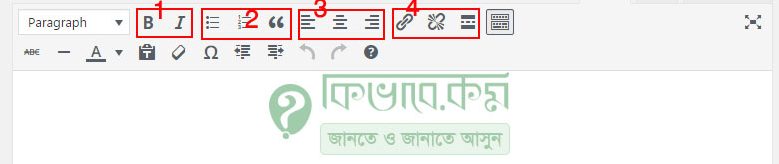
এবার নিচের ছবিটিতে দেখুন
- ছবিটির প্রথম অংশে লাল মার্ক করা 1 নাম্বারে Bold, Italic টুল দেওয়া আছে। সাধারণত এই টুলবার গুলো ফন্ট স্টাইলিং করার ক্ষেত্রে ব্যবহৃত হয়ে থাকে।
- দ্বিতীয়টি হচ্ছে পোস্টে নাম্বারিং এবং বুলেট ব্যবহার করে লিস্ট তৈরি করার জন্য । এগুলো HTML OL ও UL Tag এর কাজ করে ।
- তৃতীয় নাম্বারে Text Align, এদের ব্যবহার করে লেখাগুলোকে ডান থেকে বা বাম থেকে কিংবা মাঝামাঝি আকারে সাজানো যায় ।
- এইখানে আছে Insert/edit link , Remove Link ও Insert Read More tag.
- Insert/edit link ব্যবহার করা হয় কোন ওয়ার্ড বা একাধিক ওয়ার্ড কে লিংক করবার জন্য । এটি HTML a Tag এর কাজ করে ।
- Remove Link হলো লিংক মুছে ফেলার জন্য ।
- Insert Read More tag ব্যবহার হয় পোষ্টে । হোম পেজে অনেক সময় পুলো পোষ্ট দেখায়, সেখানে যদি চাই একটি Read More button আসুক বা Continue Reading কথাটি আসুক এবা সেটিতে ক্লিক করলে পুলো পোষ্ট বের হক। তাহলে পোষ্টের ঠিক যে অংশে আপনি চাচ্ছেন, সেখানে কারসর রেখে এটিতে ক্লিক করুন
- এবার নিচের টুলবারের বাম থেকে ৩ নাম্বারে A এর নিচে আন্ডার লাইন করা আছে, কোন লিখার Color Change করতে লিখাটি সিলেক্ট করে এইটাতে ক্লিক করলে দেখবেন একটি Color Palette বের হয়েছে।
বাকিগুলো তেমন একটা ব্যবহার হয়না, হলেও নিজেই শিখে যাবেন আশা করি । তবে একটি টেক্সট এডিটর সম্পর্কে আলোচনা করা যাক
ওয়ার্ডপ্রেস টেক্সট এডিটর
ওয়ার্ডপ্রেসের যে রিচ এডিটর টি আছে এর ডান পাশে উপরের দিকে দেখবেন দুটো বাটন আছে । একটি হচ্ছে Visual এবং অপরটি Text. সাধারনত Visual Editor টা ই খোলা থাকে, কেউ নিচের ছবিটিতে দেখুন ।
কেউ যদি মনে করেন যে কোড গুলো দেখবেন আপনার পোষ্টের কিংবা কাস্টম কোড এড করা প্রয়োজন আপনার ওয়ার্ডপ্রেস পোষ্টে, তাহলে Text ট্যাব এ ক্লিক করুন । দেখবেন অনেকটা নিচের মতো চলে এসেছে এবং দেখা যাচ্ছে HTML Code আপনি চাইলে এখানে কাস্টম কোড ও এড করতে পারেন ।