Gradient Overlay ও Pattern Overlay এর ব্যবহার-Photoshop 59
একটি ছবিকে সুন্দর ভাবে উপস্থাপন করার জন্য Gradient Overlay ও Pattern অপশন ব্যবহারের বিকল্প নেই । যেমন ধরুন, একটি ইমেজের কালার দেখতে তেমন আর্কষনীয় না । সেক্ষেত্রে ফটোশপ গ্রেডিয়েন্ট ও প্যার্টান অপশন ব্যবহার করে একটি ছবিকে চমৎকার ভাবে ফুটে তুলা যায় । চলুন তাহলে নিচের অংশে দেখে নেই । Gradient Overlay ও Pattern অপশনের ব্যবহার সম্পর্কে ।
আমরা গত পূর্বে আলোচনা করেছি, Outer Glow ও Inner Glow অপশনের । আজকের আলোচনায় আমরা দেখবো Gradient Overlay ও Pattern অপশনের ব্যবহার । প্রথম অংশে দেখে নিবো, Gradient Overlay অপশনের ব্যবহার ।
Photoshop Gradient Overlay অপশন
আপনি আপনার ডিভাইস থেকে ফটোশপ প্রোগ্রাম ওপেন করুন । ফটোশপ প্রোগ্রাম ওপেন করা হলে, ফটোশপে একটি ইমেজ ওপেন করে নিন ।
ফটোশপে ইমেজ ওপেন হয়ে গেলে, ফটোশপের ডান পাশের নিচের ছবির মতো লেয়ার দেখা যাবে । আপনার ক্ষেত্রে অন্য হতে পারে।
এবার উপরের ছবির নীল কালার করা লেয়ার এর উপর মাউস পয়েন্টারের সাহায্যে ডাব্ল ক্লিক করুন । দেখবেন নিচের ছবির মতো মেনু উইন্ডো বের হবে ।
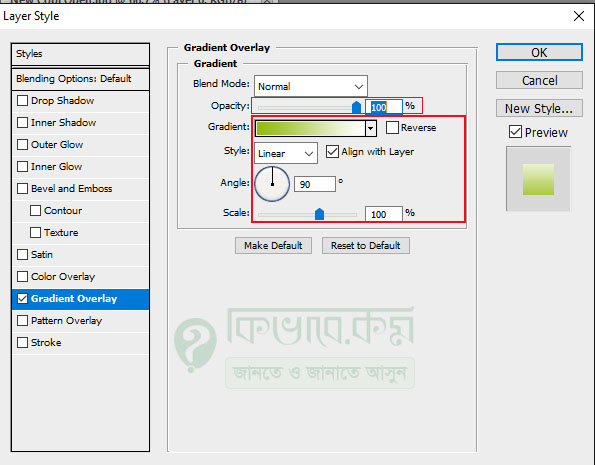
এবার সেখান থেকে Gradient Overlay অপশন নির্বাচন করুন । গ্রেডিয়েন্ট অপশন নির্বাচন করার পর আপনার ইমেজটি Overlay কালার তৈরি হবে, এর ফলে আপনার ইমেজ দেখা যাবে না । ইমেজকে দেখার জন্য উপরের ছবি থেকে কিছু অপশনের পরিবর্তন করে নিতে হবে। যেমন
উপরের ছবির প্রথমে আছে,
Blend Mode: সেখানে বাই ডিফল্ড ভাবে Normal থাকে । আপনার ক্ষেত্রে অন্যও থাকতে পারে । সেটিতে ক্লিক করলে বিভিন্ন ধরনের অপশন বের হবে । ওই অপশন থেকে আপনি আপনার ছবির জন্য সিলেক্ট করে নিতে পারেন ।
Opacity : কম বেশি করলে আপনার ছবির কালার বুঝা যাবে ।
Gradient : এই খান থেকে আপনি আপনার ইমেজের জন্য বিভিন্ন ধরনের কালার নির্বাচন করে নিতে পারেন ।
Angle : এইটি ব্যবহার করে ওভারল্যা কালার যেকোন এক পাশে গাড় করতে পারেন ।
Scale : এইটি ব্যবহারের ফলে কালার হালকা ভাবে ছবিতে প্রর্দশিত হবে ।
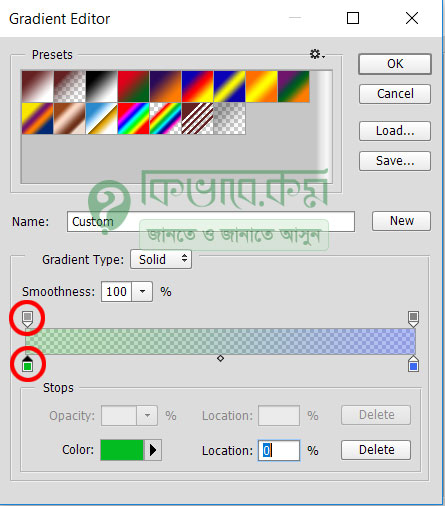
Gradient সম্পর্কে একটু বিস্তারিত আলোচনা করি । এখানে ক্লিক করার পর নিচের মতো Gradient Editor নামে আর একটি অংশ আসবে ।
উপরের ছবিতে আমরা দুটো লাল বৃত্ত করেছি । এবার নিচের বৃত্তটিতে ক্লিক করলে আপনা সেই অংশের কালার পরিবর্তন করে নিতে পারবেন । দেখবেন নিচে বেশ কিছু অপশন খুলে গেছে, সেমন আমরা Color এর ঘরে দেখতে পাচ্ছি সবুজ কালার। এবার সেখানে ক্লিক করলে আপনি অন রং নিতে পরাবেন ।
আর উপরের বৃত্তটিতে ক্লিক করলে আপনি Opacity নামে একটি অপশন পাবেন । যার কাজ হচ্ছে নিচের অংশ থেকে আপনি যেই কালার টি নিলেন, সেটির কতো ভাগ ব্যবহার করবেন । অনেক অংশে দেখা যায় transparent বা সচ্ছ অংশ, সেটি্ও এখান থেকে ঠিক করে নিতে পারেন ।
একই ভাবে ডান পাশের কালার ও তার অপাসিটি ঠিক করে নিতে পারেন । চাইলে আপনি আরো কালার অ্যাড করতে পারেন যা করার জন্য ডান থেকে বামে যে অংশটি দেখতে পাচ্ছেন উপরে, সেটির কোন এক জায়গায় ক্লিক করুন । আরো কিছু অংশ আছে, আশা করি নিজেই খুজে বের করবেন
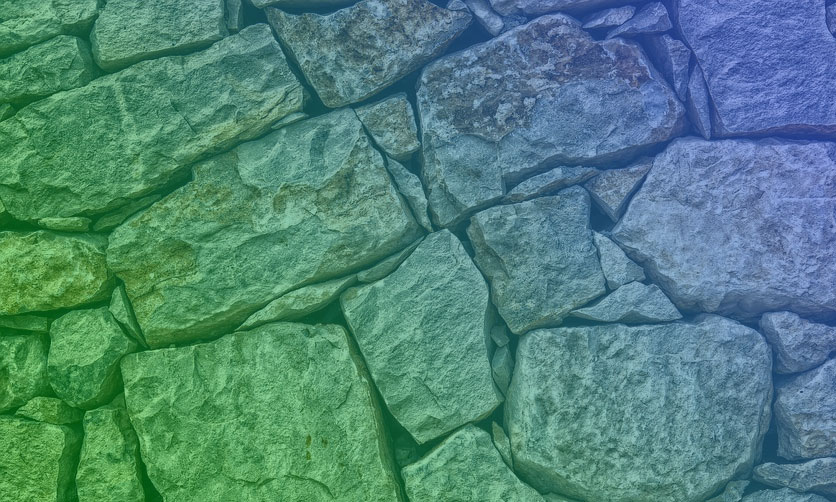
উপরের সব কিছু ঠিক ঠাক করে নেবার পর OK লেখা বাটনে ক্লিক করুন । দেখবেন নিচের ছবির মতো দেখা যাবে ।
উপরের ছবিতে দেখুন । ছবির নিচের কালার পরিবর্তন দেখা যাচ্ছে ।
Pattern Overlay এর ব্যবহার
প্যার্টান ওভারলি ব্যবহার করে ছবিকে বিভিন্ন ধরনের প্যার্টন দ্বারা ডিজাইন করা যায় । চলুন তাহলে কিভাবে প্যার্টান ওভারলি অপশন ব্যবহার দেখে নেই ।
উপরের Gradient Overlay অপশনের সাথে Pattern Overlay অপশনের ব্যবহার একই ধরনের শুধু কাজ আলাদা । আপনাদের সুবির্ধাতে নিচের অংশে Pattern Overlay টুলের ব্যবহার দেখানো হল ।
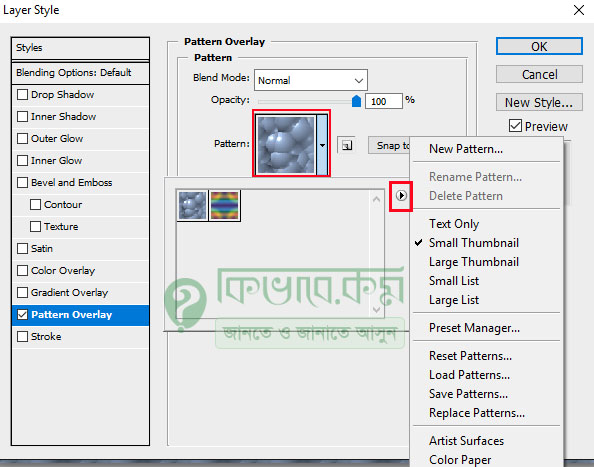
Pattern Overlay টুল ব্যবহার করার জন্য আপনি আপনার ফটোশপে নতুন একটি ছবি ওপেন করে নিন । ফটোশপে ছবি ওপেন করার পর ফটোশপ লেয়ার প্যালেটে গিয়ে মাউস থেকে ডাব্ল ক্লিক করুন । ডাব্ল ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপ ।
সেখানে উপরের ছবির বাম পাশের মতো মেনু দেখা যাবে । এবার সেখান থেকে Pattern Overlay অপশন নির্বাচন করুন । নির্বাচন করার পর উপরের ছবির ডান পাশে অপশন দেখা যাবে । এবার সেখান থেকে উপরের ছবির লাল মার্ক করা Pattern আইকনে ক্লিক করুন । সেটিতে ক্লিক করার পর বাই ডিফল্ড Pattern দেখা যাবে, আপনি চাইলে সেগুলোও ইউজ করতে পারেন কিংবা নতুন প্যার্টান যোগ করবার জন্য উপরের ছবির ছোট্ট লাল মার্ক করা আইকনে ক্লিক করলে, উপরের ছবির ডান পাশের মতো বেশ কিছু মেনু বের হবে ।
সেটি থেকে যেকোন একটি মেনু নির্বাচন করে নতুন প্যার্টান যোগ করে নিতে পারেন ।
প্যার্টান যোগ করে সেখান থেকে আপনার পছন্দ মতো প্যার্টান নির্বাচন করে নিন , প্যার্টান নির্বাচন করে নেবার পরে যে ইমেজে প্যার্টান ব্যবহার করবেন, সেই ইমেজটি প্যার্টান দ্বারা ব্লক হবে ।