HTML এ বাংলা লিখবো কিভাবে
HTML এ বাংলা লিখলেই বাংলা আসেনা অনেক ওয়েব ব্রাউজারে কারন আমরা ওয়েব পেজে যে বাংলা লিখি সেটি ইউনিকোড ভিত্তিক । বাংলা লিখবার জন্য আসলে html এ character set ডিফাইন করে দিতে হয় । তো চলুন আজ শিখি কিভাবে এইচটিএমএল এ বাংলা লিখবো ।
ওয়েব পেজে যে ক্যারেকটার গুলো থাকে তার সাপোর্ট ওয়েব পেজে থাকতে হয় । ইংরেজি বর্ণগুলো সাধারনত সব ওয়েব ব্রাউজারেই পেয়ে থাকে । কিন্তু ইউনিকোড ভিত্তিক বর্ণগুলো যেমন বাংলা, হিন্দি কিংবা অন্য ভাষার বর্ণগুলো ওয়েব পেজে দেখানোর জন্য ওয়েব পেজের ক্যারেকটার সেট বলে দিতে হয়। আমরা ওয়েব পেজে অভ্র কিবোর্ড দিয়ে যে বাংলা লেখি তা ও ইউনিকোড বাংলা ।
তো HTML এ আমরা একটি ট্যাগ ব্যবহার করি character set ডিফাইন করবার জন্য যার নাম meta ট্যাগ । meta tag ব্যবহার করা হয় head Section ( <head>….</head> ) এর ভিতরে এবং মেটা ট্যাগের ভিতরে এট্রিবিউট ভিন্যতার ফলে অনেক ধরনের ব্যবহার হয়ে থাকে । আমরা ব্যবহার করবো charset attribute টি । যা দেখতে নিচের মতো
<meta charset="utf-8">
HTML এ বাংলা লেখা
<!DOCTYPE html>
<html>
<head>
<title> html এ বাংলা লেখা</title>
</head>
<body>
<p>আমার সোনার বাংলা..!</p>
</body>
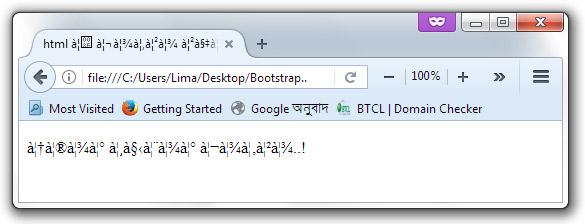
</html>উদাহরন স্বরুপ উপরের কোড টিতে আমরা meta charset ব্যবহার করিনি । এবং এর ফলাফল কোন কোন ব্রাউজারে ঠিক মতো এলেও অনেক ব্রাউজারে দেখাবে নিচের মতো করে ।
আমরা এটি টেস্ট করেছি মজিলা ফায়ার ফক্স ব্রাউজারে এবং যা দেখা যাচ্ছে তা পড়ার যগ্য নয় । তবে গুগল ক্রোম ব্রাউজারে ঠিকই বাংলা দেখতে পাবেন । কিন্তু আমাদের চিন্তা করতে হবে সব Web Browser নিয়েই ।
এবার চলুন দেখে নেয়া যাক <meta charset=”utf-8″> দিলে কি হয় । নিচে আমরা একটি কোড ব্লক রেখেছি যেটি উপরের কোডটির র সাথে শুধু মেটা ট্যাগ ব্যবহার করা হয়েছে ।
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> html এ বাংলা লেখা</title>
</head>
<body>
<p> আমার সোনার বাংলা..! </p>
</body>
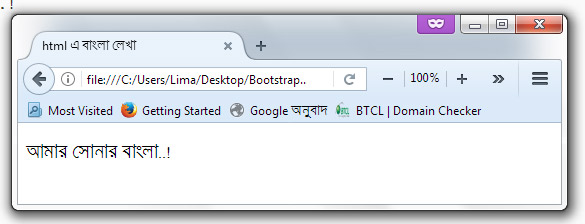
</html>এবার উপরের কোডের ফলাফল দেখুন নিচের ছবিটিতে । এবার আমরা দেখতে পাচ্ছি বাংলা লেখা ।
আশা করি পেয়ে গেছেন সমাধান 












খুবই ভালো লাগল।
খুবই সুন্দর