HTML canvas ট্যাগ ও canvas ট্যাগের ব্যবহার
সাধারণত জাভাস্ক্রিপ্ট এর মাধ্যমে fly এ গ্রাফিক্স আঁকতে canvas ট্যাগ ব্যবহার করা হয়ে থাকে। হতে পারে কালার, ডিজাইন বা অন্য কিছু। তবে আপনি ওয়েবসাইটে canvas ট্যাগ ব্যবহার করে বিভিন্ন ধরনের ডিজাইন তৈরি করে নিতে পারেন। canvas ট্যাগের ক্ষেত্রে দুইটি এট্রিবিউট আছে, একটি হচ্ছে width আর একটি height। তো নিচের অংশে এর ব্যবহার দেখে নেই।
আমরা ইতি পূর্বে আলোচনা করেছি, এইচটিএমএল এর বেশ কিছু ট্যাগ এর ব্যবহার নিয়ে । আজকে তারই উপর ভিত্তি করে আমরা আলোচনা করেছি এইচটিএমএল ক্যানভাস ট্যাগ ও ক্যানভাস ট্যাগের ব্যবহার নিয়ে । চলুন তাহলে নিচের অংশে দেখে নেই ।
HTML canvas ট্যাগের ব্যবহার
নিচের অংশে এইচটিএমএল canvas ট্যাগ এর ব্যবহার দেখানো হল ।
<canvas id="myCanvas">Your browser does not support the HTML5 canvas tag.</canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#ddd333";
ctx.fillRect(2, 3, 90,100 );
</script>
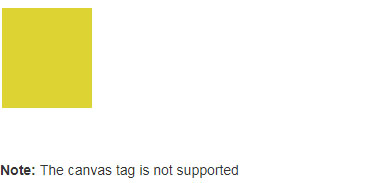
<p><strong>Note:</strong> The canvas tag is not supported</p>canvas ট্যাগ ব্রাউজারে প্রর্দশন হয় না। মার্কআপের প্রথম অংশে canvas ট্যাগ ব্যবহার করা হয়ে থাকে। canvas ট্যাগের সাথে এট্রিবিউট হিসাবে id জাভাস্কিপ্ট ব্যবহার করা হয়ে থাকে। নিচের script কোড দেয়া আছে। canvas ট্যাগের সাথে script কোড ব্যবহার মধ্যে চমৎকার ডিজাইন তৈরি করা যায়। উপরের কোন অনুসারে ব্রাউজারে রান করলে নিচের মতো দেখা যাবে।
উপরের ছবিটি মূলত canvas tag ইউজ করে তৈরি করেছি । তার নিচে আমরা p ট্যাগের মধ্যে Strong ট্যাগ ব্যবহার করে Note: লেখা বোল্ড করেছি । উপরের নিয়ম অনুসারে canvas ট্যাগ ব্যবহার করতে পারেন ।