HTML dl, dd, dt ট্যাগ ও dl, dd, dt ট্যাগ এর ব্যবহার
সাধারণত dl, dd ও dt ট্যাগ একই সাথে ব্যবহার করা হয়ে থাকে। একটি বর্ণনার তালিকা একটি শব্দ বা নাম বর্ণনা করতে ব্যবহৃত হয়। HTML dl ট্যাগের ফুল ফর্ম হচ্ছে description list। dl ট্যাগের ভিতরে dd, dt ট্যাগ বসানো হয়। একটি ওয়েবসাইটে লিস্ট তৈরি করার জন্য সাধারণত এই তিনটি ট্যাগ ব্যবহার করা হয়ে থাকে। অনেকটা ul, li ও ol, li ট্যাগের মতো। তো চলুন নিচের অংশে দেখে নেই।
HTML ul, ol এবং dl tag বেসিক এবং এডভ্যান্স ভিডিও টিউটোরিয়াল
HTML dd ট্যাগ এর ব্যবহার
<dl>
<dt>Green</dt>
<dd>Green It Care</dd>
<dt>White</dt>
<dd>Yellow</dd>
</dl>উপর এর এইচটিএমএল কোডগুলো দেখুন । সেখানে প্রথম অংশে dl ট্যাগ ব্যবহার রয়েছে । এবং এর মধ্যে ব্যবহার করে হয়েছে, dt ও dd ট্যাগ ।
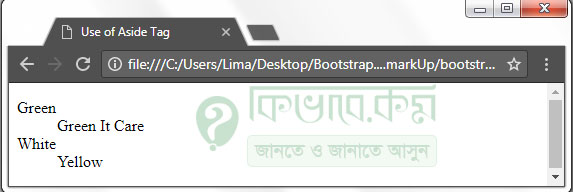
উপরের নিয়ম অনুসারে এইচটিএমএল ট্যাগ ব্যবহার করার পর সেই ট্যাগগুলো যেকোন ব্রাউজারে রান করুন । রান করার পর নিচের ছবির মতো লিস্ট হবে ।
উপরের ছবিতে দেখুন । সেখানে লেখাগুলো একটু এলোমেলো, অর্থাৎ একই লিস্ট আছে তবে একটু খানি গ্যাপ রয়েছে । HTML dl, dt, dd ব্যবহার করে উপরের মতো লিস্ট তৈরি করে পারি খুব সহজে ।
dl, dd, dt ট্যাগ দিয়ে যেকোন ধরনের লিস্ট তৈরি করার কাজে ব্যবহার হয়। যেমন ধরুন, আপনি কিছু ডকুমেন্ট লিস্ট এক সাইটে রাখবেন আবার কিছু লিস্ট তার থেকে একটু আলাদা রাখবেন ঠিক উপরের ছবিটির মতো । উপরের মতো লিস্ট তৈরি করার জন্য প্রথমে dl এবং dd, dt ট্যাগ ব্যবহার করে উপরের মতো লিস্ট তৈরি করা যায়।