HTML form ট্যাগ ও এর ব্যবহার
সাধারণত ওয়েবসাইট ভিজিট করার সময় বিভিন্ন ধরনের ফর্ম দেখা যায়। এই ফর্মগুলো HTML <form> ট্যাগ ব্যবহার করে তৈরি করা হয়ে থাকে। সাধারন একটি ফর্ম তৈরি করা যায়। যেকোন সাইটের ভিজিটরদের তথ্য নেয়ার জন্য ফর্ম ব্যবহার করা হয়ে থাকে। তো নিচের অংশে দেখে নেই HTML <form> ট্যাগের ব্যবহার করা যায়।
আমরা আগের পোস্ট আলোচনা করেছি, এইচটিএমএল৫ এর বেশ কিছু ট্যাগ এর ব্যবহার নিয়ে । আপনারা চাইলে এখানে ক্লিক করে দেখতে পারেন, এইচটিএমএল ৫
HTML form ট্যাগ এর ভিডিও টিউটোরিয়াল পার্ট ১
এইচটিএমএল ফর্ম এলিমেন্ট পার্ট ২ ভিডিও টিউটোরিয়াল
form ট্যাগ এর ব্যবহার
নিচে এইচটিএমএল <form> ট্যাগের কোডগুলোর ব্যবহার দেখানো হয়েছে । আপনি নিচের নিয়ম অনুসারে এইচটিএমএল ফর্ম ট্যাগের ইউজ করা হয়ে থাকে ।
<form action="action" method="get">
<input type="text" name="First Name">
<input type="text" name="Last Name">
<input type="submit" value="Submit">
</form>
উপরের অংশে যে কোডগুলো দেখা যাচ্ছে, সেগুলো মূলত HTML মার্কআপ। প্রথম যে ট্যাগটি ব্যবহার করা হয়ে সেটি হচ্ছে <form> ট্যাগ। <form> ট্যাগের এট্রিবিউট হচ্ছে action। action এর পরের এট্রিবিউট হচ্ছে method। method কোন পদ্ধতিতে ডাটা সেট হবে সেটা বলে দেয়া যায়। আমি আমার ক্ষেত্রে get মেথড দিয়েছি। আপনি চাইলে post মেথড দিতে পারেন। এরপরের ট্যাগ <input>।
<input> ট্যাগ ব্যবহার করে text বক্স তৈরি করা যায়। সেখানে ইউজার তার নাম লিখতে পারবে। এরপর <input> name নেম কি হবে, তাও লেখা যাবে।
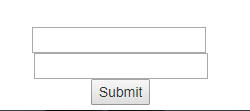
উপরের এইচটিএমএল কোডের নিচের দিকে <input type=”submit” দিলে, একটি সাবমিট বাটন তৈরি হবে। সব কিছু ঠিক ঠাকমোত লেখা হলে। এখন যেকোন ব্রাউজার গিয়ে রান করে নিন। রান করার পর নিচের ছবিটির মতো দেখা যাবে।
উপরের ছবিটিতে ভালো ভাবে দেখুন। সেখানে দুইটি বক্স এবং একটি submit বাটন দেখা যাচ্ছে। আপনি চাইলে style অ্যাড করে ফর্মকে সুন্দর ভাবে সাজিয়ে নিতে পারেন।