Sublime Text টেক্সট এডিটরে Package Control ইন্সটল করবো কিভাবে
Sublime Text টেক্সট এডিটর একটি বহুল ব্যবহৃত Text Editor বা Code Editor যা অনেক ওয়েব প্রগ্রামারই ব্যবহার করে থাকেন । এটির ইউজার ইন্টারফেস অনেক সুন্দর এবং অনেক ইউজার ফ্রেন্ডলি । আজ আলোচনা করবো কিভাবে Sublime Text টেক্সট এডিটরে Package Control ইন্সটল করা যায় ।
Sublime Text টেক্সট এডিটরে Package Control ইন্সটল
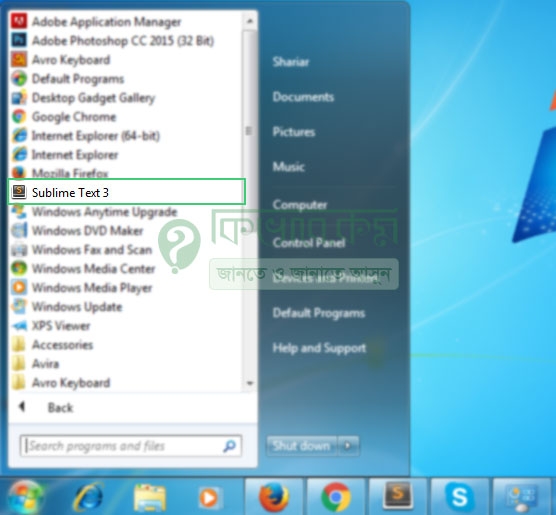
প্রথমে দেখে নিন আপনার সাবলাইম সেক্সট এডিটর টি Sublime-Text 2 নাকি Sublime-Text 3. আপনার কম্পিউটারের Start এ ক্লিক করে All Program এ দেখতে পাবেন আপনার সাবলাইম সেস্টের ভার্সন ।
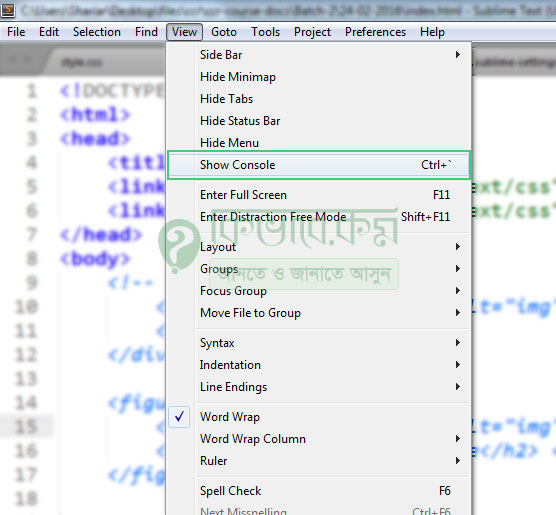
এবার আপনার সাবলাইম টেক্সট এডিটর টি ওপেন করুন এবং মেনুবারের View থেকে Show Console এ ক্লিক করুন ।
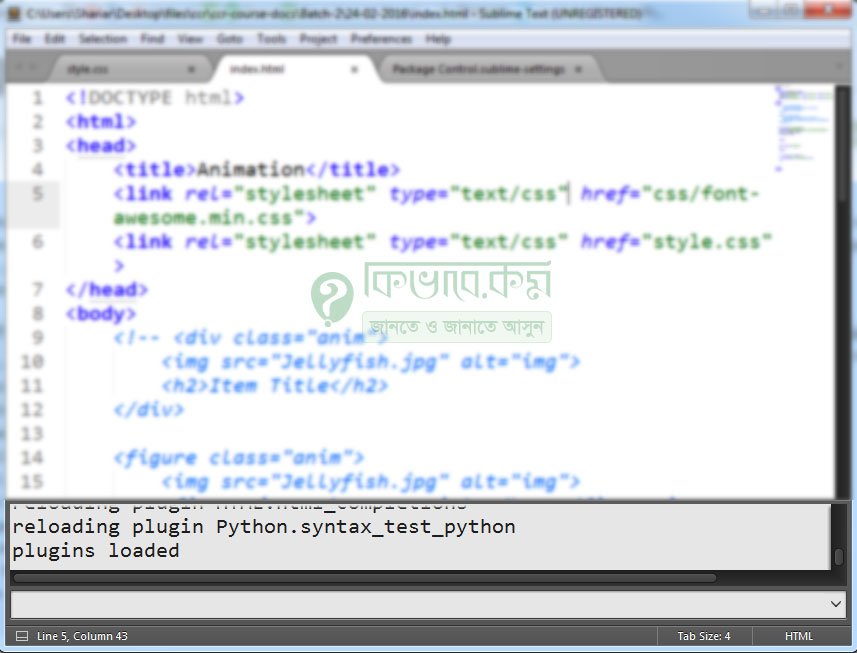
দেখবেন যে আপনার টেক্সট এডিটরের নিচের দিকে একটি প্যানেল খুলে গেছে । নিচে স্ক্রিনশট এ দেখানো হল …
এবার আমরা কিছু কোড কনসল এ এড করবো । Sublime Text 3 এর ক্ষেত্রে নিচের কোড ব্লক টি
import urllib.request,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
এবং Sublime Text 2 এর ক্ষেত্রে নিচের কোড ব্লক টি
import urllib2,os,hashlib; h = 'df21e130d211cfc94d9b0905775a7c0f' + '1e3d39e33b79698005270310898eea76'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
কপি করুন এবং এবার এই কোডটি আমরা Sublime-Text এর Console এ পেস্ট করবো । তথ্যসুত্র https://packagecontrol.io/installation
একেবারে নিচের যে ফাকা বক্সটি এসেছিল সেখানে কপি করা কোড টুকু বসিলে কিবোর্ড থেকে ইন্টার প্রেস করুন । আপনার কম্পিউটার ইন্টারনেটের সাথে কানেক্ট থাকবে হবে ।
সাবলাইম টেক্সট Restart চাইলে রিস্টাট দিন । সাবলাইম টেক্সট বন্ধ করে আবার চালু করলেই হবে । আমাদের প্রাথমিক কাজ শেষ, এবার কোড স্নিপিট ( code snippets ) গুলো এড করার পালা । ত চলুন এবার দেখে নেয়া যাক কিভাবে সাবলাইম টেক্সট এ কোড স্নিপিট নেয়া যায় ।
Sublime Text New Version এ package control install
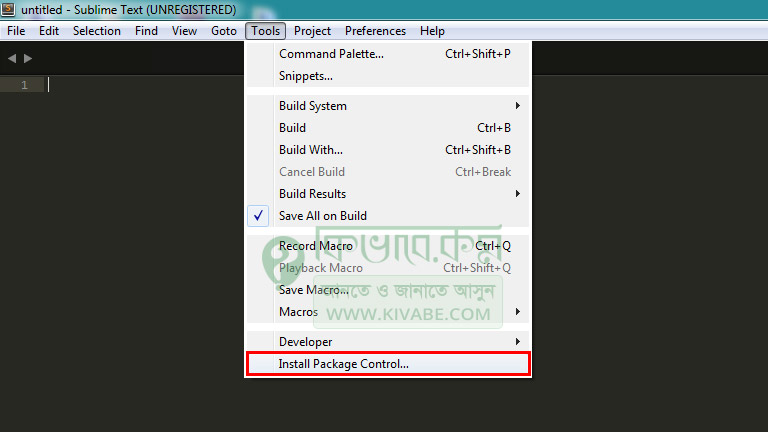
Sublime Text New Version এ উপরের দেখানো পথে package control install না ও করা যেতে পারে , সে ক্ষেত্রে সাবলাইম টেক্সট ওপেন করে Tools থেকে Install Package Control… এ ক্লিক করুন ।
এর পর নিচের ধাপ গুলো ফলো করুন ।
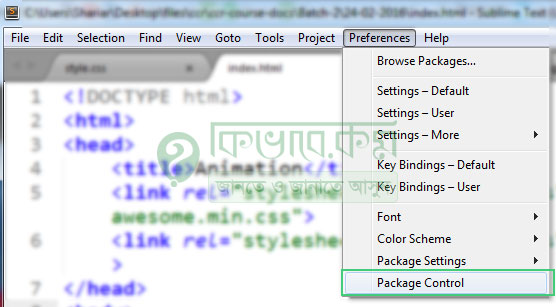
Sublime-Text এর মেনু থেকে Preferences এ ক্লিক করে Package Control এ ক্লিক করুন । কিবোর্ড শটকাট ctrl+shift+p
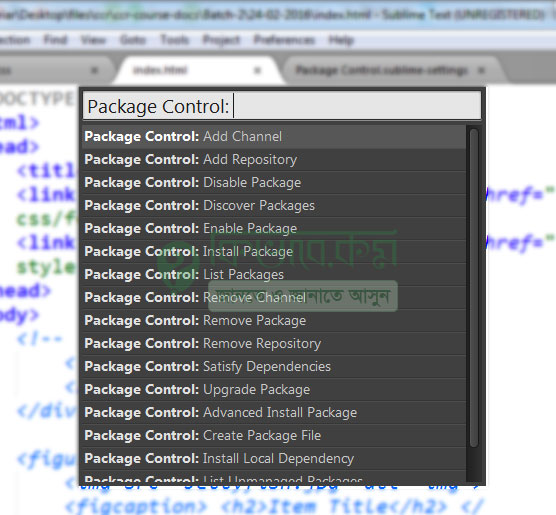
Package Control ওপেন হলে সেখানে লিখুন Install Package
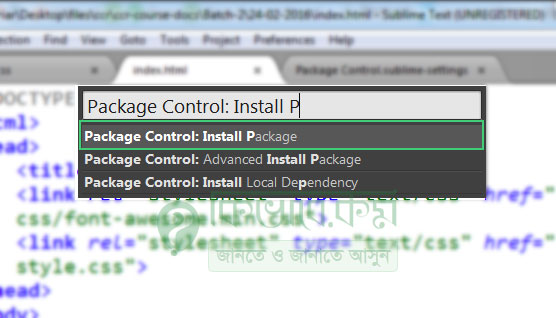
Install Package লিখলে দেখবেন আপনার সামনে Package Control : Install Package আসবে, এবার তাতে ক্লিরুন ।
একটু অপেক্ষা করুন, দেখবেন আর একটি আপনার সামনে আরো একটি বক্স আসবে (ইন্টারনেট অন থাকতে হবে )। এবার এখান থেকে প্রয়োজনীয় পেকেজ গুলো ইন্সটল করে নেবো আমরা ।
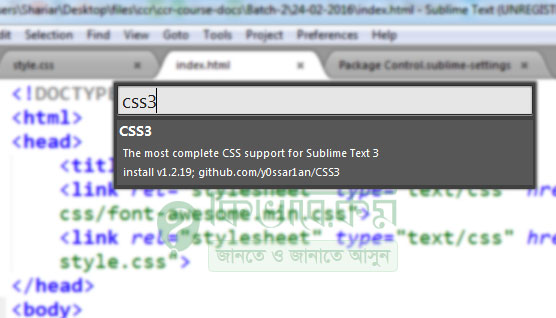
এবার এখানে লিখুন CSS3 , দেখবেন আপনার সামনে CSS3 -র লিস্ট চলে এসেছে (উপরের স্ক্রিনশটের মত), ক্লিক করে কিছক্ষন অপেক্ষা করুন । Package টি ইন্সটল হয়ে যাবে এবং একটি Package Control Messages ও আসতে পারে ।
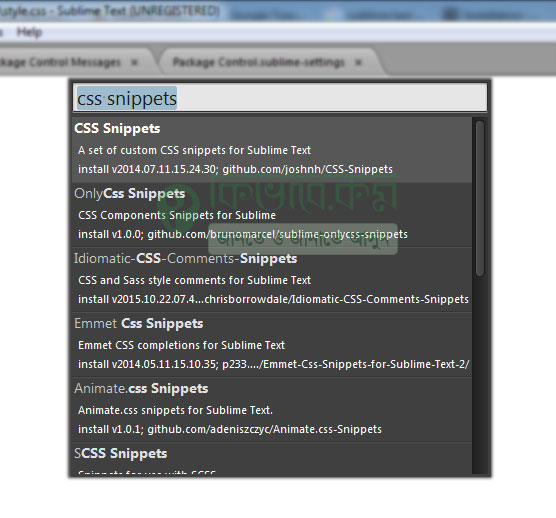
একই ভাবে এবার আমরা CSS snippets ইন্সটল করবো । কিবোর্ডে চাপুন ctrl+shift+p, দেখবেন সামনে চলে এসেছে Package Control এর বক্স, এবার লিখুন Install Package এবং সিলেক্ট করুন । একটু পর যে বক্সটি আসবে সেখানে এবার লিখুন css snippets এবং দেখবেন যে css snippets এর লিস্ট আপনার সামনে হাজির
CSS snippets এ ক্লিক করে ইন্সটল করে নিন । একই ভাবে আপনি চাইলে HTML5, Emmet, jQuery, HTML attributes সহ আরো অনেক সাবলাইম টেক্সট Package ইন্সটল করে নিতে পারেন আপনার সুবিধা মত । তো এই ছিলো আমার আজকের আয়োজন, ভালো থাকবেন





















so good
Thanks for you complement
আপনার সাহায্য দরকার
হুমায়ুন বাসার
01716181438
বাসার ভাই,, আমাদের কন্টাক পেজ এ পেয়ে যাবেন যোগাযোগ করার মাধ্যম গুলো, ভিডিট করুন https://kivabe.com/contact-us/ , ধন্যবাদ