ওয়ার্ডপ্রেস Media Setting কিভাবে করবো
ইতি পূর্বে আমরা ওয়ার্ডপ্রেস সাধারন সেটিং নিয়ে আলোচনা করেছি। তারই ধারাবাহিকতায় আজ আলোচনা করবো কিভাবে ওয়ার্ডপ্রেস এডমিন প্যানেলে Media Setting করা যায়। তো চলুন নিচের অংশে দেখে নেওয়া যাক।
ওয়ার্ডপ্রেস সাইটে যখন কোন ইমেজ আপলোড করা হয়, তখন ওয়ার্ডপ্রেস নিজে থেকে ইমেজগুলোকে কয়েকটা ভাগে ভাগ করে থাকে। বাই ডিফল্ড একটি ইমেজের আকার আকৃতি কেমন হবে তা Media অপশন থেকে ঠিক করা যায়। তো নিচের অংশে দেখে নেয়া যাক।
Media Settings
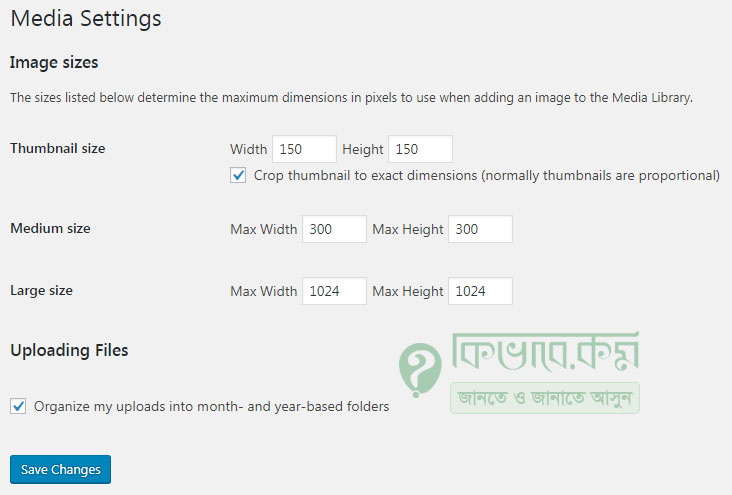
ওয়ার্ডপ্রেস সাইটের ইমেজ সাইজ চেঞ্জ করার জন্য প্রথমে ওয়ার্ডপ্রেস এডমিন প্যানেলে প্রবেশ করুন এবং সেখান থেকে বাম পাশের মেনু থেকে নিচের দিকে WordPress Setting এ যান। এরপর Setting থেকে Media অপশনে ক্লিক করুন। Media এতে ক্লিক করার পর নিচের ছবিটির মতো একটি পেজ ওপেন হবে।
WordPress Image Upload করার পর কম পক্ষে ৩ সাইজ এ ভাগ করে, আর সেগুল হচ্ছে Thumb, Medium ও Large. আর সেই সাইজ গুলো ঠিক করা যায় মিডিয়া সেটিং থেকে।
Thumbnail size ঃ এই অপশন থেকে Width, Height নির্বাচন করতে পারবেন যা Thumb image size হিসেবে ব্যবহার হবে। থামব ইমেজ গুলো আসলে সবচেয়ে ছোট এবং চার কোনা টাইপের ইমেজ হয়ে থাকে । এরপরের অংশে দেখুন।
Medium size ঃ আপনি ওয়ার্ডপ্রেস ইমেজের Medium Size image এর Width, Height কত দিবেন তা এই অপশন থেকে ঠিক করে দিতে পারেন।
Large size ঃ এই অপশন থেকে ওয়ার্ডপ্রেস ইমেজগুলো Large Size এর Width, Height ঠিক করে নিতে পারি। সব কিছু ঠিক ঠাক করে নিয়ে নিচের Save Changes লেখা বাটনে ক্লিক করে। Media Setting সেভ করে নিন।
Media Setting নোট : এই সেটিং পরিবর্তন করার আগের ইমেজ গুল আগের মতই থাকবে। সেটিং পরবর্তী ছবি গুলোর ছোট, মাঝারি ও বড় মাপ সদ্য দেয়া মাপে হবে। তাই আগে থেকেই ওয়ার্ডপ্রেস সাইটের মিডিয়া সেটিং ঠিক করে নেয়া ভালো । আবার ওয়ার্ডপ্রেস থিমও কিছু কাস্টম মিডিয়া সাইজ নিয়ে কাজ করে এবং সেগুলো পরিবর্তন করতে থিম এ কাজ করতে হয় ।