কিভাবে ওয়ার্ডপ্রেস ইমেজ অ্যাড করবো
একটি ব্লগ পোস্ট কিংবা পেজ এর মধ্যে যদি ব্যবহার করা হয়ে থাকে, তাহলে ব্লগ পোস্টটি অথবা সেই পেজটি দেখতে সুন্দর ও তথ্য বহুল হয় । আমরা যখন বিভিন্ন প্রকার ওয়ের সাইট ভিজিট করি তখন প্রায় প্রত্যেক ওয়েব পেজের মধ্যেই ইমেজ দেখতে পাই । ওয়ার্ডপ্রেস ইমেজ গুলো আসলে মিডিয়া আকারে পরিচিত এবং আর আমরা আজ ওয়ার্ডপ্রেস Add Media অপশন ব্যবহার করে ছবি অ্যাড করা শিখবো । চলুন নিচের অংশে দেখে নেই কিভাবে ওয়ার্ডপ্রেস পোস্ট বা পেজে ইমেজ অ্যাড করে ।
কিভাবে ওয়ার্ডপ্রেস ইমেজ অ্যাড করবেনঃ
নিচের ছবিটি অনুসরণ করুন।
উপরের ছবিটিতে ভালো ভাবে দেখুন। ব্লগ পোস্টটে ছবি আপলোড করার জন্য উপরের লাল মার্ক করা Add Media অপশনে ক্লিক করুন। Add Media অপশনে ক্লিক করার পর আপনি চলে যাবেন পরের স্টেপে যেখানে দেখা যাবে Media Library নামে একটা অংশ খুলে গেছে এবং সেখান থেকে চাইলে আপনি ইমেজ সিলেক্ট করে পোস্ট বা পেজে ইনসার্ট করে নিতে পারেন। কিন্তু আমরা ওয়ার্ডপ্রেস এ ইমেজ আপলোড করবো ।
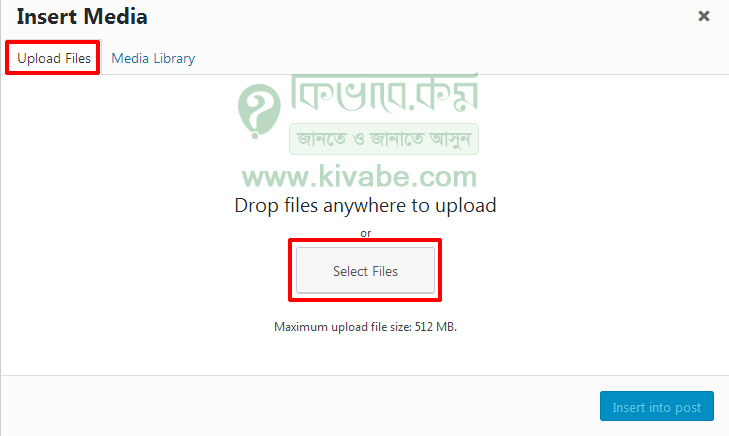
তো ইমেজ আপলোড করবার জন্য Media Library র পাসে Upload Fills নামে একটি অপশন দেখা যাবে। Upload Fills এ ক্লিক করলে নিচে Select Fills অপশন চলে আসবে, সেখানে ক্লিক করুন। এরপর আপনি যে ইমেজটি আপলোড করতে চান সেটি সিলেক্ট করে নিন। সিলেক্ট করা হয়ে গেলে Open লেখা অপশনে ক্লিক করুন। Open এ ক্লিক করার পর আপনার ইমেজ আপলোড হয়ে যাবে এবং সেটি আবার Media Library তে নিয়ে যাবে । আর এখানে কিছু এডিটিং এর কাজ থাকে । এরপর নিচের অংশে দেখে নেওয়া যাক, ইমেজে কিভাবে Title, Cpation, Alt Text দিবো।
কিভাবে ইমেজ টাইটেল ক্যাপশন দিবোঃ
আপনি যে ইমেজটি ওয়ার্ডপ্রেস সাইটে আপলোড করলেন এখন সেটিতে ইমেজ ক্যাপশন দিবেন। আসলে ইমেজে ক্যাপশন দেওয়া খুব সহজ। শুধু মাত্র কিছু বিষয় খেয়াল রাখতে হবে। নিচের অংশে দেখুন।
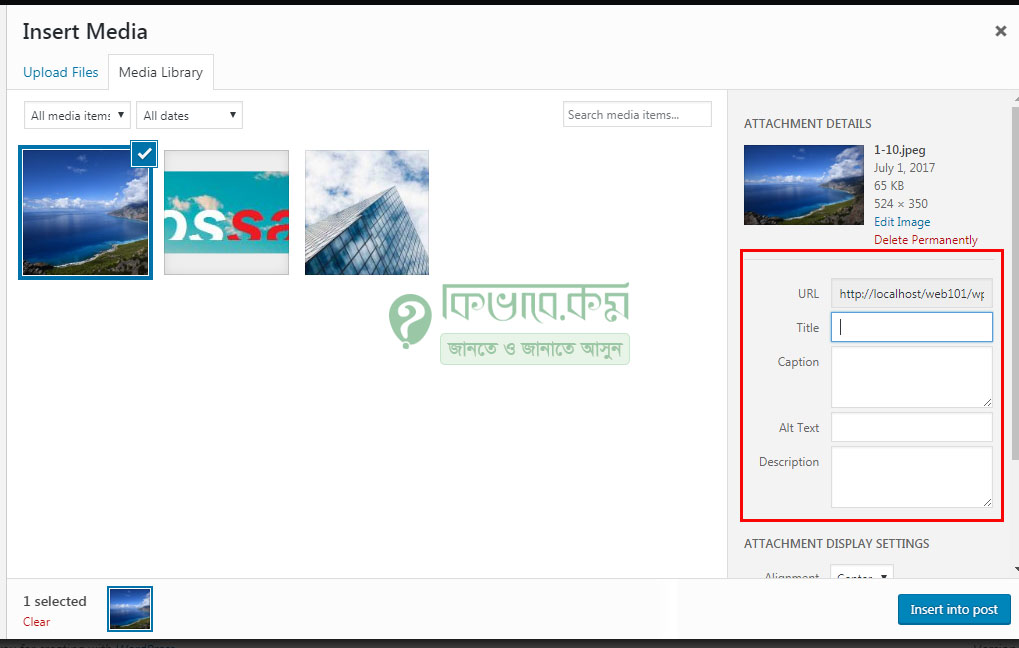
উপরের ছবিটিতে ভালো ভাবে দেখুন। ইমেজ সিলেক্ট করার পর যখন আপলোড করা হয়। তখন উপরের ছবিটির মতো একটি পেজ ওপেন হবে। মূলত সেখানে ইমেজ ক্যাপশন, ইমেজ টাইটেল, অলটারনেটিভ টেস্ট , ডেসক্রিপসন দেওয়া হয়ে থাকে। ছবিটির ডান পাশে লাল মার্ক করা যে খালি ঘর দেখা যাচ্ছে, সেই ঘর গুলোতে Title, Cpation, Alt Text ও Description দিতে হবে। না দিলেও চলে, তবি দিলে SEO Friendly হয় ।
দেওয়া হয়ে গেলে নিচের অংশে Inset into post লেখা বাটনে ক্লিক করুন। ক্লিক করার পর আপনার ইমেজটি ওয়ার্ডপ্রেস সাইটে অ্যাড হয়ে যাবে। Add Media বাটলে ক্লিক করার আগে যেখানে কারসর ছিলো , সেখানে নতুন ইমেজটি বসবে ।
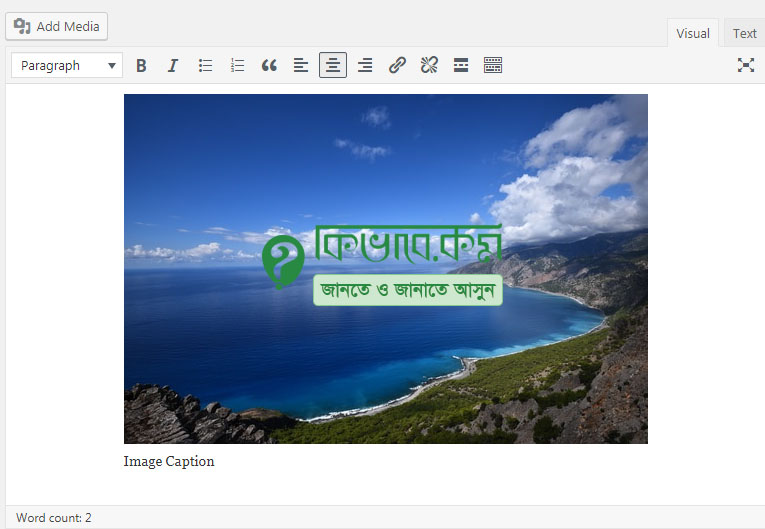
উপরের ছবিটিতে ভালো ভাবে দেখুন। ছবিটির নিচের অংশে Image Caption নামে যে লেখা দেখা যাচ্ছে, মূলত তাকেই ইমেজ ক্যাপশন বলে। যখন ব্লগপোস্টটি পাবলিশ কিংবা রিভিউ দেখা হবে তখন ক্যাপশনটি মাঝ খানের অংশে দেখা যাবে।
WordPress Image Alignment
সদ্য আপলোড করা ছবিটি যদি Text Alignment এর মতো লিখার ডানে বামে কিংবা মাঝখানে নিতে চান, তাহলে ছবিটির উপর একবার ক্লিক করুন। দেখবেন ছবিটির উপরে চলে এসেছে ছোট্ট একটি টুলবার, সেখান থেকে ঠিক করে নিন Image Alignment. Delete করতে চাইলে ক্রোস বাটনে একবার ক্লিক করুন । আর Edit করবার জন্য রয়েছে Pen Icon.