অ্যাডোবি ইলাস্ট্রেটর লাইন সেগমেন্ট টুল এর ব্যবহার – Adobe Illustrator 12
লাইন সেগমেন্ট টুল ব্যবহার করে লাইন তৈরি করা হয় । আপনি খুব সহজ ভাবে লাইন সেগমেন্ট টুল দিয়ে লাইন তৈরি করতে পারেন এবং তাতে স্ট্রোক কালার ও লাইনের সাইজ পরিবর্তন করতে পারবেন । আজকের আলোচনায় জানবো, Line Segment Tool এর ব্যবহার সম্পর্কে ।
আমরা আগের টিউটোরিয়ালে ইলাস্ট্রেটরের বেশ কিছু টুলের ব্যবহার আলোচনা করেছি, পূর্বের টিউটোরিয়ালগুলো দেখতে এখানে ক্লিক করুন, অ্যাডোবি ইলাস্ট্রেটর টিউটোরিয়াল
ইলাস্ট্রেটর লাইন সেগমেন্ট টুল – Illustrator Line Segment Tool
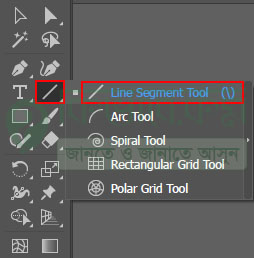
টাইপ টুলের পরের টুলটি হচ্ছে লাইন সেগমেন্ট টুল । লাইন সেগমেন্ট টুল নির্বাচন করার জন্য টুলবক্স থেকে লাইন সেগমেন্ট টুল নির্বাচণ করে নিন । ঠিক নিচের মতো করে । টুলবক্স পরিচিতি দেখতে এখানে ক্লিক করুন ।

Line Segment Tool সিলেক্ট করে নিন । লাইন সেগমেন্ট টুল সিলেক্ট করে নেবার পর ক্যানভাসের উপর ড্রায়িং করুন ।

ঠিক উপরের মতো । আপনার ক্ষেত্রে অন্য ভাবেও হতে পারে । দেখবেন সেখানে লাইন তৈরি হবে ।
উপরের লাইনগুলো একটু বাঁকা দেখাচ্ছে, লাইনকে স্টেট করে তৈরি করার জন্য কিবোর্ড থেকে Shift চেপে ধরে লাইন তৈরি করুন । দেখবেন নিচের মতো সোজা লাইন তৈরি হবে ।

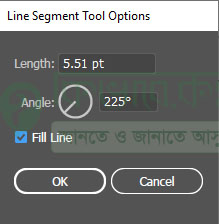
উপরের ছবিতে দেখুন । সেখানে লাইনটি সোজা ভাবে তৈরি হয়েছে । আবার আপনি যদি Shift + Alt কি চেপে লাইন তৈরি করেন, সেক্ষেত্রে মাঝখান থেকে লাইন তৈরি হবে । লাইন সেগমেন্ট টুল সিলেক্ট থাকা অবস্থায় অবজেক্টের উপর ক্লিক করলে, নিচের মতো উইন্ডো বের হবে ।

এবার আপনি যদি Fill কালার দিয়ে লাইন তৈরি করতে চান, তাহলে উপরের Fill Line লেখা অপশনে টিক দিন । দেওয়ার পর OK লেখা বাটনে ক্লিক করুন এবং লাইন তৈরি করুন, Fill কালার থেকে পছন্দ মতো কালার দিন । দেখবেন আপনার লাইন এর কালার পরিবর্তন হবে ।
স্ট্রোক লাইনে কালার দেওয়া ও সাইজ পরিবর্তন এর নিয়ম – Line Segment Tool

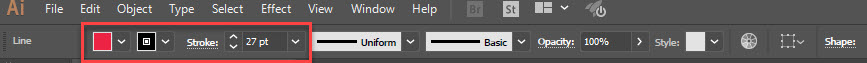
লাইন সেগমেন্ট টুল ব্যবহার করে লাইন তৈরি করার পর আপনি যদি লাইন সাইজ পরিবর্তন এবং লাইনের স্ট্রোক কালার পরিবর্তন করতে চান, সেক্ষেত্রে মেনু বারের নিচের অপশন বার থেকে স্ট্রোক কালার এবং Stroke Size পরিবর্তন করে নিতে পারেন অথবা ইলাস্ট্রেটরের টুলবক্স থেকে আপনি স্ট্রোক কালার চেঞ্জ করে নিতে পারবেন ।

উপরের ছবিতে দেখুন । সেখানে স্ট্রোক সাইজ মোটা এবং স্ট্রোক কালার লাল দেওয়া হয়েছে । আপনি উপরের অপশন বার থেকে বিভিন্ন ধরনের শেপ নিতে পারেন, অর্থাৎ বাই ডিফল্ড শেপ আপনি নিতে পারবেন ।









