কিভাবে Sublime Text এ Emmet Install করবো
ইমিট (Emmet) হল একটি প্লাগইন যা বিভিন্ন জনপ্রিয় কোড এডিটর গুলোর কোড লিখার গতি বাড়িয়ে দেয় । যেমন ধরুন আপনি একসাথে ১০টি li tag লিখতে চাচ্ছেন কিংবা এক সাথে ১০টি div tag চাচ্ছেন, ইমিট হতে পারে আপনার জন্য একটি ভালো সমাধান । চলুন দেখে নেই সাবলাইম কোড এডিটরে কিভাবে ইমিট ইনস্টল করা যায় ।
Sublime Text এ Emmet Install
Emmet ও একটি Plugin কিংবা Package. আমরা এর আগে একটি পোষ্টে আলোচনা করেছিলাম কিভাবে Sublime Text টেক্সট এডিটরে Package Control ইন্সটল করবো । আশা করছি আপনি Sublime Text এর Package Control ইন্সটল করেছেন, না করে থাকলে করে নিন। সেখানকার প্রথমদিকের ধাপ গুলো থেকে Package Control করে নিন কিংবা https://packagecontrol.io/installation এখান থেকেও করে নিতে পারেন । দেখে নিনি যে আপনার PC তে Internet Connection আছে কারোন Emmet সরাসরি নেট থেকে ইন্সটল হবে ।
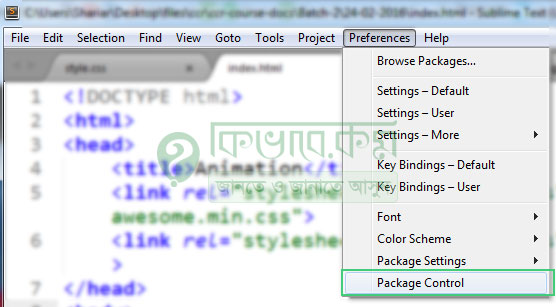
এবার Sublime Text এর মেনু থেকে Preferences এ ক্লিক করার পর Package Control এ ক্লিক করুন । কিবোর্ড শটকাট ctrl+shift+p
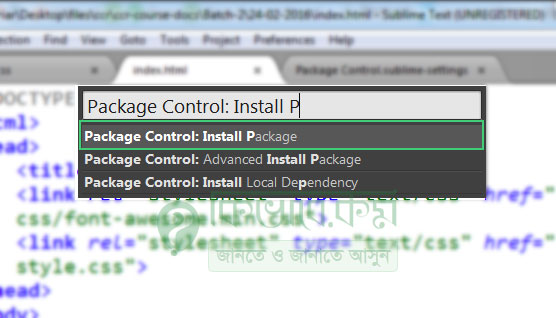
Package Control আপনার সামনে ওপেন হলে এবার সেখানে লিখুন Install Package
Install Package লিখলে দেখবেন আপনার সামনে Package Control : Install Package আসবে, এবার তাতে ক্লিরুন ।
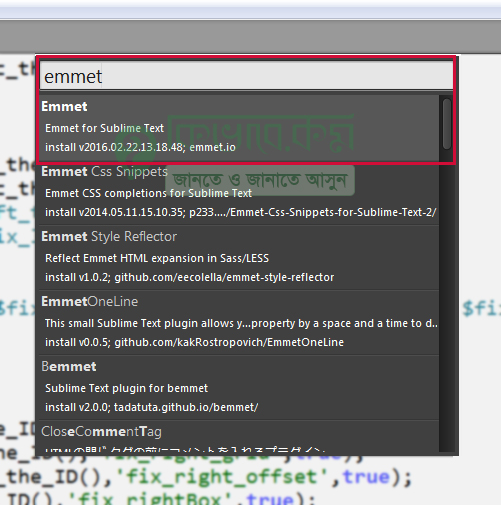
এবার যে বক্স আসবে, তাতে লিখুন Emmet
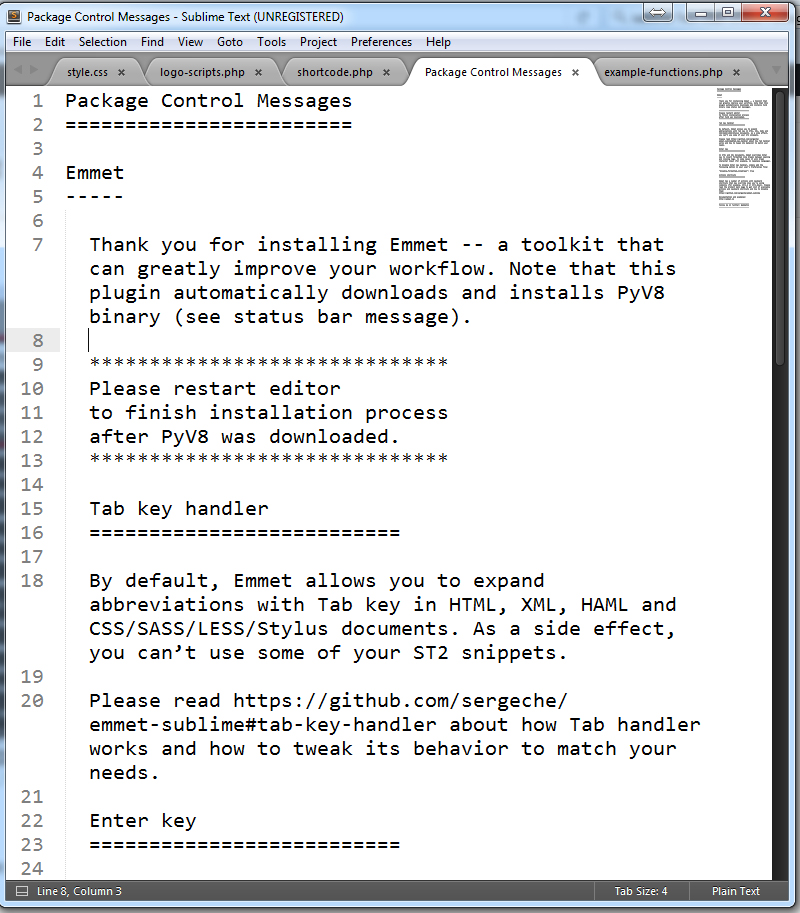
এর পর উপরের মতো Emmet এর ডিটেলস আসলে তাতে ক্লিক করুন । একটু পর দেখবেন Emmet ইন্সটল হয়ে গেছে এবং আপনার সামনে নিচের মতো Package Control Messages এর একটি ট্যাব খুলে গেছে ।
এবার এটি ক্লোজ করে দিন । একবার সাবলাইম টেক্সট ক্লোজ করে অন ও করতে পারেন । ইমিট ইন্সটল হয়ে গেছে, এবার চলুন দেখা যাক কিভাবে এটি ব্যবহার করা যায় ।
Emmet এর ব্যবহার
এবার একটি নতুন HTML পেজ তৈরি করুন (হতে পারে index.html) এবং তাতে লিখুন html5, তারপর কিবোর্ড থেকে Tab Key তে চাপুন । দেখবেন HTML5 এর ফরমেটে বেশ কিছু কোড চলে এসেছে নিচের মতো (যদি আপনার Sublime Text HTML5 Package Control টি ইন্সটল থাকে ) ।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> </body> </html>
এখানে দেখবেন title tag এর মধ্যে কারসর লাফাচ্ছে, লিখুন এই পেজের টাইটেল কি হবে এবং তার পর body ট্যাগ এর ভিতর লিখতে শুরু করুন । একেবারে শুরুতে বলেছিলাম যে একসাথে ১০টি li tag নিবো । চলুন নেয়া যাক । ধরি যে li tag গুলো ul tag এর ভিতরে নিবো ।
তাহলে উপরের কোডের বডি ট্যাগ এর মাঝে লিখুন ul>li*10 এর পর কোন স্পেস না দিয়ে কারসরকে ঠিক *10 এর ডান পাশে রেখে tab চাপুন । দেখবেন নিচের মতো body tag এর মধ্যে চলে এসেছে ১০টি li.
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
এবার ধরুন যে আপনি একটি মেনু বানাতে যাচ্ছেন । তাহলে আপনার নিচের মতো একটি কোড ব্লোক লাগতো ।
<nav id="main-menu"> <ul class="menu"> <li><a href="">Item 1</a></li> <li><a href="">Item 2</a></li> <li><a href="">Item 3</a></li> <li><a href="">Item 4</a></li> <li><a href="">Item 5</a></li> <li><a href="">Item 6</a></li> <li><a href="">Item 7</a></li> <li><a href="">Item 8</a></li> <li><a href="">Item 9</a></li> <li><a href="">Item 10</a></li> </ul> </nav>
তাহলে লিখুন nav#main-menu>ul.menu>li*10>a{Item $} এবং Tab চাপুন
এখানে nav#main-menu এটি nav এর সাথে ID যোগ করেছে এবং ul.menu এটি ul এর সাথে Class যোগ করেছে । Emmet এর Cheat Sheet http://docs.emmet.io/cheat-sheet/ থেকে আরো সর্ট কোড জেনে নিন । ভালো থাকবেন সবায়। Happy Coding















কম্পিউটর বা ল্যাপটপে software install করবো কি ভাবে
কি প্রোগ্রাম ইন্সটল করবেন বা করতে চাচ্ছেন জানালে ভালো হয় ।
অনেক Software এ setup.exe নামে একটা ফাইল থাকে, সেটাতে ডাবল ক্লিক করার পর ধাপ গুলো পড়ে পড়ে Next করলেই Install হয়ে যাবার কথা । আবার কোন কোন Software এর ক্ষে্ত্রে Software এর নামএই setup ফাইল টি থাকে । যেমন sublime text এর সেটআপ ফাইলটির নাম হয় Sublime Text Build 3083 x64 Setup.exe (তবে ভিন্ন্ নাম ও হতে পারে ).
ধন্যবাদ শাহরিয়ার ভাই
install করেছি ! যেটা না পারি সেটা পরে জেনে নিব!
ইংরেজী টাইপ করার নিয়ম
http://typing.qcalculus.com/ এখান থেকে Software টি নামিয়ে নিয়ে লিখতে থাকুন, ধাপে ধাপে কিবোর্ডে হাত বসাতে পারবেন ।
বাংলা ও ইংরেজি টাইপ করার কনো pdf থাকলে share করেন প্লিজ
http://kivabe.com/topic/%e0%a6%b2%e0%a7%87%e0%a6%96%e0%a6%be-%e0%a6%b2%e0%a7%87%e0%a6%96%e0%a6%bf/ এই পোষ্ট গুলো দেখে আসতে পারেন, ধন্যবাদ ।
sublime text এর plugin বা package control কিভাবে রিমভ করবো?