অ্যাডোবি ইলাস্ট্রেটর টুলস পরিচিতি – Illustrator 02
অ্যাডোবির জনপ্রিয় সফটওয়্যারগুলো মধ্যে অ্যাডোবি ইলাস্ট্রেটর অন্যতম । ইলাস্ট্রেটর প্রোগ্রাম খোলার পর ইলাস্ট্রেটরের বাম পাশে বিভিন্ন রকমের যে টুল চোখে পড়ে, সেই আইকন বিশিষ্ট টুলকে অ্যাডোবি ইলাস্ট্রেটরের টুলবার বলে । আবার অনেকেই সংবলিত টুলগুলোকে এক সাথে টুলবক্সও বলে । অ্যাডোবি ইলাস্ট্রেটরে বিভিন্ন ধরনের আলাদা আলাদা টুল রয়েছে । এই টুলগুলো কাজের সুবিধার্থে টুলগুলোর মধ্যে কয়েকটি করে সাব টুল আছে । টুলগুলোর উপর মাউস দিয়ে রাইট ক্লিক করলে টুল ভেদে সাব টুল বের হবে । চলুন তাহলে নিচের অংশে দেখে নেই অ্যাডোবি ইলাস্ট্রেটর এর টুলস পরিচিতি বিষয়ে ।
অ্যাডোবি ফটোশপ এর টিউটোরিয়ালগুলো দেখতে এখানে ক্লিক করুন, অ্যাডোবি ফটোশপ টিউটোরিয়াল
এডোবি ইলাস্ট্রেটর টুল পরিচিতি
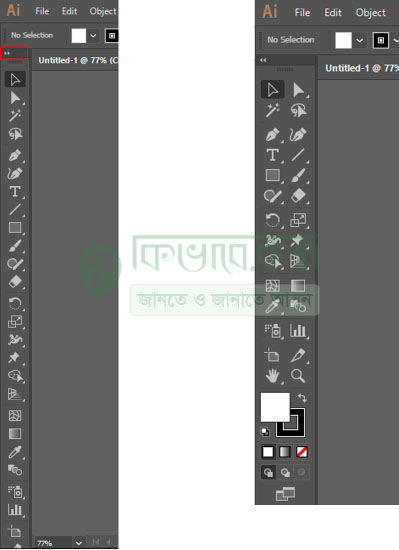
এডোবি ইলাস্ট্রেটর ওপেন করবার পর বাম পাশে টুলবক্স দেখা যাবে । সেখানে কখনো কখনো এক কলামে টুল দেখা যাবে । যদি ইলাস্ট্রেটরে টুলবক্স না থাকে, সেক্ষেত্রে ইলাস্ট্রেটরের মেনু বার থেকে Window লেখাতে ক্লিক করে Tools লেখা অপশন সিলেক্ট করে নিন । দেখবেন টুলবক্স বের হবে । যা দেখতে নিচের মতো ।

এডোবি ইলাস্ট্রেটর টুল পরিচিতি এবং ব্যবহার
অ্যাডোবি ইলাস্ট্রেটর টুলসের উপর মাউস পয়েন্ট নিয়ে গেলে, সেখানে টুলস এর নাম শো করবে এবং টুল সিলেক্ট করার জন্য কিবোর্ড শর্ট কার্ট ব্রেকেটে দেখা যাবে । সেখান থেকে আপনি আপনার প্রয়োজন অনুসারে টুল সিলেক্ট করে নিন । ইলাস্ট্রেটর দুই ভাবে টুলস নির্বাচণ করতে পারেন ।
- মাউস এর সাহায্যে টুল সিলেক্ট
- কিবোর্ড শর্টকার্ট কমান্ড ব্যবহার করে টুল সিলেক্ট
আমি আমার ক্ষেত্রে Adobe Illustrator CC ব্যবহার করে আলোচনা করছি । তবে Illustrator এর আগের ভার্সনগুলোতে কিছুটা পরিবর্তন থাকলেও বেসিক বিষয় একই । চলুন নিচের অংশে অ্যাডোবি ইলাস্ট্রেটরের বিভিন্ন ধরনের টুল এর সাথে পরিচিত হয়ে নেই ।
Selection Tool

Selection Tool দিয়ে যেকোন ধরনের অবজেক্ট সিলেক্ট করা হয়ে থাকে ।
Direct Selection Tool

Direct Selection Tool দিয়ে Anchor পয়েন্ট সিলেকশন করা হয় । আপনি Direct Selection Tool দিয়ে এক সাথে একাধিক Anchor Point সিলেক্ট করা যায় ।
Group Selection Tool দিয়েও এক সাথে একাধিক Anchor Point সিলেকশন করে পরিবর্তন করা যায় ।
Magic Wand Tool

Magic Wand Tool নির্বাচন করে ইলাস্ট্রেটর একই ধরনের কালার সিলেক্ট করা যায় ।
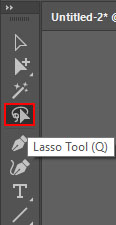
Lasso Tool

Lasso Tool দিয়ে ও খুব সুন্দর ভাবে ডকুমেন্ট সিলেক্ট করা যায় ।
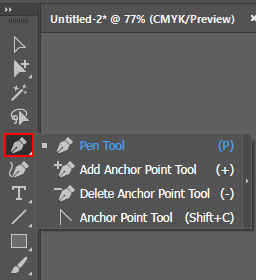
Pen Tool

Pen Tool দিয়ে বিভিন্ন ধরনের পাথ তৈরি করা যায় ।
Add Anchor Point Tool এর সাহায্যে পাথে অ্যাংকর পয়েন্ট যুক্ত করা হয়ে থাকে ।
Delete Anchor Point Tool এর সাহায্যে পাথের অ্যাংকর পয়েন্ট ক্রপ করা যায় ।
Anchor Point Tool এর সাহায্যে একই ধরনের অ্যাংকর পয়েন্টকে অন্য অ্যাংকর পয়েন্টে কনভার্ট করা যায় ।
Curvature Tool

Curvature Tool এর সাহায্যে পেন টুলের মতো পাথ তৈরি করা যায় ।
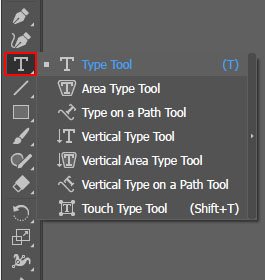
Type Tool

Type Tool ব্যবহার করে স্বাভাবিক ভাবে টাইপ করা যায় ।
Area Type Tool এর সাহায্যে নির্দিষ্ট বক্সের মধ্যে টেক্সট টাইপ সিমাব্ধ থাকবে ।
Type on a Path Tool এর সাহায্যে পাথ এ টেক্সট লেখা যায় । অর্থাৎ আপনি পেন টুল দিয়ে পাথ তৈরি করে, সেখানে Type on a Path Tool দিয়ে লিখতে পারবেন কিংবা কপি করে দিতে পারেন ।
Vertical Type Tool এর সাহায্যে আপনি উলম্ব ভাবে টেক্সট লেখা যায় ।
Vertical Area Type Tool এর সাহায্যে বক্সের মধ্যে সিমাব্ধ ভাবে লেখা যায় ।
Vertical Type on a Path Tool দিয়ে পাথের মধ্যে টাইপ করা যায় ।
Touch Type Tool এর সাহায্যে যেকোন টেক্সট এর উপর ক্লিক করে টেক্সট মোডিফাই করতে পারেন ।
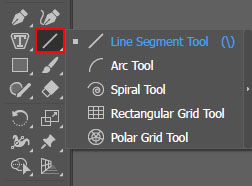
Line Segment Tool

Line Segment Tool এর সাহায্যে ইলাস্ট্রেটরে লাইন তৈরি করা যায় ।
Arc Tool এর সাহায্যে বিভিন্ন এরিয়াই Arc তৈরি করতে পারবেন ।
Spiral Tool দিয়ে সমান ভাবে প্যাচ তৈরি করতে পারবেন ।
Rectangular Grid Tool এর সাহায্যে আপনি নরমালি একটি টেবিল তৈরি করতে পারবেন ।
Polar Grid Tool দিয়ে আপনি গোল আকৃতির মতো স্ট্রোক তৈরি করতে পারবেন ।
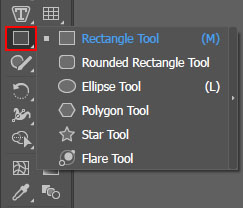
Rectangle Tool

Rectangle Tool এর সাহায্যে চতুর্ভুজ তৈরি করা যায় ।
Rounded Rectangle Tool ব্যবহার করে গোলাকার কোনা বিশিষ্ট চতুর্ভুজ তৈরি করা যায় ।
Ellipse Tool এর সাহায্যে বৃত্ত তৈরি করা যায় ।
Polygon Tool দিয়ে বহুভুজ তৈরি করা যায় ।
Start Tool দিয়ে ইলাস্ট্রেটরে স্টার তৈরি করা যায় ।
Flare Tool ব্যবহার করে বাই ডিফল্ড ভাবে Flare তৈরি করা যায় ।
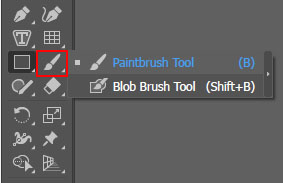
Paintbrush Tool

Paintbrush Tool ব্যবহার করে আপনি পেন টুলের মতো পাথ তৈরি করতে পারেন ।
Blob Brush Tool ব্যবহার করে আপনি ইসমুথলি স্ট্রোক তৈরি করতে পারেন ।
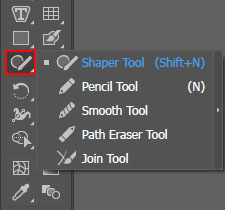
Shaper Tool

Shaper Tool দিয়ে ড্রয়িং করা যায় ।
Pencil Tool এর সাহায্যে ড্রয় করা যায় ।
Smooth Tool এর সাহায্যে আপনি Pencil টুলের পয়েন্টকে ইসমুথ করে নিতে পারেন । এক কথায় পয়েন্টকে ঠিক ঠাক ভাবে সাজায় নিতে পারেন ।
Path Eraser Tool দিয়ে পাথকে ইরেজ করা যায় । অর্থাৎ পাথ ক্রপ করা যায় ।
Join Tool ব্যবহার করে আপনি Path Eraser কে জোড়া লাগাতে পারবেন ।
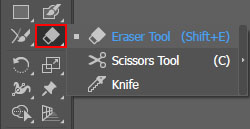
Eraser Tool

Eraser Tool এর সাহায্যে কোন ইমেজের লেয়ার কিংবা কোন সিলেক্টকৃত অংশ মুছে ফেলা যায় ।
Scissors Tool দিয়ে আপনি পাথএর পয়েন্টগুলোকে কাটতে পারেন ।
Knife টুল দিয়ে যেকোন একটি এরিয়া সিলেক্ট করে কাটতে পারেন ।
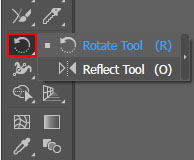
Rotate Tool

Rotate Tool ডকুমেন্ট রোটেট করার জন্য Rotate Tool ব্যবহার করা হয় ।
Reflect Tool দিয়ে পয়েন্ট ধরে যেকোন ডকুমেন্টকে Reflect করা যায় ।
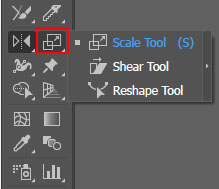
Scale Tool

Scale Tool দিয়ে অবজেক্ট ছোট বড় করা যায় ।
Shear Tool ব্যবহার করে ছবি রোটেট ও কপি করতে পারবেন ।
Reshape Tool ব্যবহার করে রোটেট করা যায় ।
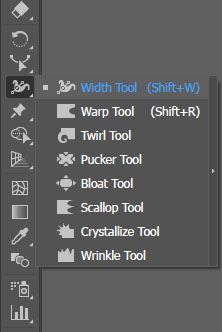
Width Tool

Width Tool দিয়ে আপনি স্ট্রোকে মোডিফাই করতে পারবেন ।
Warp Tool দিয়ে অবজেক্ট এর এরিয়া মোডিফাই করতে পারবেন ।
Twirl Tool ব্যবহার করে অবজেক্ট উপর সার্কেল তৈরি করা যায় ।
Pucker Tool দিয়ে অপজেক্টের এরিয়া ধরে ধরে কাজ করতে পারবেন ।
Bloat Tool দিয়ে অবজেক্টের আকার পরিবর্তন করতে পারেন ।
Scallop Tool দিয়ে অবজেক্টে ইফেক্ট অ্যাড করে দিতে পারবেন ।
Crystallize Tool দিয়ে অবজেক্টে ইফেক্ট অ্যাড করে দিতে পারবেন ।
Wrinkle Tool ব্যবহার করে ঢেউ আকৃতির কিছু তৈরি করে নিতে পারবেন ।
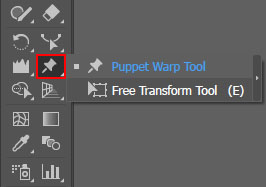
Puppet Warp Tool

Puppet Warp Tool ব্যবহার করে বাঁকা সাইজের ইমেজ ঠিক করে দিতে পারবেন ।
Free Transform Tool দিয়ে অবজেক্টকে চারদিকে ঘুরাতে পারবেন এবং অবজেক্টে পরিবর্তন করে নিতে পারেন ।
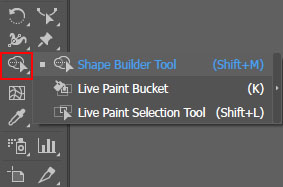
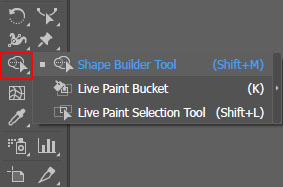
Shape Builder Tool

Shape Builder Tool

Shape Builder Tool ব্যবহার করে নিদিষ্ট অংশকে ক্রপ করতে পারেন ।
Live Paint Bucket Tool দিয়ে পেইন্ট করা হয় ।
Live Paint Selection Tool ব্যবহার করে সিলেকশন করে করে পেইন্ট করতে পারবেন ।
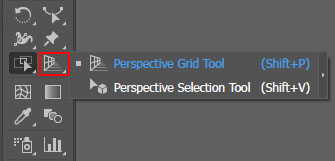
Perspective Grid Tool

Perspective Grid Tool দিয়ে বিল্ডিং বা বক্স তৈরির ক্ষেত্রে এই টুল ব্যবহার করা হয় ।
Perspective Selection Tool দিয়ে একই ধরনের কাজ করা হয়ে থাকে ।
Mesh Tool

Mesh Tool দিয়ে আপনি পেয়েন্ট তৈরি করে নিয়ে সেখানে কালার দিতে পারবেন ।
Gradient Tool

Gradient Tool ব্যবহার করে লাইনার গ্রেডিয়েন্ট তৈরি করা যায় । অর্থাৎ যেকোন ধরনের কালার নিয়ে আসতে পারেন ।
Eyedropper Tool

Eyedropper Tool এর সাহায্যে ইমেজের বা যেকোন ডকুমেন্টে ক্লিক করলে ইমেজ কালার সিলেক্ট হয় ।
Measure Tool ব্যবহার করে ইমেজ বা ডকুমেন্টের ইনফরমেশন বের করতে পারেন । অর্থাৎ আপনি ইমেজের ওয়াইড, হাইড বের করতে পারবেন ।
Blend Tool

Blend Tool ব্যবহার করে একই ধরনের ইমেজ মধ্যে সামজস থাকবে । Blend অর্থ মিশ্রণ ।
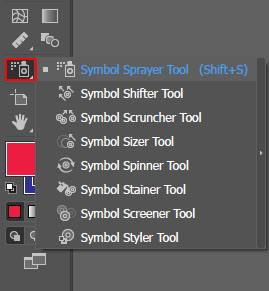
Symbol Sprayer Tool

Symbol Sprayer Tool দিয়ে আপনি স্প্র অর্থাৎ বাইডিফল্ড ভাবে ফুল পেইন্ট করতে পারেন ।
Symbol Shifter Tool দিয়ে অবজেক্ট সরা নড়া করা যায় ।
Symbol Scruncher Tool দিয়ে একই ধরনের কাজ করা যায় ।
Symbol Sizer Tool এইটি দিয়ে ইমেজ সাইজ বড় করা যায় ।
Symbol Spinner Tool দিয়ে ফুলকে রোটেট করতে পারবেন ।
Symbol Screener Tool দিয়ে অপাসিটি কম বেশি করা যায়।
Symbol Style Tool দিয়ে নতুন স্টাইল দেওয়া যায় ।
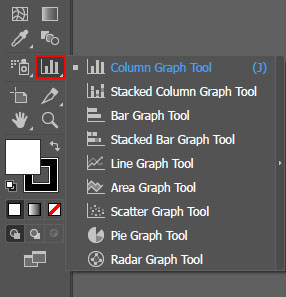
Column Graph Tool

যারা ইনফরমেশন গ্রাফিক্স এর কাজ করে তাদের জন্য Graph Tool বেশ প্রয়োজনীয় একটি টুলস । এই টুল দিয়ে বিভিন্ন ধরনের গ্রাফ আর্ট, বিজনেজ চার্ট ইত্যাদি তৈরি করা হয় ।
Column Graph Tool দিয়ে ডকুমেন্টে এরিয়া সিলেক্ট করলে একটি চার্ট তৈরি হবে ।
Stacked Column Graph Tool এর ক্ষেত্রে একই রকমের চার্ট বের হবে । অর্থাৎ গ্রাফ তৈরি করে নিতে পারেন ।
Bar Graph Tool দিয়েও আপনি একই নিয়মে সংখ্যা টাইপ করতে পারবেন । একই কথায় ভাটিকালি চার্ট তৈরি হবে ।
Stacked Bar Graph Tool একই ধরনের কাজ করা যায় ।
Line Graph Tool ব্যবহার করে লাইন নিয়মে গ্রাফ তৈরি হবে ।
Area Graph Tool দিয়ে এরিয়া আকারে চার্ট তৈরি করা যায় ।
Scatter Graph Tool একই ধরনের কাজ করা যায় ।
Pic Graph Tool দিয়ে আর্ট জাতীয় গ্রাফ তৈরি করে নিতে পারবেন ।
Radar Graph Tool ব্যবহার করে গোলআকৃতির মতো চার্ট তৈরি করতে পারবেন ।
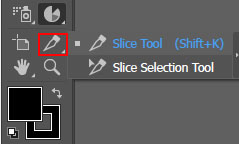
Slice Tool

Slice Tool ব্যবহার করে নির্দষ্ট এরিয়াকে কাটা যাবে ।
Slice Selection Tool দিয়ে এরিয়া সিলেকশন করে ডকুমেন্ট ক্রপ করা যায় ।
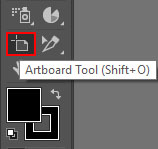
Artboard Tool

Artboard Tool সিলেক্ট করে ডকুমেন্ট এর আর্ট পরিবর্তন করা যায় ও নতুন আর্টবোর্ড তৈরি করা যায় ।
Hand Tool

Hand Tool দিয়ে ডকুমেন্টকে সরানড়া করা যায় ।
Print Tiling Tool ব্যবহার করে প্রিন্ট এর জন্য সাইজ নির্ধারণ করা যায় ।
Zoom Tool

Zoom Tool ব্যবহার করা ডকুমেন্টকে জুম করা হয় ।
Fill & Stroke Color

Fill কালার ব্যবহার করে যেকোন এরিয়াতে কালার দেওয়া হয় ।
Stroke দিয়ে ডকুমেন্টে স্ট্রোক কালার দেওয়া হয় ।
Gradient, Color None Color

উপরের টুল থেকে আপনি Color, Gradient কালার সিলেক্ট করে দিতে পারেন এবং সেখান থেকে None কালারও সিলেক্ট করতে পারবেন ।
Draw Arrow

এই টুল গুলো ব্যবহার করে আপনি আর্টবোর্ড সাইজ ছোট, বড় করতে পারবেন ।
উপরক্ত যে টুলগুলোর বেসিক আলোচনা করেছি । অর্থাৎ সেখানে আমরা বেসিক টুলের ব্যবহার সম্পর্কে দেখানো হয়েছে এবং ইলাস্ট্রেটরে সেই টুলগুলো অ্যাডভাস ইউজ রয়েছে যা আমরা পরবর্তীতে স্টেপ বাই স্টেপ আলোচনা করবো ।










কিভাবে ক্রোপ করব, মানে যেমন ধরেন আমি ১০ফিট/৪.৫ করব সেটা কিভাবে
Thank you soo much
 এর মাধ্যমে আমি Adobe illustrator সম্পর্কে সম্পুর্ন ধারণা লাভ করেছি এবং আমার স্কুলের এ্যাসাইনমেন্টও রেডি করতে পেরেছি
এর মাধ্যমে আমি Adobe illustrator সম্পর্কে সম্পুর্ন ধারণা লাভ করেছি এবং আমার স্কুলের এ্যাসাইনমেন্টও রেডি করতে পেরেছি
