অ্যাডোবি ইলাস্ট্রেটর টাইপ টুল ও এরিয়া টাইপ টুল এর ব্যবহার – Adobe Illustrator 09
Adobe Illustrator এ লেখা লেখি করবার জন্য Type Tool বেশ ইউজ করা হয় । এক কথায় টাইপ টুল বেশ প্রয়োজনীয় একটি টুল । যা দিয়ে আমরা যেকোন ধরনের অবজেক্টের মধ্যে কিংবা ডকুমেন্টের উপর নরমালি লেখা লেখি করতে পারি, হোক সেটা বাংলা কিংবা ইংলিশ । তো আজকের আলোচনায় আমরা দেখবো, কিভাবে ইলাস্ট্রেটরে Type Tool & Area Type Tool ব্যবহার করতে হয় ।
আগের টিউটোরিয়ালে আমরা ফটোশপের লেখা লেখি টুল নিয়ে আলোচনা করেছি । টিউটোরিয়ালটি দেখতে এখানে ক্লিক করুন, ফটোশপে লেখা লেখি টুলের ব্যবহার ।
প্রথম অংশে আমরা Type Tool এর ব্যবহার দেখবো,
ইলাস্ট্রেটর টাইপ টুল – Adobe Illustrator Type Tool
টাইপ টুল ব্যবহার করে ইলাস্ট্রেটরে অনুভূমিকভাবে টেক্সট আকারে লেখা যায় । অর্থাৎ আমরা নরমালি যেভাবে লেখা লেখি করে থাকি ।

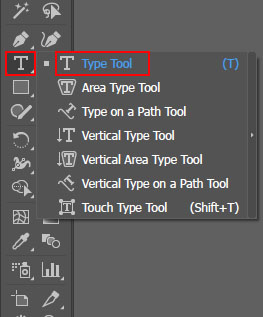
টাইপ টুলের ব্যবহার করার জন্য ইলাস্ট্রেটরের টুলবক্স থেকে T আইকনে ক্লিক করে Type Tool সিলেক্ট করে নিন । টাইপ টুল সিলেক্ট করে নেবার পর যে অবজেক্টে লিখবেন, সেটি ওপেন করুন অথবা ইলাস্ট্রেটরে নতুন ক্যানভাস খুলুন। ঠিক নিচের মতো । আমার ক্ষেত্রে ক্যানভাসের উপর লেখা লেখি করে আলোচনা করেছি ।

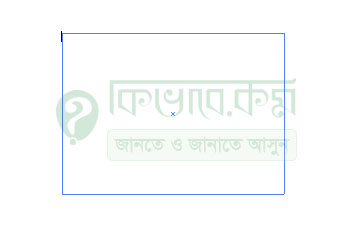
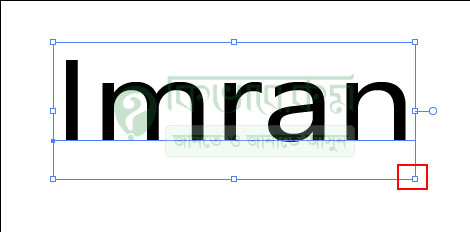
উপরের ছবিতে দেখুন । Type Tool ইউজ করে আমি আমার নাম লেখেছি । আপনি ইলাস্ট্রেটরে বাংলা ইংলিশ লিখার ক্ষেত্রে ফ্রন্ট পরিবর্তন করে লিখতে পারেন । এবার আসি Area Type Tool ব্যবহার নিয়ে ।
Area Type Tool এর ব্যবহার
Type Tool এর মতোই এরিয়া টাইপ টুল দিয়ও লেখা হয় । Area Type Tool এর সাহায্যে ইলাস্ট্রেটরে নির্দিষ্ট এরিয়া মধ্যে টাইপ করার জন্য ব্যবহৃত হয় । যেমন, আপনি কোন একটি অবজেক্টে নির্দিষ্ট জায়গার মধ্যে লিখবেন তার বাহিরে লিখবেন না । সেক্ষেত্রে Area Type Tool হতে পারে বেশ প্রয়োজনীয় একটি টুল । চলুন কিভাবে ?

উপরের ছবিতে দেখুন । একটি স্ট্রোক কালার দেখা যাচ্ছে । সেটি মূলত Type Tool ব্যবহার করে তৈরি করা হয়েছে , ওই অংশটুকুর মধ্যে আমরা লিখবো, এর বাহিরে লিখাগুলো যাবে না ।
ইলাস্ট্রেটর থেকে Type Tool সিলেক্ট করে নিয়ে উপরের ছবির মতো স্ট্রোক তৈরি করে নিন । Type Tool দিয়ে ড্রয় করলে সেখানে বেশ কিছু লেখা অটোমেটিক আসবে, সে লেখাগুলো বাদ দিতে পারেন ।
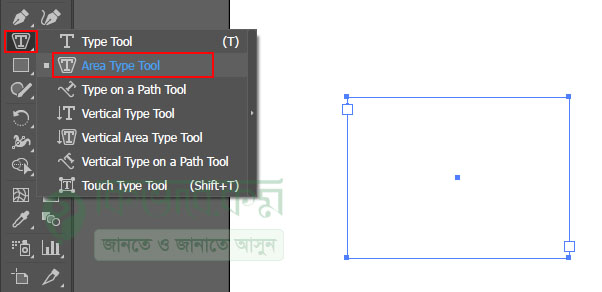
এবার ওই এরিয়ার মধ্যে লিখার জন্য ইলাস্ট্রেটর এর Toolbox থেকে Area Type Tool সিলেক্ট করুন । ঠিক নিচের ছবির মতো,

Area Type Tool সিলেক্ট করার পর ড্রয় করা Stroke এরিয়া উজ্জল হবে । ঠিক উপরের মতো ।
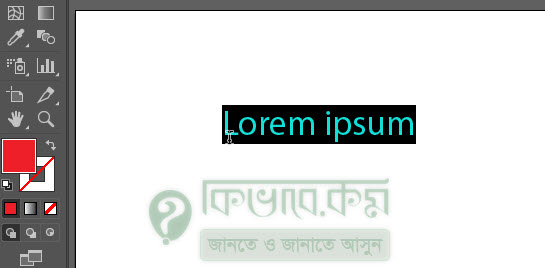
এবার এরিয়া টাইপ টুল দিয়ে লিখার পালা আপনি যদি নরমালি ভাবে মাঝ খান থেকে লিখা শুরু করে চান, সেক্ষেত্রে লিখা যাবে না । Area Type Tool দিয়ে লেখার জন্য স্ট্রোক এর ধার থেকে লেখা শুরু করা লাগবে । যা নিচের মতো,

উপরের ছবিতে দেখুন । সেখানে আমরা স্ট্রোক লাইনের ধার থেকে লিখা শুরু করেছি । আমরা উপরের অংশে Type Tool & Area Type Tool বেসিক ব্যবহার আলোচনা করেছি । এবার নিচের অংশে দেখে নেই, ফ্রন্ট সাইজ বড় করা, কালার দেওয়া, লেখা বক্র করা ইত্যাদি ।
ইলাস্ট্রেটরে ফ্রন্ট সাইজ পরিবর্তন ও কালার দেওয়ার নিয়ম

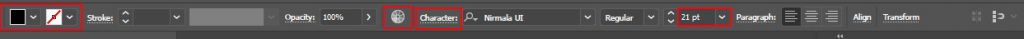
লেখা লেখি টুল নির্বাচন করলে ইলাস্ট্রেটরে উপরের ছবির মতো অপশন বের হবে, সেখান থেকে আপনি ফ্রন্ট সাইজ, ফ্রন্ট কালার, ফ্রন্ট স্টাইল চেঞ্জ ইত্যাদি করে নিতে পারেন ।
ফ্রন্ট সাইজ পরিবর্তন
ফ্রন্ট সাইজ পরিবর্তন করবার জন্য Illustrator এর অপশন বার থেকে ফ্রন্ট সাইজ পরিবর্তন করে নিতে পারেন অথবা,

যে লেখাগুলোর সাইজ পরিবর্তন করে নিবেন, সেটি সিলেকশন টুল দ্বারা সিলেক্ট করে উপরের লাল দাগ করা অ্যাংকর পয়েন্ট টানুন । দেখবেন আপনার ফন্ট সাইজ পরিবর্তন হবে ।
লেখাতে কালার দেওয়া নিয়ম
ইলাস্ট্রেটরে টাইপ করা লেখাগুলোতে কালার দেবার জন্য ইলাস্ট্রেটরের অপশন বার এর বাম পাশে Stroke এবং Color অপশন রয়েছে, সেখান থেকে আপনি আপনার ফ্রন্ট কালার নির্বাচন করে দিতে পারেন কিংবা ইলাস্ট্রেটর টুলবক্স এর ফিল কালার থেকে কালার নির্বাচন করে নিতে পারেন । ঠিক নিচের মতো,

উপরের ছবিতে দেখুন । Type Tool সিলেক্ট থাকা অবস্থায় উপরের লেখা সিলেক্ট করে ফিল কালার থেকে কালার পরিবর্তন করে নিতে পারবেন ।
ফন্ট স্টাইল পরিবর্তন করার নিয়ম
উপরের অংশে দেখে নিলাম, টাইপ টুল এবং এরিয়া টাইপ টুল ব্যবহার করে কিভাবে লেখা লেখি করা যায় এই বিষয়ে । এবার সেই লেখাগুলোকে কিভাবে অন্য স্টাইলে অ্যাড করে নিতে পারি, সেটি দেখবো । অর্থাৎ লেখাকে কিভাবে বাঁকা কিংবা বিভিন্ন ধরনের স্টাইলে পরিবর্তন করা যায় ।

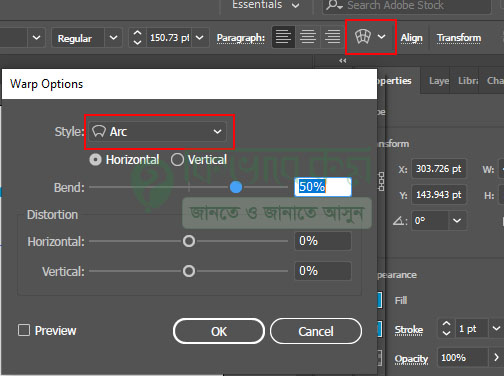
লেখাতে বিভিন্ন ধরনের স্টাইল অ্যাড করার জন্য টাইপ করা লেখা সিলেকশন টুল দিয়ে সিলেক্ট করুন । সিলেক্ট করার পর ইলাস্ট্রেটরের অপশন বার থেকে উপরের ছবির ডান পাশের লাল দাগ করা আইকনে ক্লিক করুন । ক্লিক করার পর নিচের দিকে একটি উইন্ডো বের হবে । সেখান থেকে আপনি আপনার ফন্ট স্টাইল চেঞ্জ করে নিতে পারেন ।
Font Style চেঞ্জ করার জন্য উপরের ছবি লাল দাগ করা Style লেখাতে ক্লিক করুন । সেখানে ক্লিক করলে বেশ কিছু অপশন বের হবে । সেখানে থেকে যেকোন একটি স্টাইল সিলেক্ট করে নিন । আপনি চাইলে Preview দেখতে পারবেন ।

আমি আমার ক্ষেত্রে উপরের ফন্ট স্টাইল সিলেক্ট করেছি । আপনার ক্ষেত্রে অন্যও হতে পারেন ।
আপনি ইলাস্ট্রেটর থেকে বিভিন্ন ধরনের ফন্ট স্টাইল আপনার লেখাতে অ্যাড করে লেখাকে আরও সুন্দর ও আকর্ষণীয় করে তুলতে পারেন ।










টাকা ইনকাম করার জন্য আবেদন