অ্যাডোবি ইলাস্ট্রেটর রিফ্লেক্ট টুল এর ব্যবহার – Reflect Tool 24
Reflect Tool ব্যবহার করে শেপ তৈরি করে আবার একই ধরনের শেপ অন্য সাইটেও তৈরি করা যায় । যেমন ধরুন, আপনি পেন টুল ব্যবহার করে ফুলের অর্ধেক সাইট তৈরি করলেন, এবার আপনি ইলাস্ট্রেটর টুলবক্স থেকে Reflect Tool ব্যবহার করে একই ধরনের শেপ অন্য সাইটেও তৈরি করে নিতে পারবেন । চলুন তাহলে নিচের অংশে দেখে নেই ।
আমরা আগের টিউটোরিয়ালে আলোচনা করেছি, রোটেট টুলের ব্যবহার নিয়ে, আজকের আলোচনায় আমরা জানবো, Reflect Tool এর ব্যবহার সম্পর্কে ।
রিফ্লেক্ট টুল – Reflect Tool
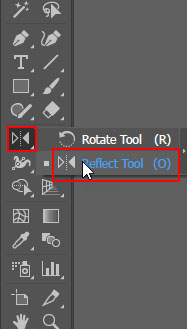
এবার অ্যাডোবি ইলাস্ট্রেটর এর টুলবক্স থেকে Reflect Tool সিলেক্ট করে নিন । ঠিক নিচের ছবিটির মতো,

আমি আমার ক্ষেত্রে নিচের ছবি ব্যবহার করে আলোচনা করবো । নিচের ছবিতে দেখুন । সেখানে পেন টুল দিয়ে শেপের অর্ধেক তৈরি করা হয়েছে । এবার আমি Reflect Tool এর সাহায্যে নিচের শেপের অন্য সাইটিও তৈরি করে নিবো । অন্য সাইটে একই ধরনের শেপ তৈরি করা জন্য শেপটি সিলেক্ট করে নিন ।

শেপ সিলেক্ট করার পর Reflect Tool সিলেক্ট থাকা অবস্থায় শেপ টি যে পাশে নিবেন, সেই পাশে একটি পয়েন্ট দিয়ে দিন ।
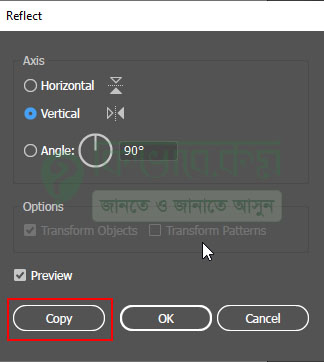
পয়েন্ট দেওয়া হয়ে গেলে, Reflect Tool আইকনের উপর ডাবল ক্লিক করুন । দেখবেন নিচের ছবির মতো উইন্ডো বের হবে ।

উপরের ছবিতে দেখুন । সেখানে Horizontal এবং Vertical অপশন রয়েছে, এবার আপনার তৈরি করা শেপটি কোন পাশে বসাবেন, লম্বালম্বি ভাবে না অনুভুমিক ভাবে সেটি উপরের অপশন থেকে সিলেক্ট করে দিন ।
আমার ক্ষেত্রে Vertical সিলেক্ট করে Copy লেখাতে ক্লিক করেছি। ক্লিক করার পর একই ধরনের শেপ অন্য সাইটে তৈরি হয়েছে। যা দেখতে নিচের মতো । আপনার ক্ষেত্রে অন্যও হতে পারে ।

উপরের ছবিতে দেখুন । সেখানে একই ধরনের শেপ দুই পাশে তৈরি হয়েছে । উপরের নিয়ম অনুসারে আপনি একই ধরনের শেপ তৈরি করে নিতে পারবেন ।