লেয়ার Opacity ও Fill এর ব্যবহার-Photoshop 61
ফটোশপ সম্পর্কে আমরা ইতি মধ্যে বেশ কিছু পোস্ট তৈরি করেছি । আজকে তারই উপর নির্ভর করে আমরা শিখবো, ফটোশপে লেয়ার Opacity ও Fill এর ব্যবহার চলুন তো তাহলে নিচের অংশে দেখে নেই । কিভাবে Opacity ও Fill এর ব্যবহার করা যায় ।
ফিল ও ওপাস্টি এই দুটি অপশনের ব্যবহার মূলত একই ধরনের । তবে কাজ ভেধে ব্যবহার পরিবর্তন হয়ে থাকে । যেমন ধরুন, আপনি ফটোশপে ছবি এবং সেই ছবিতে হরাইজেন্টাল টাইপ টুল ব্যবহার করে কিছু একটা লিখলেন। কিন্তু লেখা ঠিক মতো বুঝা যাচ্ছে না । ছবিতে লেখাটি ঠিক ঠাক মতো ফুটে তুলার জন্য লেয়ার Opacity কিংবা Fill অপশন ব্যবহার করতে পারি । কিভাবে ব্যবহার করবো, স্টেপ বাই স্টেপ দেখে নেই ।
Opacity অপশন ব্যবহার করার জন্য প্রথমে আপনার কম্পিউটার থেকে ফটোশপ প্রোগ্রাম রান করে নিন । ফটোশপ প্রোগ্রাম রান করে সেটিতে নতুন একটি ছবি ওপেন করুন ।
আমার ক্ষেত্রে উপরের ছবির ব্যবহার করে আলোচনা করছি । এরপর উপরের ছবিতে কিছু একটা লিখুন । আপনি আপনার মতো করে Fill ও Opacity ব্যবহার করতে পারেন ।
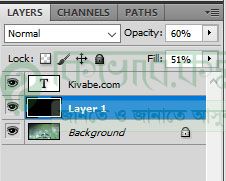
উপরের চিত্রে দেখানো হয়েছে । উপরের ছবিতে লেখা গুলো তেমন বুঝা যাচ্ছে না, এখন লেখাগুলোকে ফুটে তুলার জন্য ফটোশপ এর লেয়ার প্যালেটে নতুন একটি লেয়ার তৈরি করুন । ঠিক নিচের মতো ।
উপরের ছবিতে নীল কালার করা Layer 1 লেখা লেয়ার তৈরি করেছি । এবার লেয়ারটি Ctrl + Delete কি প্রেস করে কালার সেট করুন ( আপানর ব্যাকগ্রাউন্ড কালার টি লেয়ার দিতে পেস্ট হয়ে যাবে । ) । দেখবেন আপনার ইমেজ টি দেখা যাবে না, কিন্তু লেখাটি এবার ভালো দেখা যাবার কথা ।
আমরা আসলে ছবি ও লেখার মাজে একটা ওভারলে তৈরি করবো , হয়না, যে আপনি কালো কাচের ভিতর দিয়ে দেখছেন , বাইলের বিষয় গুলো তখন একটু কালচে লাগে । তো আমরা ইমেজের উপর সেই রকম কালচে একটি গ্লাস বসিয়ে নেবো
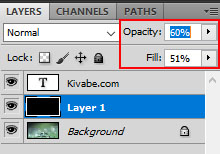
এবার লেখা ও ইমেজ কে দেখবার জন্য লেয়ার থেকে আমরা যে নতুন লেয়ার টি নিলাম , সেটির Opacity কিংবা Fill এর পরিমান কমে দিন । নিচের চিত্রে দেখানো হয়েছে ।
উপরের ছবির ডান পাশে দেখুন । সব কিছু ঠিক করে নেবার পর নিচের ছবির মতো দেখা যাবে ।
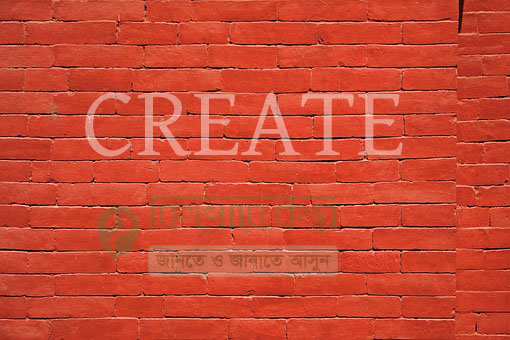
উপরের ছবিতে দেখুন । সেখানে লেখা আগের থেকে একটু ফুটে উঠেছে । আপনি চাইলে উপরের ছবির লেখার কালার পরিবর্তন ও করে নিতে পারেন ।
Opacity এর ব্যবহারঃ
উপরের অংশে দেখলাম, Fill ও Opacity অপশনের এক সাথে ব্যবহার । এবার নিচের অংশে দেখে নেই, Opacity এর ব্যবহার ।
ঠিক উপরের চিত্রে মতো করে ।
এবার লেয়ার প্যালেট এ যান ।
লেয়ার প্যালেট যাওয়ার পর উপরে ছবির লাল দাগ করা ঘরে opacity এর পরিমান কম করে দিন । দেখবেন উপরের লেখাটি মিশা মিশা দেখা যাবে । ঠিক নিচের মতো ।
উপরের ছবিতে দেখুন । লেখা ইমেজের সাথে মিশে গেছে । আবার কোন লেখাকে উজ্জল ভাবে প্রাকাশ করার জন্য Opacity ব্যবহার করতে পারেন ।
Fill এর ব্যবহার
উপরের অংশে দেখে নিলাম কিভাবে Fill ও Opacity অপশনের ব্যবহার সম্পর্কে । এবার দেখে নেই, Fill Vs Opacity দিয়ে কিভাবে লেখাকে সুন্দর করে ফুটে তুলা যায় ।
সেটি করার জন্য উপরের নিয়ম অনুসারে ছবি এবং ছবিতে কিছু লিখে নিন ।
উপরের চিত্রের মতো ।
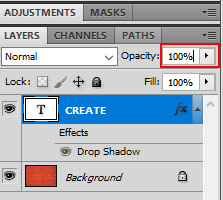
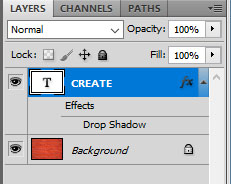
এবার ফটোশপ লেয়ার প্যালেট এ যান । সেখানে Create লেখা লেয়ার উপর মাউস দিয়ে ডাব্ল ক্লিক করুন ।
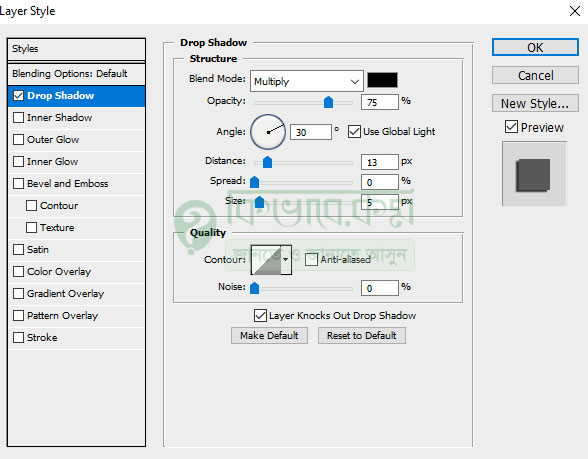
উপরের চিত্রের নীল কালার করা লেয়ার উপর । দেখবেন নিচের ছবির মতো উইন্ডো বের হবে ।
এবার সেখান থেকে Drop Shadow লেখা অপশন নির্বাচন করুন । দেখবেন Create লেখাটি ছবি থেকে একটু উপরের দিকে উঠবে । ঠিক নিচের ছবির মতো ।
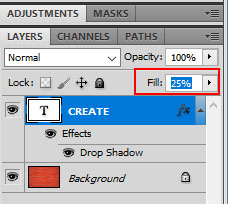
লেখা উপরের ছবির মতো হওয়ার পর । আবার ফটোশপ লেয়ার প্যালেট যান ।
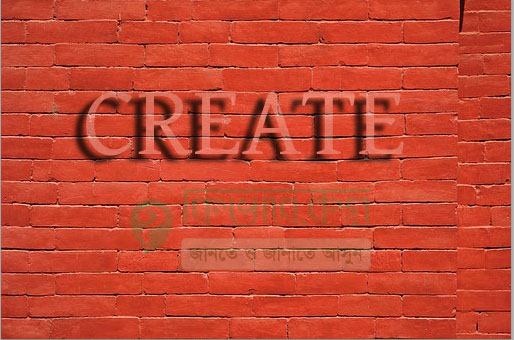
লেয়ার প্যালেটে যাওয়ার পর উপরের ছবির লাল দাগ করা Fill অপশন এর পরিমান কম করে দিন । আমার ক্ষেত্রে 25% করেছি । আপনার অন্যও হতে পারে । কমানোর পর নিচের ছবির মতো দেখা যাবে ।
উপরের ছবিতে দেখুন । সেটিতে লেখা এবং ছবির ব্যাকগ্রাউন্ড কালার একই রকম দেখা যাচ্ছে ।