HTML input ট্যাগ ও HTML input ট্যাগের ব্যবহার
input একটি ফর্ম এলিমেন্ট যা দিয়ে ওযেব পেজে তথ্য প্রবেশ করানো যায় । input ট্যাগ সাধারণত <form> ট্যাগের সাথে ব্যবহার করা হয়ে থাকে। আমরা যে বিভিন্য ওয়েব সাইটে প্রবেশের আগে ইউজার নেম ও পাস্ওয়ার্ড দিয়ে থাকি, সে ঘর গুলো input tag দিয়ে তৈরি ।
একটি ছোট্ট উদাহরন দেখে নেই যেকাবে একটি ইনপুট ট্যাগ from tag এর ভেতরে নেয়া হয়েছে । ইনপুট ট্যাগ এর এট্রিবিউট দেয়া হয়েছে type যার ভেলু দিয়েছি text.
<form action="submit.html" method="post">
<input type="text">
</form>ইনপুট ট্যাগ এর Type attribute এর বিভিন্য ভেলুর জন্য ভিন্য ভিন্য আকার ধারন করে কিংবা ভিন্য ভিন্য ধরনের তথ্য গ্রহোন করতে পারে input tag । আমরা নিচের অংশে স্টেপ বাই স্টেপ ইনপুট ট্যাগ এর ব্যবহার দেখে নেই ।
HTML Form এর ব্যবহার এর উপর আমাদের দুটি ভিডিও আছে, যা আপনাকে ইনপুট ট্যাগ এর বিস্তারিত ব্যবহার সম্পর্কে ধারনা দেবে
এইচটিএমএল ফর্ম ট্যাগ এর ভিডিও টিউটোরিয়াল পার্ট ১
এইচটিএমএল ফর্ম ট্যাগ এর ভিডিও টিউটোরিয়াল পার্ট ২
HTML input ট্যাগ এর টাইপ এট্রিবিউট এর ভেলু লিস্ট
নিচের input tag এর Type attribute এর Value গুলো দেয়া হলো :
- button
- checkbox
- color
- date
- datetime-local
- file
- hidden
- image
- month
- number
- password
- radio
- range
- reset
- search
- submit
- tel
- text
- time
- url
- week
HTML input type color
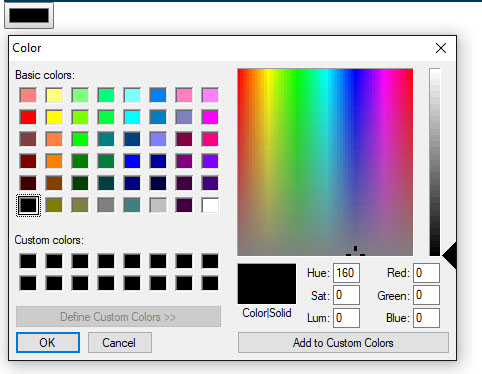
input type color ব্যবহার করা হয় ইনপুট ফিল্ডে কালার কোড ব্যবহার জন্য । ইনপুট color ব্যবহার করার নিয়ম নিচে দেখানো হল ।
<form action=""> <input type="color" value="#ff0000"> </form>
এটি হেক্স কালার কোড value হিসেবে যোগ করে । input type color ব্যবহার করলে নিচের মতো কালার বক্স বের হবে ।
HTML input type date
input এর টাইপ এট্রিবিউট এর ভেলু date ব্যবহার করা হয় মূলত ইনপুট ফিল্ডের মধ্যে ডেট অ্যাড করার ক্ষেত্রে । ব্যবহার এর নিয়ম,
<form> <input type="date"> </form>
HTML input type datetime-local
date time local ব্যবহার করে ইনপুট এর ঘরে তারিখ, সময় এবং লকাল সেট করার প্রয়োজনে । উধাহরণস্বরূপ,
<form> <input type="datetime-local" name="mdatetime"> </form>
HTML input type email
email ইউজ করে ফিল্ডের মধ্যে email দেওয়া যোগ করার জন্য ব্যবহার হয়। HTML5 এ ফিল্ড ভেলিডেশন আছে যেটি ইনপুট ফিল্ড এর ভেলুর উপর নিন্ভর করে । উধাহরণস্বরূপ
<form action=""> <input type="email"> </form>
HTML input type file
ওয়েবসার্ভার এ যেকোন ধরনের ফাইল অ্যাড করার জন্য input tag এর type এর ভেলু file ব্যবহার করা হয় ।
<form>
<input type="file">
<form/>
উপরের কোডগুলো কোন একটি ব্রাউজারে রান করলে Choose File লেখা ইনপুট তৈরি হবে । সেটিতে ক্লিক করে আপনি যেকোন ধরনের ফাইল আপলোড করতে পারেন ।
HTML input type hidden
input type hidden ব্যবহার করে হিডেন ইনপুট ফিল্ড তৈরি করার জন্য hidden input type এর ভেলু ব্যবহার হয় । উধাহরণস্বরূপ,
<form>
<input type="hidden">
<form/>
উপরের কোডগুলো উধাহরণস্বরূপ দেখানো হল ।
HTML input type image
ফর্ম এর মধ্যে ইমেজ অ্যাড করার জন্য input type image ট্যাগ ব্যবহার করা হয় ।
<form action="">
<input type="text" name="fname"><br>
<input type="text" name="lname"><br>
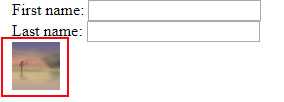
<input type="image" src="img/dawn-3358468_960_720.jpg" alt="Submit" width="48" height="48">
</form>
উপরের কোডগুলো input image এর । উপরের নিয়ম অনুসারে image type মার্কআপ করতে পারেন । কোডগুলো যেকোন ব্রাউজারে রান করলে নিচের মতো দেখা যাবে । আপনার ক্ষেত্রে অন্যও হতে পারে ।
উপরের লাল দাগ করা সদ্য ইমেজটি অ্যাড হয়েছে ।
Note: ইমেজ ট্যাগ ব্যবহার করে ইমেড লোড করানোই ভালো ।
HTML input type month
input ফিল্ডের মধ্যে মাস যোগ করার জন্য HTML input month attributes ব্যবহার করা হয় । উধাহরণস্বরূপ,
<form> <input type="month" > </form>
HTML input type number
input ফিল্ডে সংখ্যা অ্যাড করার জন্য input number ট্যাগ ব্যবহার করা হয় ।
<form action=""> <input type="number"> </form>
HTML input type range
input range ব্যবহার করা হয় মূলত রেন্জ এর পরিমাণ কম বেশি করার জন্য প্রয়োজনে ।
<form action="range"> <input type="range" > </form>
input range ব্যবহার করে নিচের ছবির মতো দেখা যাবে,
HTML input type search
input ফিল্ডে সার্চ অপশন অ্যাড করার জন্য input search ব্যবহার করা হয় ।
<form> <input type="search"> </form>
HTML input type tel
input tel ব্যবহার করা হয় মূলত ফিল্ড তৈরি করার ক্ষেত্রে । উধারহণস্বরূপ,
<form> <input type="tel"> </form>
HTML input type text
ফিল্ডের মধ্যে নাম বা টেক্সট যোগ করার ক্ষেত্রে input type text ব্যবহার করা হয় ।
<form>
<input type="text">
</form>
উপরের কোডগুলো দেখুন ।
HTML input type time
ইনপুট ফিল্ডে time সেট করার জন্য HTML input time ব্যবহার করা হয় । উধাহরণস্বরূপ,
<form action=""> <input type="time"> </form>
HTML input type url
ইনপুট ফিল্ডে ইউআরএল অ্যাড করার জন্য input rul attributes ব্যবহার করা হয় । উধারহণস্বরূপ,
<form action=""> <input type="url"> </form>
HTML input type week
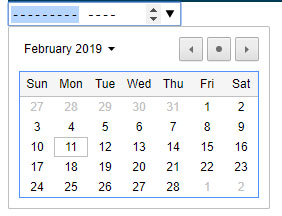
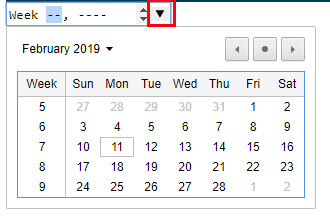
input week ট্যাগ ব্যবহার করে সাপ্তাহিক ক্যালেন্ডার অ্যাড করার জন্য ব্যবহার করা হয় । input week ট্যাগ এর ব্যবহার নিয়ম,
<form action=""> <input type="week"> </form>
html input week ব্যবহার করে নিচের ছবির মতো ইনপুট ফিল্ড বের হবে সেখানে ক্লিক করলে ক্যালেন্ডার শো করবে ।
উপরের অংশে আমরা এইচটিএমএল ইনপুট ট্যাগ এর এট্রিবিউট এর বেসিক আলোচনা করেছি । আপনি আপনার ক্ষেত্রে আপনার মতো করে ইউজ করতে পারেন । সেক্ষেত্রে input এর নিয়ম ঠিক রাখতে হবে ।
html input tag এর ব্যবহার
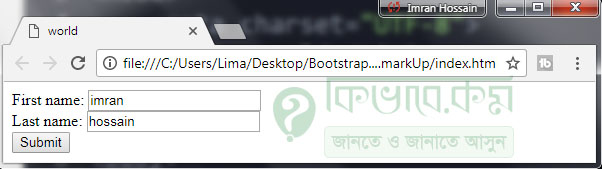
নিচের অংশে HTML <input> ট্যাগের ব্যবহার তুলে ধরেছি । যেমন,
<form action="">
First name: <input type="text" name="FirstName"><br>
Last name: <input type="text" name="LastName"><br>
<input type="submit">
</form>উপরের কোডগুলো <form> ট্যাগের ভিতের রেখেছি। তার মধ্যে First name, Last name ব্যবহার করা হয়েছে। এরপর <input> ট্যাগ ব্যবহার করার ফলে নিচের নিচের মতো দেখাবে। আর লাইনগুলোকে সোজা রাখার জন্য ব্রাক <br> ট্যাগ ব্যবহার করা হয়েছে। এরপর নিচের অংশে দেখুন,
উপরের অংশে কিছু বক্স দেখা যাচ্ছে। সেই বক্সে নিজের নাম ঠিকানা ইউজ করা যাবে। এবার আসি html input ট্যাগ ব্যবহার করে কিভাবে password তৈরি করতে হয় তা দেখে নেই ।
HTML input দিয়ে Password তৈরির নিয়ম
উপরের নিয়ম অনুসারে ইনপুট এইচটিএমএল ট্যাগ ব্যবহার করুন । উধাহরণস্বরূপ,
<form action=""> <input type="password"> </form>
উপরের HTML কোডগুলো ভালো করে দেখুন । সেখানে form tag এর প্রথমে ব্যবহার করেছি, তার মধ্যে input ট্যাগ ব্যবহার করেছি । উপরের কোডগুলো ভালো ভাবে দেখলে বুঝতে পারবেন । অর্থাৎ,
<input type=”password” name=”password”>
উপরের মতো html input ট্যাগ মার্কআপ করার পর কোডগুলো যেকোন ব্রাউজারে রান করলে নিচের ছবির মতো দেখা যাবে ।
উপরের ফিল্ডে কিবোর্ড থেকে যেকোন কি প্রেস করলে পাসওয়ার্ড তৈরি হবে । উপরের নিয়ম অনুসারে আপনি পাসওয়ার্ড তৈরি করতে পারেন ।
HTML input tag দিয়ে submit বাটন তৈরি
উপরের অংশে দেখলাম আমরা এইচটিএমএল input ট্যাগ ব্যবহার করে কিভাবে পাসওয়ার্ড তৈরি করতে হয় । এবার আমরা দেখবো কিভাবে html input ট্যাগ দিয়ে সাবমিট বাটন তৈরি করতে হয় ।
<form action=""> <input type="submit"> </form>
উপরের কোডগুলো দেখুন । form tag এর মধ্যে input type=”submit” value =”submit” ভেলু ব্যবহার করেছি । উপরের নিয়ম অনুসারে সাবমিট বাটন তৈরি করা হয়ে থাকে ।
উপরের কোডগুলো যেকোন ব্রাউজারে রান করলে নিচের ছবির মতো submit button তৈরি হবে ।
উপরের ছবিতে দেখুন । সেখানে submit বাটন তৈরি হয়েছে ।
HTML input ট্যাগ দিয়ে radio তৈরির নিয়ম
আপনারা দেখে থাকবেন ফেসবুক, টুইটার, জিমেইল কিংবা অন্য কোন অ্যাকাউন্ট খোলার সময় রেডিও বাটন দেখা যায়। <input type=”radio” টেক্সটের পরিবর্তে radio ব্যবহার করে একসাথে অপশন সিলেক্ট করার মতো ফিল্ড তৈরি হবে। নিচের অংশে উধাহরণস্বরূপ দেখানো হল।
নিচের অংশে html radio tag এর ব্যবহার দেখানো হয়েছে । সাধারনত html radio নিচের মার্কআপ অনুসারে ব্যবহার করা হয় ।
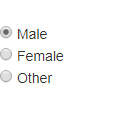
<form> <input type="radio" name="gender" value="male" checked> Male<br> <input type="radio" name="gender" value="female"> Female<br> <input type="radio" name="gender" value="other"> Other </form>
উপরের কোডগুলো এইচটিএমএল কোড।
প্রথমে আছে <form> ট্যাগ। <form> ট্যাগের মধ্যে <input type =”radio“, name=”gender”, value=”male” checked> বসানো হয়েছে। আর শেষের দিকে লাইনগুলোকে ব্রেক করা জন্য <br> ট্যাগ ব্যবহার করা হয়েছে। <form> সংক্রান্ত এলিমেন্ট সব <form>…</form> ট্যাগের মধ্যে রাখতে হবে। এরপর যেকোন ব্রাউজারে গিয়ে কোডগুলো রান করুন। রান করার পর নিচের ছবিটির মতো দেখা যাবে।
উপরের অংশে যে বাটনগুলো দেখা যাচ্ছে, সেগুলো মূলত রেডিও বাটন। উপরের নিয়ম অনুসারে HTML radio ট্যাগ ব্যবহার করে রেডিও বাটন তৈরি করা হয় ।
আপনি উপরের যে লেখাতে ক্লিক করবেন সেটির মধ্যে গোলকৃত কালার তৈরি হবে । অর্থাৎ সেটি সিলেক্ট হবে ।
HTML input ট্যাগ দিয়ে checkbox তৈরির নিয়ম
আমরা উপরের অংশে input tag দিয়ে কিভাবে radio বাটন তৈরি করতে হয় তা আলোচনা করেছি । এবার দেখবো input tag দিয়ে কিভাবে checkbox তৈরি করতে হয় । রেডিও বাটন অনুসারে checkbox তৈরি করা যায় ।
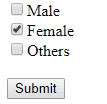
<form action="">
<input type="checkbox" name="vehicle1">Male<br>
<input type="checkbox" name="vehicle2">Female<br>
<input type="checkbox" name="vehicle3">Others<br><br>
<input type="submit" value="send">
</form>
উপরের কোডগুলো ভালো করে দেখুন । সেখানে form ট্যাগের মধ্যে input tag, value দেওয়া রয়েছে । এবার এই কোডগুলো যেকোন ব্রাউজারে রান করলে নিচের ছবির মতো দেখা যাবে ।

উপরের ছবিতে দেখুন । সেখানে চেকবক্স তৈরি হয়েছে ।
HTML input ট্যাগ দিয়ে reset তৈরির নিয়ম
reset ইনপুট ফিল্ডে ব্যবহার করে ইনপুট ফিল্ডকে পূনরায় আগের অবস্থায় আনা যায় । যেমন ধরুন, আপনি ইনপুট ফিল্ডে তথ্য দেওয়া সময় ভুল বসত কিছু তথ্য ভুল আছে । সেই তথ্যগুলো এক এক করে মুছতে বেশ সময়ের প্রয়োজন হয় । এক্ষেত্রে reset attributes ব্যবহার করে এক ক্লিক ফর্ম empty করা যায় । html input reset attributes ব্যবহার এর নিয়ম,
<form action="">
<input type="reset" >
</form>
উপরের নিয়ম অনুসারে input reset এট্রিবিউট ট্যাগ ব্যবহার করে যেকোন ব্রাউজারে সার্চ করলে নিচের ছবির মতো রিসেট বাটন তৈরি হবে ।

রিসেট বাটন তৈরি হয়েছে ।