HTML p ট্যাগ ও p ট্যাগের ব্যবহার
সাধারণত HTML p ট্যাগ কোন সাইটে লেখা প্রকাশ করার ক্ষেত্রে ব্যবহার করা হয়ে থাকে। p tag আসলে paragraph represent করে । যেমন অনেক সাইটে কন্টেন কিংবা আর্টিকেল লেখা দেখা যায়। সেইগুলোতে সাধারণত p ট্যাগ ব্যবহার করে করা হয় । প্রতিটি p এলিমেন্টের আগে এবং পরে কিছু স্থানে (margin) যুক্ত করা থাকে যার ফরে এক প্যারাগ্রাফ থেকে অন্য প্যারাগ্রাফ এর মাঝে কিছুটা ফাকা জায়গা তৈরি হয়। তো চলুন নিচের অংশে দেখে নেওয়া যাক।
HTML p ট্যাগ ও ব্যবহার
<div class="content">
<p>
This is a paragraph using p tag. This tag create paragraph in HTML.
</p>
<p>Use of html p tag...!</p>
<p>Use of html p tag </p>
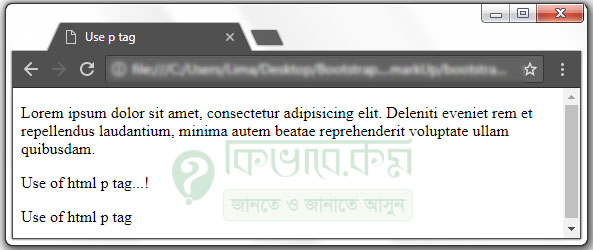
</div>উপরের প্রথম অংশে div ট্যাগ class এট্রিবিউট class ভেলু দেয়া রয়েছে। এরপর প্রারাগ্রাফ p ট্যাগ ব্যবহার করা হয়েছে। এখন ব্রাউজারে কোডগুলো রান করলে নিচের ছবিটির মতো দেখা যাবে।
p tag একটি ব্লক লেভেল এলিমেন্ট যা সাধারানত নতুন নতুন লাইন তৈরি করে আসে । HTML5 এ p ট্যাগ বেশির ভাগ সময় Article Tag এর ভিতরে ব্যবহার করা হয়ে থাকে একটি আর্টিকেলের বিভিন্য প্যারাগ্রাফ গুলো করার জন্য ।