HTML u ট্যাগ ও u ট্যাগের ব্যবহার
সাধারণত HTML u ট্যাগ কোন ডকুমেন্টে ব্যবহার করা হলে সে ডকুমেন্টের নিচের দিকে আন্ডারলাইন যুক্ত হয়। আমরা anchor tag ব্যবহার করলে লিংক এর নিচে আন্ডার লাইন এমনিতেই আসে। কিন্তু লিংক না এমন টেক্সট এর নিচে আন্ডার লাইন দিতে ব্যবহার করা যায় u tag. মাঝে মধ্যে কোন ওয়েবপেজ ভিজিট করার সময় কিছু কিছু ডকুমেন্টের নিচের দিকে আন্ডারলাইন দেখা যায়। সাধারণত এই ধরনের আন্ডারলাইনের জন্য u ট্যাগ ব্যবহার করা হয়ে থাকে। তো চলুন নিচের অংশে দেখে নেয়া যাক।
HTML u ট্যাগের উধাহরণ
<article> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. <u> Quae similique </u> </p> </article>
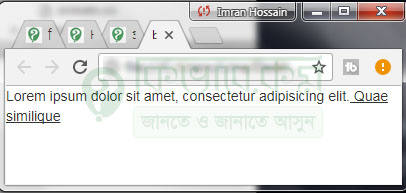
উপরের প্রথম অংশে article ট্যাগ দেওয়া রয়েছে। এরপর তার মধ্যে p ট্যাগ এবং p ট্যাগের মধ্যে <u>…..</u> ট্যাগ দেওয়া আছে। এবার কোডগুলো যেকোন ব্রাউজারে রান করলে নিচের ছবিটির মতো দেখা যাবে।

HTML u ট্যাগ
উপরের ছবিটিতে যে লেখাগুলো দেখা যাচ্ছে। সেই লেখাগুলোর শেষের দিকে লক্ষ করলে আন্ডারলাইন দেখা যাবে।
u tag একটি inline elements, তাই অন্যন্য লিখার সাথে একই লাইনে বসেছে ।
HTML u ট্যাগ এর ব্যবহারে সতর্কতা
u tag এর ব্যবহারে একটু সতর্ক হওয়া দরকার কারন সাধারনত মানুষ আন্ডার লাইন দেখলে Link বোঝে । আবার CSS দিয়ে যেকোন লেখার নিচে আন্ডার লাইন দেয়া যায় বলে u ট্যাগ এর ব্যবহার কম করা হয় ।










আমার ইউটিউবে অন্যের ট্যাগ ব্যাবহার করলে কোন খতি আছ কি গুগল বলো
আপনার ইউটিউব চ্যানেলে অন্যের লিংক ট্যাগ ব্যবহার করলে আপনার ক্ষতি হবে যদি সেই লিংক গুল অপ্রাসঙ্গিক হয় । আর অন্যের লিংক আপনার চ্যানেলে ব্যবহার করলে আপনার ভিজিটর তো অন্যের কাছে চলে যাবে ।