ওয়েবসাইটে Youtube ভিডিও অ্যাড করবো কিভাবে
ইতি পূর্বে আমরা আলোচনা করেছি কিভাবে ওয়েবসাইটে গুগল ম্যাপ প্রর্দশন করা যায়। তারই ধারাবাহিকতায় আজকে আমরা আলোচনা করবো কিভাবে Youtube এর ভিডিও ওয়েবসাইটে প্রর্দশন করতে হয়। তো চলুন কথা না বাড়িয়ে নিচের অংশে দেখে নেই।
বর্তমানে প্রচুর পরিমাণে ভিডিও ধারন করছে লোকজন এবং সেই সাথে ভিডিওগুলো ওয়েবে প্রকাশ করছে। কিন্তু ভিডিও ফাইলগুলো অনেক ভারি হওয়ায় নিজের ওয়েবসাইটে প্রর্দশন করতে গেলে অনেক ব্র্যান্ড উইথ খরচ হয়ে থাকে। এর বিকল্প হিসাবে আমরা ইউটিউবে চ্যানেল খুলে সেখানে নিজেদের ভিডিও আপলোড করতে পারি এবং সেখান থেকে ভিডিও ওয়েবসাইটে অ্যাড করে দিতে পারি। Youtube ভিডিও ওয়েবসাইটে কিভাবে অ্যাড করা যায়, নিচের অংশ থেকে দেখে নেই।
ওয়েবসাইটে Youtube ভিডিও অ্যাড এর 1:30m এর ভিডিও টিউটোরিয়াল দেয়া হল নিচে । আর এর নিচে আমরা টেক্সট বেজড টিউটোরিয়াল ও দিয়েছি
ওয়েবসাইটে Youtube ভিডিও অ্যাড করার জন্য প্রথমে Youtube এ প্রবেশ করুন। Youtube এ প্রবেশ করার পর এবার যে ভিডিও ওয়েবসাইটে অ্যাড করবেন সেটি ওপেন করুন। Youtube ভিডিও ওপেন করার পর ভিডিওর নিচের দিকে SHARE লেখা অপশন দেখা যাবে।এবার নিচের অংশে দেখুন।

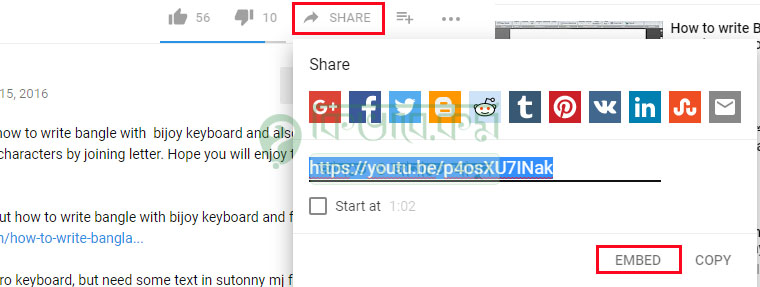
open video
ঠিক ছবিটির উপরের অংশে লাল মার্ক করা SHARE লেখা অপশনের মতো। এবার লাল মার্ক করা SHARE এ ক্লিক করলে নিচের দিকে নতুন একটি অংশ ওপেন হবে এবং নিচের দিকে লাল মার্ক করা EMBED লেখা অপশন দেখা যাবে। সেই অপশনে ক্লিক করুন। ক্লিক করার পর আপনার সামনে নিচের মতো আর একটি অংশ ওপেন হবে।

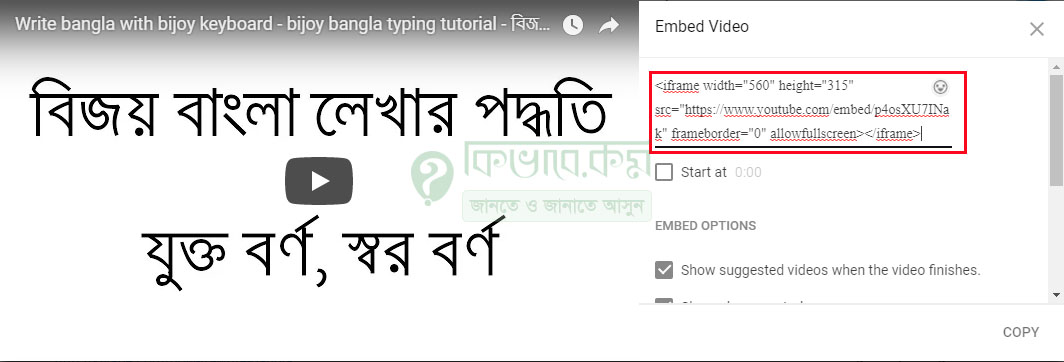
open embed
এরপর আপনি উপরের ছবিটির ডান পাশে বেশ কিছু অপশন দেখতে পাবেন। এবার সেখান থেকে লাল মার্ক করা অংশটি কপি করুন। কপি করার পর Youtube ভিডিও ওয়েবসাইটে অ্যাড করার জন্য আপনার HTML কোড এডিটরে যান। এবার একটি Div Tag নিয়ে তার সাথে একটি আইডি কিংবা ক্লাস দিয়ে দিন।
<div class="youtube"> <iframe width="560" height="315" src="https://www.youtube.com/embed/p4osXU7INak" frameborder="0" allowfullscreen></iframe> </div>
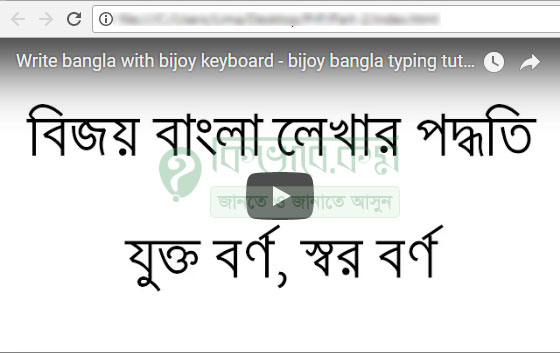
এবার আমরা EMBED থেকে যে অংশটি কপি করেছি, সেটি div ট্যাগের মধ্যে Paste করে দিন এবং সেভ করে নিন আপনার ওয়েব পেজ । এখন যেকোন ব্রাউজারে কোডগুলো রান করলে নিচের ছবিটির মতো দেখা যাবে।

HTML video
উপরের অংশে শুধু ইমেজ ব্যবহার করা হয়ে বিধায় ভিডিও প্লে হবে না। তবে আপনার ক্ষেত্রে ব্রাউজারে কোডগুলো রান করলে ভিডিও অ্যাড হবে এবং প্লে করে দেখা যাবে।










WordPress এ অ কি একি ভাবে ইউটিউব ভিডিও নেয়া যাবে?
WordPress এ ইউটিউব ভিডিও নেয়া আর সহজ। url থেকে video address টা কপি করে ওয়ার্ডপ্রেস এ বসালে ই হবে।
Youtibe এর ভিডিও Responsive কিভাবে করা যাবে?
এই ভিডিও টি দেখতে পারেন
https://youtu.be/FoSltgMbFOQ