aside ট্যাগ ও HTML aside ট্যাগের ব্যবহার
aside ট্যাগ কোন ডকুমেন্ট এর সাথে রিলেটেড বিষয় গুলকে আলাদা রাখবার জন্য ব্যবহার হয়। এক কথায় কোন প্রবন্ধ বা আটিকেল এর সাথে সম্পর্ক যুক্ত বিষয় গুল একটু সাইডে রাখার জন্য এই ট্যাগ ব্যবহারের প্রয়োজন হয়। html5 এ <aside> ট্যাগটি নতুন অ্যাড হয়েছে। চলুন এর একটি উদাহরণ নিচের অংশে দেখে নেই।
aside ট্যাগ এর উদাহরণ
<aside>
<h4>Related Post</h4>
<ul>
<li>Related topic 1</li>
<li>Related topic 2</li>
</ul>
</aside>উপরের প্রথম অংশে aside ট্যাগ এবং তার মধ্যে <h4> ট্যাগ আছে যার মধ্যে আমরা দিয়েছি Related Post যা আসলে এই সেকসনটি কি কাজে সেটি বলছে । আবার এর ভিতরে নিয়েছি <ul> ট্যাগ এবং এর ভিতরে দিয়েছি li tag . আসলে আমরা একটি রিলেটেড পোস্ট এর কোড করতে চেয়েছি aside tag দিয়ে ।
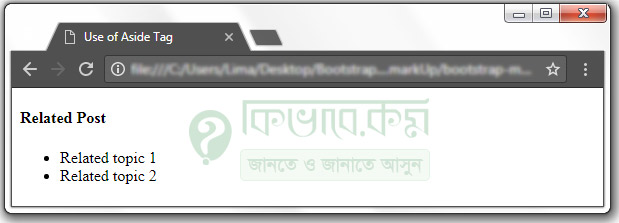
কোডগুলোকে ব্রাউজারে রান করলে নিচের মতো দেখা যাবে।
এ পর্যন্ত আমরা aside ট্যাগের উদাহরন এবং এর কিছু বিষয় তুলে ধরলাম । এবার aside ট্যাগের ব্যবহার নিয়ে কথা বলা যাক।
aside ট্যাগের ব্যবহার
aside ট্যাগটি সাধারনত সাইডবারে ব্যবহার করা হয় । আবার মাঝে মাঝে মুল আরটিকেল এর বাইরে কিন্তু ঠিক নিচেও মাঝে মাঝে রিলেটেড টপিক গুলো তুলে ধরতেও ব্যবহার করা হয় ।
নোট : aside ট্যাগ একটি ব্লক লেভেল এলিমেন্ট এবং এর ভিতরে একটি হেডিং ট্যাগ আশা করে । এটি একটি সেকশন ট্যাগ ও বটে ।