b এবং strong ট্যাগ – HTML এ টেক্সট বোল্ড বা মোটা করা
আজকের আলোচনায় জেনে নিবো কিভাবে HTML এ টেক্সট বোল্ড বা মোটা করে । HTML এ টেক্সট বোল্ড বা মোটা করার জন্য b কিংবা strong ট্যাগ ব্যবহার করা হয় । তো নিচের অংশে দেখে নেওয়া যাক b এবং strong tag এর ব্যবহার এবং পার্থক্য
HTML এ কোন লেখা গাঢ় বা বোল্ড করার প্রয়োজন হলে <b>…</b> কিংবা <strong>…<strong> ট্যাগ ব্যবহার হয়ে থাকে। বডি এলিমেন্টের ভিতরে যেকোন HTML এর অভ্যন্তরে <b>…</b> কিংবা <strong>…<strong> ট্যাগ ব্যবহার করা যায়। তো নিচের অংশে এই দুটো ট্যাগের ব্যবহার দেখে নেওয়া যাক।
b ট্যাগ এর ব্যবহারঃ
মূলত একটি ওয়েবপেজের টেক্সটকে বোল্ড করবার জন্য <b> ট্যাগ ব্যবহার হয়ে থাকে। এই এইচটিএমএল ট্যাগ টি যেকোন জায়গায় <b> ট্যাগ ব্যবহার করা যায়।
<!DOCTYPE html>
<html>
<head>
<title>Use of b tag</title>
</head>
<body>
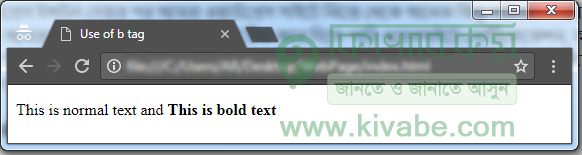
<p> This is normal text and <b> This is bold text </b></p>
</body>
</html>উপরের এইচটিএমএল কোডগুলো লক্ষ করুন। সেখানে and this is bold text এই লেখাগুলোকে গাঢ় করার জন্য <b> ট্যাগ ব্যবহার করা হয়েছে। যে কোন একটি কোড এডিটর এ কোড গুলো লিখে সেভ করে এইচটিএমএল কোডগুলো ব্রাউজারে রান করালে নিচের মতো দেখা যাবে।
strong ট্যাগ এর ব্যবহারঃ
আমরা <b> ট্যাগের পরিবর্তে টেক্সট বোল্ড করবার জন্য strong ও ব্যবহার করতে পারি । <b> এবং <strong> ট্যাগের একই কাজ মনে হলেও strong ট্যাগ ব্যবহারে Web Contetn গুলো SEO Friendly হয়ে থাকে। আর তাই strong ট্যাগ বেশি ব্যবহার হয়ে থাকে। নিচের অংশে দেখুন।
<!DOCTYPE html>
<html>
<head>
<title>Use of b tag</title>
</head>
<body>
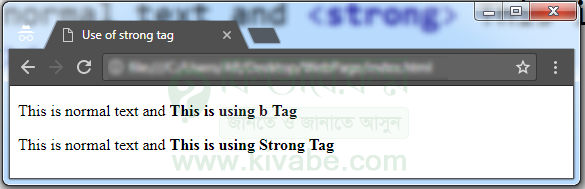
<p> This is normal text and <b> This is using b tag </b></p>
<p> This is normal text and <strong> This is using strong tag </strong></p>
</body>
</html>উপরের অংশে দেখুন। সেখানে <p> ট্যাগের মধ্যে <strong> ট্যাগ ব্যবহার করা হয়েছে। strgong tag এর কোড গুলো এবার কোন একটি কোড এডিটরে লিখে সেভ করে নিন কিংবা আগের ফাইল টিতেই এই অংশ টুকু যোগ করে নিয়ে সেভ করে ব্রাউজারে ওপেন করে দেখুন ।
সাধারণত এই ভাবে টেক্সট বোল্ড বা গাঢ় করা যায়।
strong tag ও b tag এর মধ্যে পার্থক্য
আপাতো দৃষ্টিতে দুটো ট্যাগ এর ফলাফল একই রকম হলেও strong tag ও b tag এর মধ্যে বড় পার্থক্য হল SEO Factor. b tag টেক্সট কে শুধু বোল্ড বা গাঢ়ই করে কিন্তু strong tag টেক্সট গাঢ় করার পাশাপাশি Search Engine কে একটি মেসেজ দেয় যে, যে টেক্সট টি strong tag এর ভিতরে আসে সেটি গুরুত্বপূর্ণও বটে ।