HTML datalist ট্যাগ ও HTML datalist এর ব্যবহার
datalist ট্যাগ একটি input ট্যাগের উপাদান, এটির পূর্বনির্ধারিত বিকল্পগুলির একটি তালিকাকে নির্দিষ্ট করে থাকে। অনেক সময় কিছু কিছু সাইটে বা ফর্মে দেখা যায়, যেমন একটি বক্সে কিছু অপশন দেয়া থাকে, সেখান থেকে যেকোন একটি অপশন নিবার্চন করে নেয়া যায়। সে কাজটি আমরা ডাটালিস্ট ট্যাগ ব্যবহার করে করতে পারি । ঠিক একই কাজ আমরা HTML Select Tag দিয়ে করতে পারি ।
নিচের অংশে ধাপে ধাপে html datalist ট্যাগ ইউজ দেখে নেই।
HTML5 এর আগের টিউটোরিয়ার গুলোতে দেখতে, এখানে ক্লিক করুন, HTML5 টিউটোরিয়াল
HTML datalist tag এর ব্যবহার
তো চলুন নিচের অংশে datalist ট্যাগের ব্যবহার দেখে নেই,
<form action="form" method="get"> <input list="browser" name="browser"> <datalist id="browser"> <option value="Home"> <option value="Contect"> <option value="Photos"> <option value="Menu"> <option value="Form"> </datalist> <input type="submit" value="send"> </form>
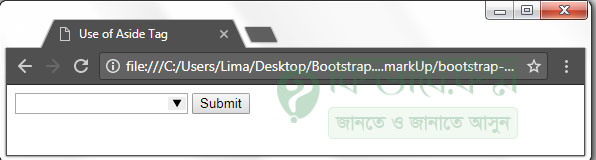
উপরের মার্কআপের প্রথম অংশে form ট্যাগ দেয়া হয়েছে। এর নিচের দিকে input ট্যাগের ভালু হিসাবে browser ব্যবহার করা হয়েছে। এরপর datalist ট্যাগ ও id ভেলু দেওয়া রয়েছে। ভালু অন্য দিতে পারেন । এরপর Option ট্যাগ এর মধ্যে বেশ কিছু value নাম দেওয়া হয়েছে। এখানে যা দিবেন তা ব্রাউজারে প্রর্দশিত হবে। নিচের দিকে এর একটি উধাহরণ দেখানো হল।
উপরের ছবিতে দেখুন । সেখানে ইনপুটের ঘরের মধ্যে ক্লিক করলে, একটু যে ভালু অ্যাড করা হয়েছে, সেগুলো লিস্ট আকারে বের হবে ।
Note: Datalist ট্যাগ internet explorer 9 এবং এর আগের ভার্সন গুলোতে সাপোর্ট করেনা । পাশাপাশি এটি Safari Web Browser ও এ এখন পর্যন্ত সাপোর্ট করেনা । হয়তো তাই এর ব্যপক ব্যবহার এখন ও শুরু হয়নি ।











বাজে একটা web site