Html দিয়ে কিভাবে Table তৈরি করবেন
HTML Table সাধারণত একটি ওয়েবপেজে ব্যাবহার করা হয়। Table ব্যাবহার করে আমরা অনেক ডাটা কলাম সারিবব্ধ ভাবে সাজাতে পারি। এইচটিএমএল টেবিল তৈরি করার আগে আপনাকে এইচটিএমএল ট্যাগ সম্পর্কে জানতে হবে। এইচটিএমএল ট্যাগ না জানা থাকলে আপনি টেবিল তৈরি করা যাবে না। চলুন দেখে নেই কিভাবে এইচটিএমএল টেবিল ট্যাগ ব্যাবহার করা হয়।
প্রথমে আমরা html table tag এর সাথে পরিচিত হয়ে নেই। সাধারনত টেবিল তৈরি করতে চারটি ট্যাগ ব্যাবহার করা হয়ে থাকে।
- table tag ব্যাবহার করা হয় পূরো table tag কে এর মধ্যে রাখার জন্য।
- tr tag ব্যাবহার করা হয় table এর রো বা সারিকে দেখানোর জন্য ।
- th tag ব্যাবহার করা হয় table এর প্রতিটি কলামকে হেডিং হিসাবে দেখার জন্য।
- td tag ব্যাবহার করা হয় table এর ডাটা গুলোকে লেখার জন্য।
HTML Table
নিচে একটি টেবিল এর পুরো কোড দেয়া হল
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
<tr>
<td>Imran</td>
<td>Shariar</td>
<td>26</td>
</tr>
<tr>
<td>Joy</td>
<td>Hossain</td>
<td>45</td>
</tr>
<tr>
<td>Jony</td>
<td>Khan</td>
<td>54</td>
</tr>
</table>এর আগে আমরা html এর সিম্পল কোড নিয়ে আলোচনা করেছি । উপরের কোড টুকুকে যদি আমরা প্রপার HTML এ লিখি তো সেটা হবে নিচের কোডের মতো ।
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Table data</title> <link rel="stylesheet" href=""> </head> <body> <table> <tr> <th>First Name</th> <th>Last Name</th> <th>Age</th> </tr> <tr> <td>Imran</td> <td>Shariar</td> <td>26</td> </tr> <tr> <td>Joy</td> <td>Hossain</td> <td>45</td> </tr> <tr> <td>Jony</td> <td>Khan</td> <td>54</td> </tr> </table> </body> </html>
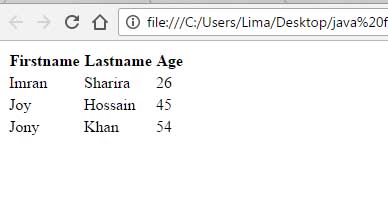
উপরের কোড টুকু Sublime text কিংবা যেকোন কোড এডিটরে বসিয়ে নিন। বসানো হয়ে গেলে সেগুলোকে সেভ করে নিন। সেভ করার পর যেকোন ব্রাউজারে রান করুন। আপনার ডাটা গুলি নিচের ছবির মতো দেখা যাবে।

আসলে প্রথম কোড টাকেই আমরা বডি ট্যাগ এর মধ্যে নিয়ে নিয়েছি । এটি plane html কোড , তাই বডার নেই । CSS দিয়ে সহজেই বডার দেয়া যায় । তবে আপনি চাইলে html দিয়েও বডার এড করতে পারেন । সেক্ষেত্রে <table> tag এর থাকে একটি Attribute এড করতে হবে আর সেটি হল border এবং এর ভেলু হিসেবে আপাতত 1 দিতে পারেন । তো border attribute এড করলে <table> এর পার্ট টি হয়ে যাবে নিচের মতো
HTML Table নিয়ে আরো বিস্তারিত দেখুন
<table border="1">
তো এবার উপরের টেবিলের পুরো কোড এ এইটি এড করে দেখুন কি হয় 🙂 ভালো থাকবেন আর সাথেই থাকবেন । আরো নতুন নতুন html টিউটোরিয়ার নিয়ে আসছি অচিরেই ।










টেবিল কিভাবে তৈরি করতে হবে
এখানে একটি ভিডিও আছে দেখে নিন @ https://kivabe.com/codes/%e0%a6%8f%e0%a6%87%e0%a6%9a%e0%a6%9f%e0%a6%bf%e0%a6%8f%e0%a6%ae%e0%a6%8f%e0%a6%b2-%e0%a6%9f%e0%a7%87%e0%a6%ac%e0%a6%bf%e0%a6%b2-%e0%a6%a4%e0%a7%88%e0%a6%b0%e0%a6%bf/