HTML i ট্যাগ ও i ট্যাগের ব্যবহার
সাধারণত HTML i ট্যাগ ব্যবহার করে যেকোন লেখাকে Italic বা বাকা করা যায়। অর্থাৎ i ট্যাগ ব্যবহার করলে text গুলো এই ধরনের হয়ে যায় This is html i tag । মাঝে মধ্যে বিভিন্ন ধরনের ব্লগ সাইটে কিংবা কন্টেনে এই ধরনের টেক্সট দেখা যায়। তো নিচের অংশে i ট্যাগের ব্যবহার দেখানো হল।
HTML i ট্যাগ এর উদাহরন
<article>
<p>
Lorem ipsum dolor sit amet, <i>consectetur adipisicing elit.</i>
Inventore exercitationem minus facilis..!
</p>
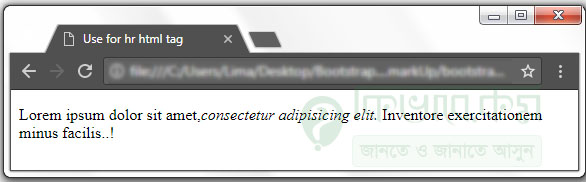
</article>উপরের প্রথম অংশে article ট্যাগ ব্যবহার করা হয়েছে। এরপর article ট্যাগের ভিতরে p ট্যাগ এবং তার মধ্যে <i>…</i> ট্যাগ দেয়া রয়েছে। এবার কোডগুলো ব্রাউজারে রান করলে নিচের ছবিটির মতো দেখা যাবে।
উপরের ছবিটিতে যে টেক্সট দেখা যাচ্ছে, সেই টেক্সটের মাঝ খানে দেখলে দেখবেন একটু অন্য ভাবে ডান দিকে হলে আছে লিখা গুলো ।
i ট্যাগের ব্যবহার
- i tag এর ভিতরে যে লিখা গুলো সেগুলো সুধু বাকাই হয়, strong, em এই ট্যাগ গুলোর মতো কোন স্পেশাল অর্থ বহন করেনা ।
- i tag ব্যবহার করা যেতে পারে কোন টেকনিলাক টার্ম কিংবা কোন ফ্রেজ কে লিখবার জন্য ।
- i ট্যাগ ব্যবহার করে অনেক সময় বিভিন্য অডিও কিংবা ভিডিওর এর কন্টেন্ট বা বিষয়গুলোকে টেক্সট মুডে লিখবার জন্য ও ।
এটি একটি inline HTML হওয়ায় টেক্সটের সাথেই পাশাপিশি বসে ।