পেন টুলের ব্যবহার – Pen Tool – Photoshop 45
পেন টুল ব্যবহার করে আমরা ইচ্ছে মতো সেপ বা কাঠামো বা ডিজাইন যাই বলি, আকতে পরি । কাস্টম ডিজাইন তৈরি করার জন্য পেন টুলের বিকল্প ফটোশপে নাই 
ফটোশপে পেন টুল ব্যবহার করে বিভিন্ন ধরনের ড্রয়িং তৈরি করা যায় । যেমন ধরুন, বৃত্ত, চতুর্ভুজ, বহুভুজ, রেখা মানচিত্র ইত্যাদি ।
আমরা পূর্বের বেশ কিছু পোস্টে আলোচনা করেছি, ফটোশপ টুলস এর ব্যবহার নিয়ে । আজকে তারই ধরাবাহিকতায় আমরা আলোচনা করবো, পেন টুল, ফ্রিফর্ম পেন টুল, অ্যাড অ্যাংকর পয়েন্ট টুল, ডিলিট অ্যাংকর পয়েন্ট টুল এবং কনর্ভাট পয়েন্ট টুলের ব্যবহার । এই সবটুল গুলো পেন টুলের অংশ ।
প্রথম অংশে আমরা পেন টুলের ব্যবহার জেনে নিবো, তো চলুন ধাপে ধাপে নিচের অংশে দেখে নেই ।
Pen Tool এর ব্যবহার

Select Pen Tool
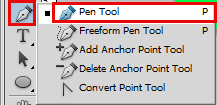
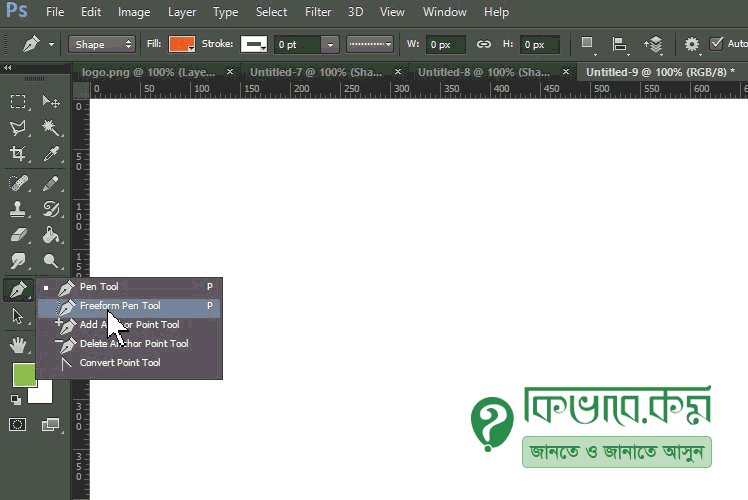
পেন টুল ব্যবহার করবার জন্য আপনি আপনার Computer থেকে Photoshop Program চালু করে নিন । ফটোশপ প্রোগ্রাম চালু করার পর ফটোশপ টুলবক্স থেকে উপরের লাল দাগ করা আইকনের উপর মাউস পয়েন্টার নিয়ে গিয়ে মাউস থেকে রাইট বাটনে ক্লিক করুন, ক্লিক করার পর সেখানে বেশ কিছু টুল দেখা যাবে । এবার সেখান থেকে pen Tool নির্বাচন করে নিন।
Pen Tool নির্বাচন করার পর পেন টুলের আরও তিন ধরনের অপশন আছে । যেমনঃ
- Shape Layers
- Paths Layers
- Fill Pixels
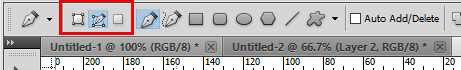
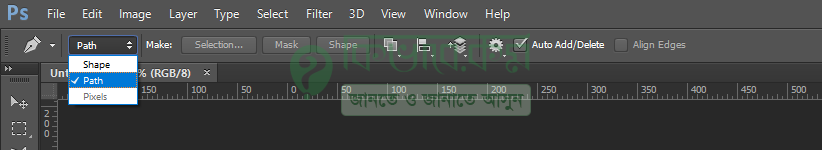
যেগুলো পাবেন আপনারা পেন টুল সিলেক্ট থাকা অবস্হায় উপরের অপশন বারে, নিচেল ছবিটিতে দেখুন ।

Shape Layer
আবার ফটোশপ CC 2014 বা পরের ভার্সন গুলোতে অপশন বারটি একটু আলাদা যা দেখতে নিচের মতো
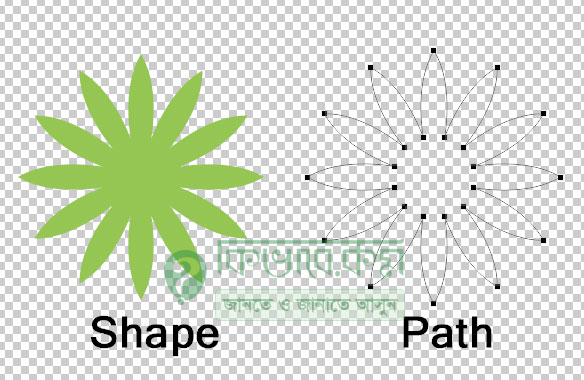
Shape ও Path এর মধ্যে পার্থক্য
Shape ও Path একই রকম, তবে Path এ কোন ফিল কালার থাকেনা আর Shape এ ফিল কালার বা ব্যাকগ্রাউন্ড কালার থাকে । তবে মজার বিষয় হচ্ছে shape এর ভিতর ও Path থাকে। নিচের ছবিটি দেখুন
পেন টুল দিয়ে পাথ তৈরি
পেন টুল দিয়ে পাথ তৈরি করার জন্য পেন টুল সিলেক্ট অবস্থায় ফটোশপে একটি ডকুমেন্ট তৈরি করে নিন অথবা ফটোশপে যেকোন ধরনে ইমেজ ওপেন করে নিয়ে পেন ব্যবহার করতে পারেন ।
Pen Tool Select থাকা অবস্থায় অপশন বার থেকে Path সিলেক্ট করে নিন । এবার ক্যানভাসের উপরে বিভিন্য জায়গায় ক্লিক করুন ।
উপরের ছবিতে আমরা দেখতে পাচ্ছি যে Pen Tool ব্যবহার করে আমরা অনেক গুলো বিন্দু (যেখানে যেখানে ক্লিক করা হয়েছিলো ) করেছি এবং সবগুলো বিন্দু আলাদা আলাদা কিছু সরল রেখা দ্বারা যুক্ত করা আছে ।
Pen Tool দিয়ে Shape তৈরি
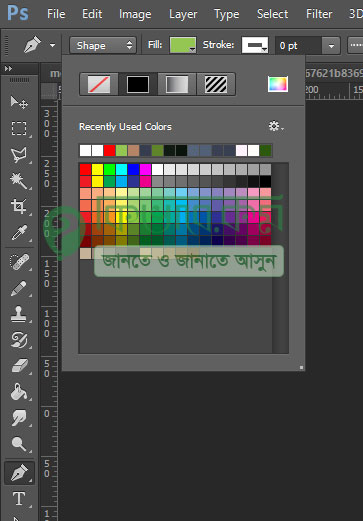
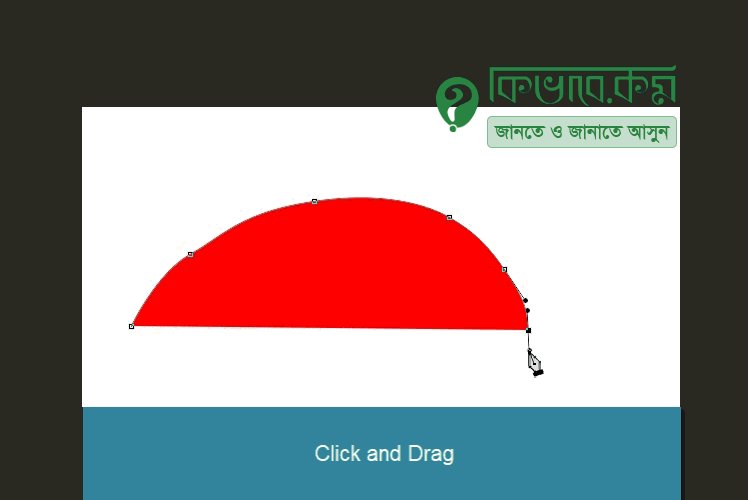
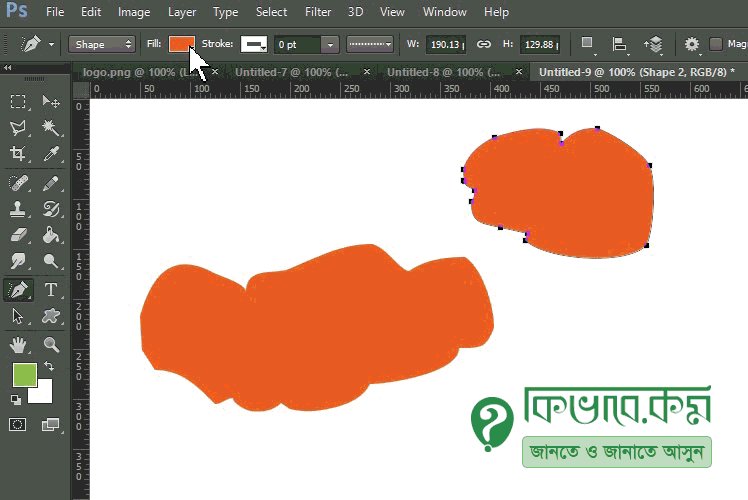
উপরের একই কাজ যদি আমরা অপশন বারের Path এর পরিবর্তে Shape নিয়ে করতাম, তাহলে অপশন বারে Fill নামে আরো একটি অংশ আসতো নিচের মতো যেটিতে ক্লিক করে আমরা ফিল কালার কর হবে সেপটির সেটি ঠিক করে দিতে পারি আগে থেকেই । নিচের ছবিতে দেখুন …
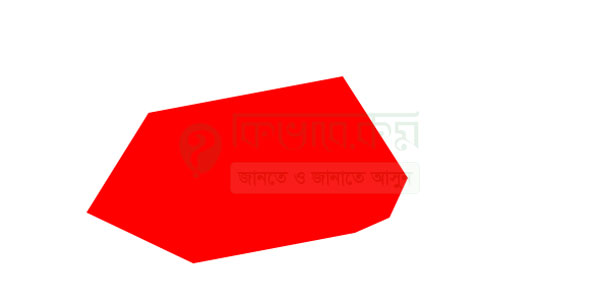
তো আপনি যেকোন একটি কালার নিতে পারেন আপনার প্রয়োজন মতো । আমি লাল কালার নির্বাচন করলাম, আর উরপের মতো করেই পাথ এর পরিবর্তে সেপ নিলাম যা নিচের মতো দেখতে ।
এই বিন্দু গুলো বাড়ানোও যায় যা নিয়ে পরে আলোচনা করা হবে । তো চলুন দেখি সরল রেখার পরিবর্তে কিভাবে বাঁকা পাথ তৈরি করা যায় ।
বাঁকা Shape বা Path তৈরি – Curved Path
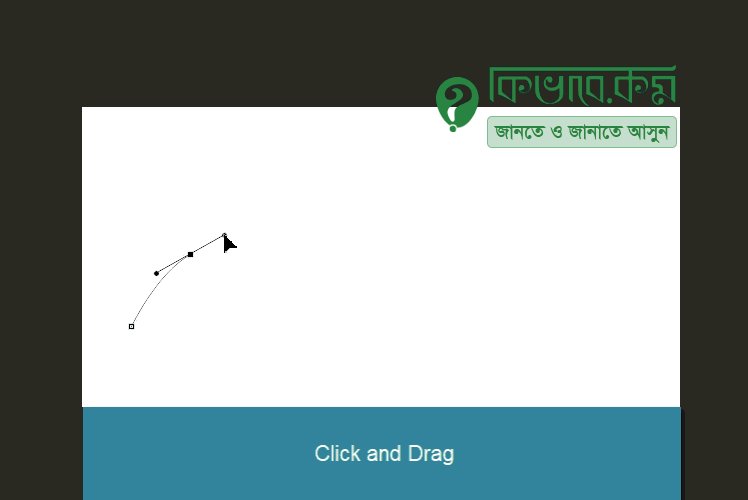
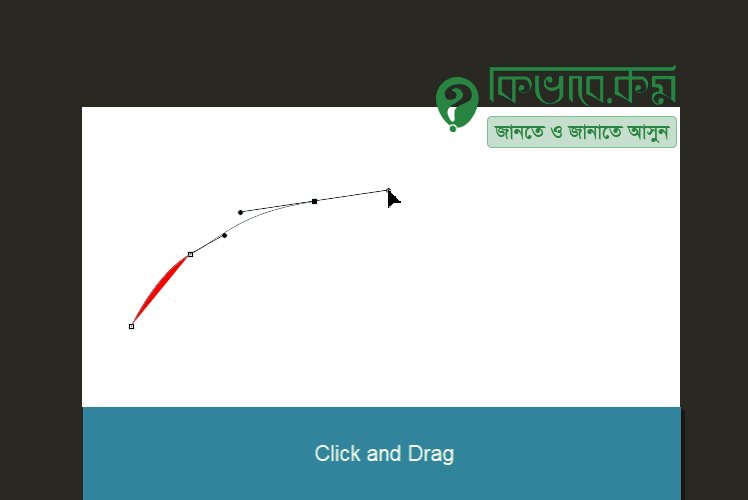
উপরের দুই ক্ষেত্রেই আমরা দেখেছি যে বিন্দু গুলোর সংযোগ রেখাগুলো সরল রেখা, আমরা চাইলে সেগুলো বাঁকাও (Curved Path) করতে পারি আর তা ই এবার আলোচনা করছি । Pen Tool দিয়ে Curved Path Photoshop এ তৈরি করতে এবার ক্লিক করার পর একটু ড্রাগ করবেন, নিচের ছবিটি দেখুন ।
উপরের ছবিটিতে দেখতে পাচ্ছি যে প্রথম বিন্দুর পরের বিন্দুতে ক্লিক করে একটু ডানে টানা হয়েছে এবং রেখাটি বক্র হয়েছে । একই ভাবে পরের বিন্দুগুলোতে ক্লিক করে আমরা একটু টেনে নিয়েছি এবং দেখতে পাচ্ছি বক্ররেখা ।
বাঁকা রেখা বা বক্ররেখা গুলো কতটা মসৃণ হবে সেটা নির্ভর করছে আপনার উপর যে আপনি কিভাবে এবং কতখানি টানছেন ।
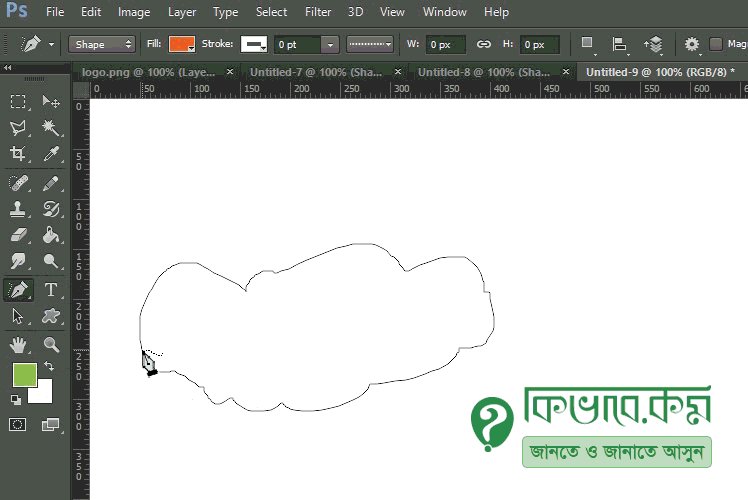
Freeform Pen Tool এর ব্যবহার
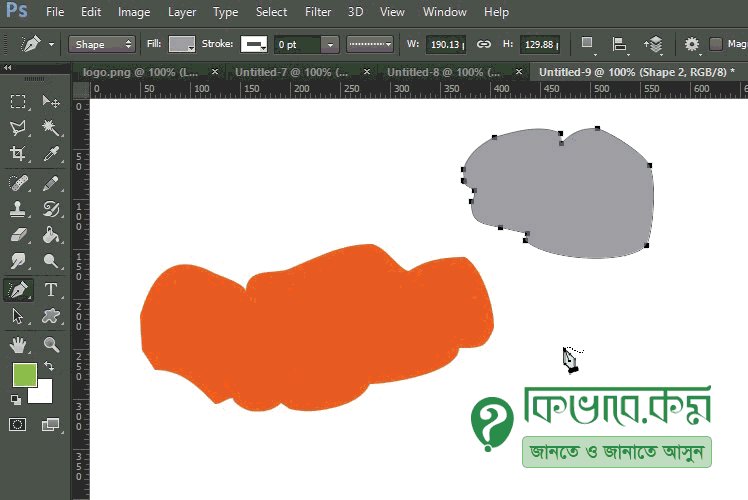
Freeform Pen Tool বব্যহার করে খুব সহজেই পাথ বা সেপ তৈরি করতে পারবেন, কারন এটি আপনি যেদিক দিয়ে নিয়ে যাবেন সেদিক দিয়েই পাথ বা সেপ তৈরি করে দেবে আপনাকে । মেঘ, গাছের ছবি সহ আরো অনেক সেপ সহজেই করতে পারেন ফ্রি ফর্ম পেন টুল ব্যবহার করে
পেন টুল দিয়ে সিলেক্ট করা
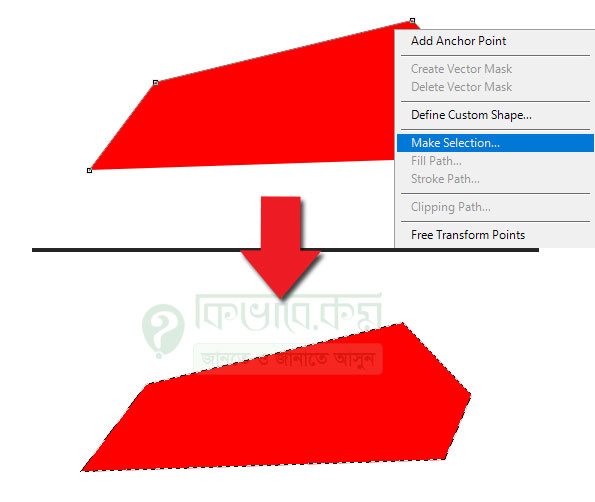
আমরা পেন টুল ব্যবহার করে যে Shape বা Path গুলো তৈরি করছি, সেগুলো চাইলে সিলেক্সন আকারে নিতে পারি । তো সেটা করার জন্য পেন টুল দিয়ে সেপ বা পাথ তৈরির পর সেটির উপর রাইট ক্লিক করে Make Selection এ ক্লিক করার পর OK করলে দেখবেন যে সেই পেনটুল দিয়ে তৈরি করা সেপ বা পাথটি সিলেক্ট হয়ে গেছে । এবং আপনি চাইলে নতুন একটি লেয়ার নিয়ে সেই সিলেক্সনের জন্য অন্য কিছু করতে পারেন ।
পেন টুলের আরো বেশ কিছু অংশ পরের টিউটোরিয়ালে আলোচনা করা হবে । সাথেই থাকুন …













 এর মাধ্যমে আমি Adobe illustrator সম্পর্কে...
এর মাধ্যমে আমি Adobe illustrator সম্পর্কে...





ধন্যবাদ অনেক সুন্দর করে বোঝানোর জন্য । আমরা আরো টিউটোরিয়াল এর অপেক্ষায় রইলাম
Excellent discussion